Как правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPress
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 4 минуты
Время просмотра видео: 3 минуты
-
Это второй урок по созданию сайтов на WordPress. В статье мы расскажем, как выбрать, установить и настроить индивидуальную тему для сайта без навыков дизайна и программирования. Начнем!
Как закрыть сайт от индексации
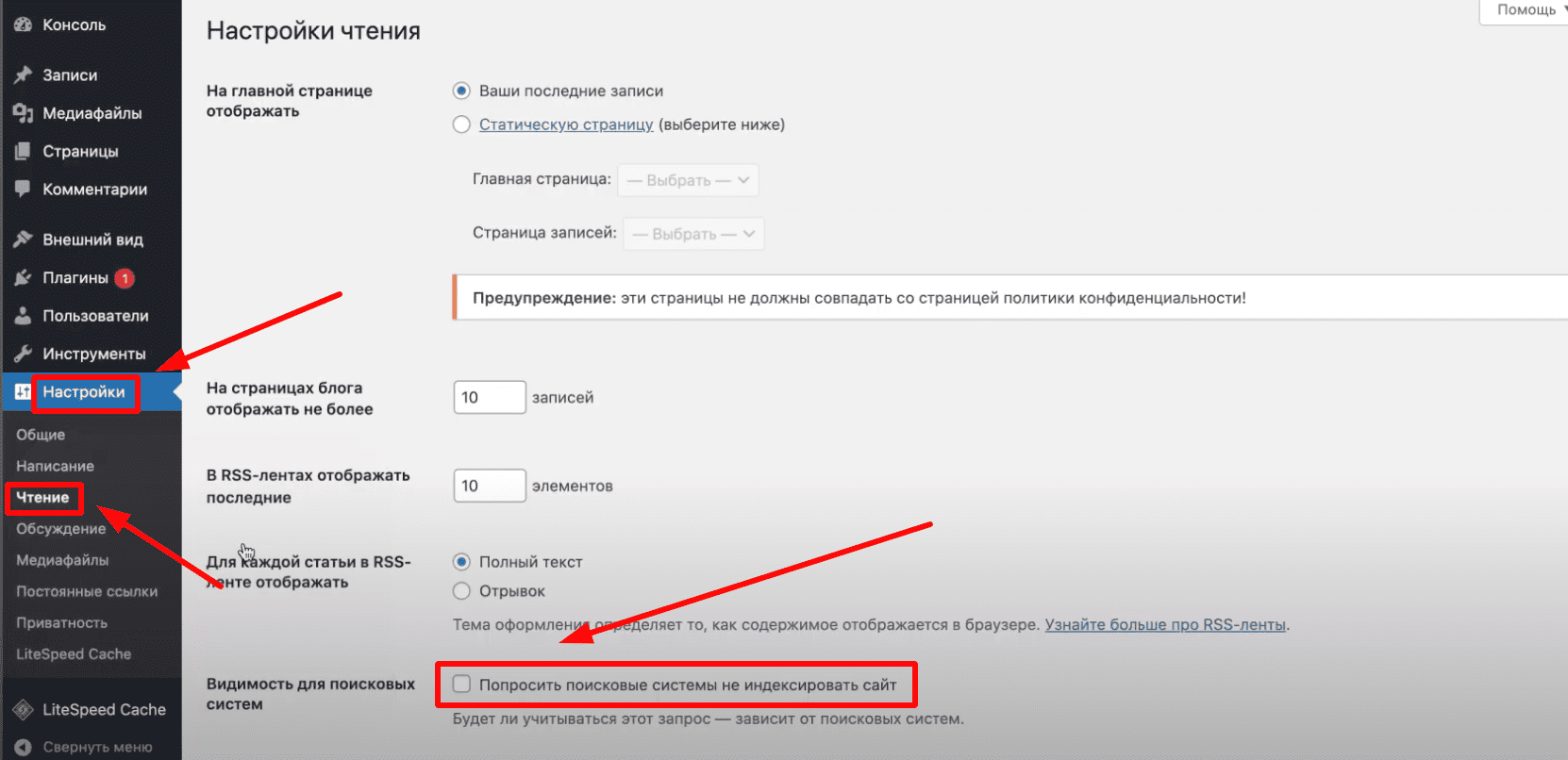
Чтобы ваш пустой сайт не появился раньше времени в поисковых системах (например, Яндекс и Google), нужно закрыть его от индексации. Для этого открываем панель управления WordPress, переходим в «Настройки» > «Чтение» > и ставим галочку в пункте «Попросить поисковые системы не индексировать сайт». Когда сайт будет полностью готов, мы уберем эту галочку.

Изменение темы в WordPress
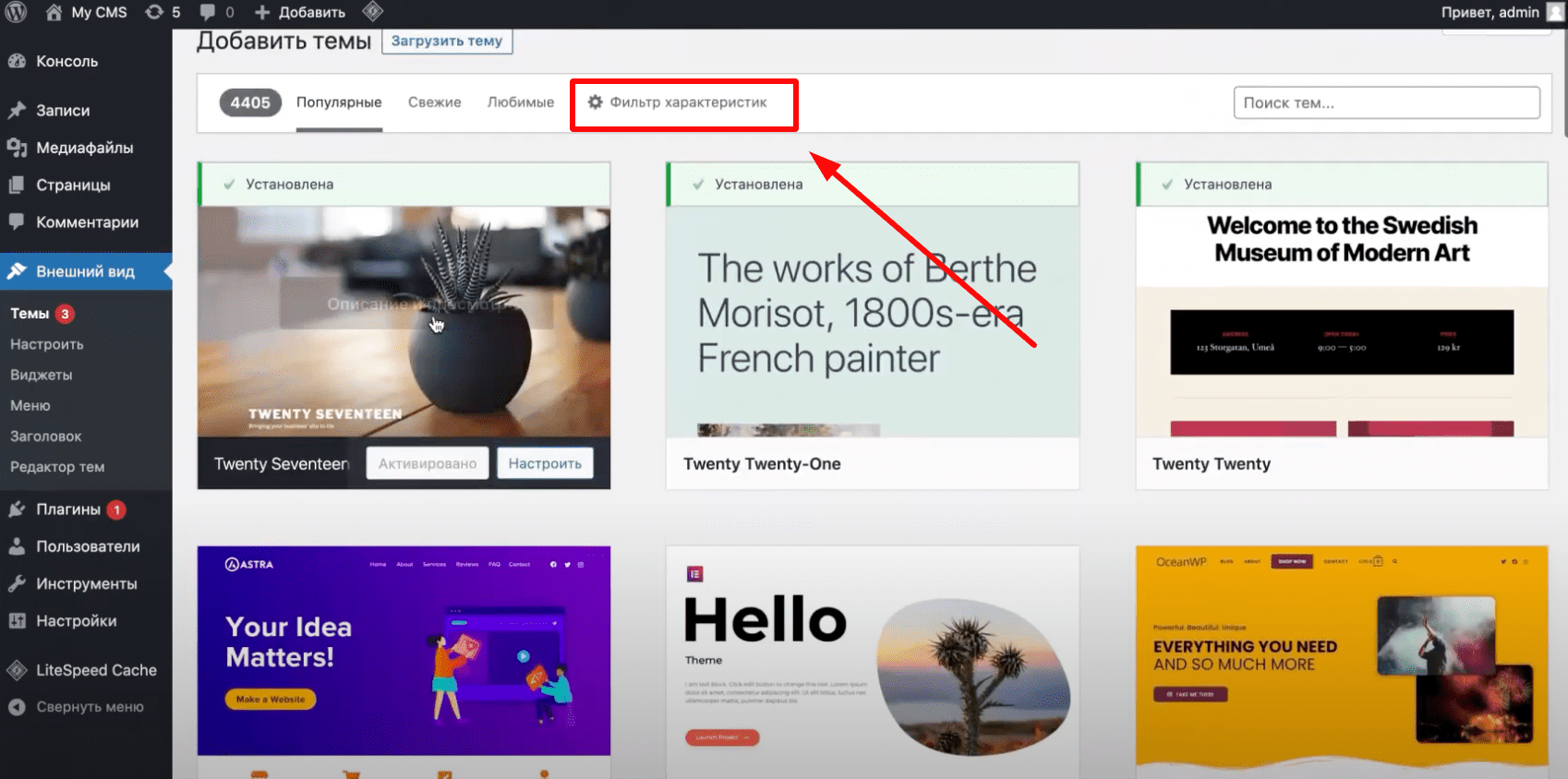
По умолчанию на сайт устанавливается стандартная тема WordPress. Ее можно изменить. Для этого переходим во вкладку «Внешний вид». Здесь уже имеется несколько стандартных тем. При желании можно выбрать одну из них, но мы добавим новую. Нажимаем кнопку «Добавить». На данный момент существует очень много тем — более четырех тысяч. Чтобы найти подходящую, воспользуемся удобным фильтром.

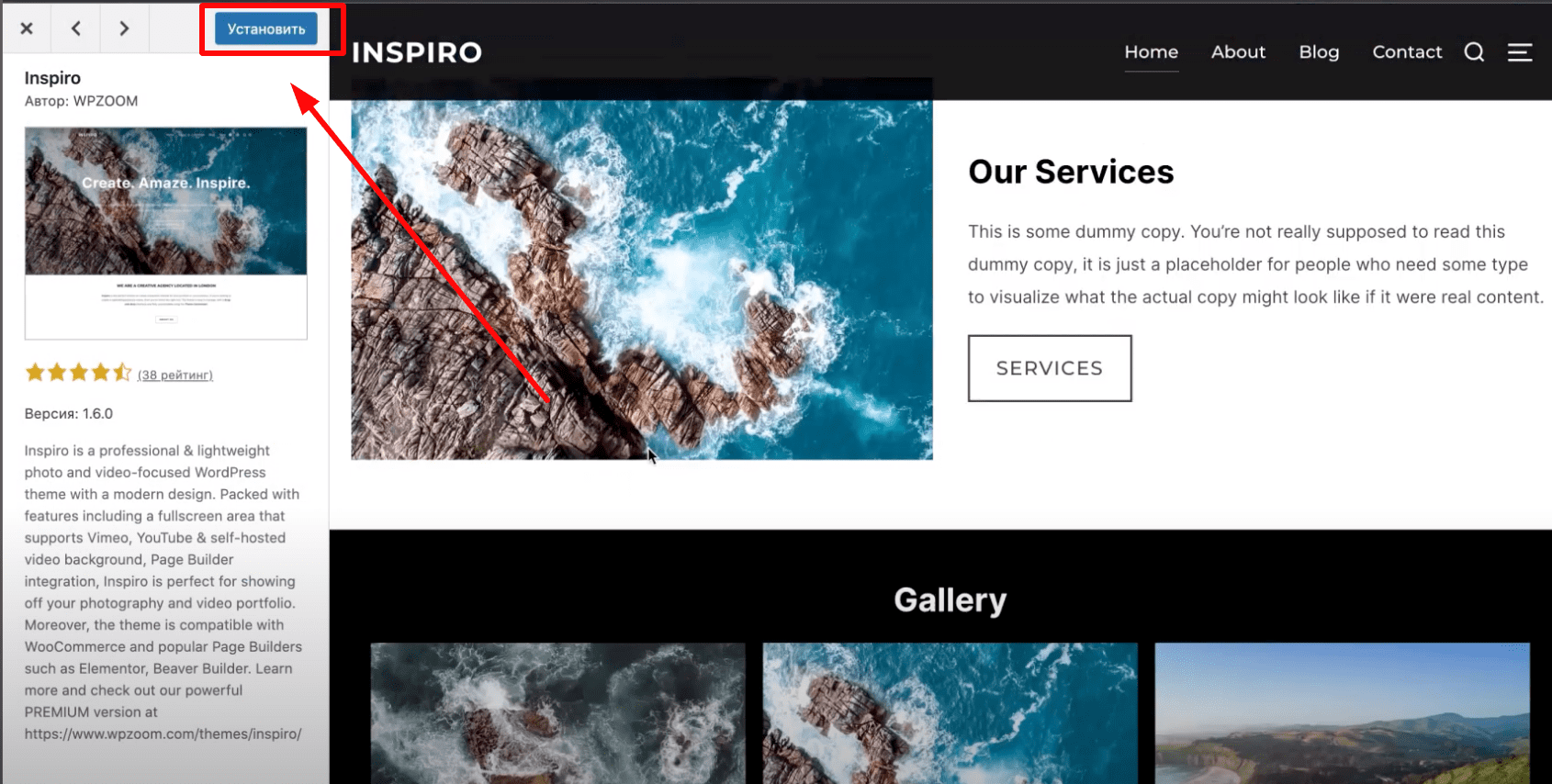
Мы хотим создать блог и нам важно, чтобы мы могли выбирать произвольный фон, логотип и настраивать цвета. Применяем фильтр и выбираем понравившуюся тему. Перед установкой можно заранее посмотреть, как будет выглядеть тема. Нам все нравится и мы нажимаем «Установить».

Чтобы тема применилась на сайте, нужно ее активировать. Далее переходим к настройкам темы. Здесь есть много функций, давайте рассмотрим основные их них.
Настройка темы для сайта
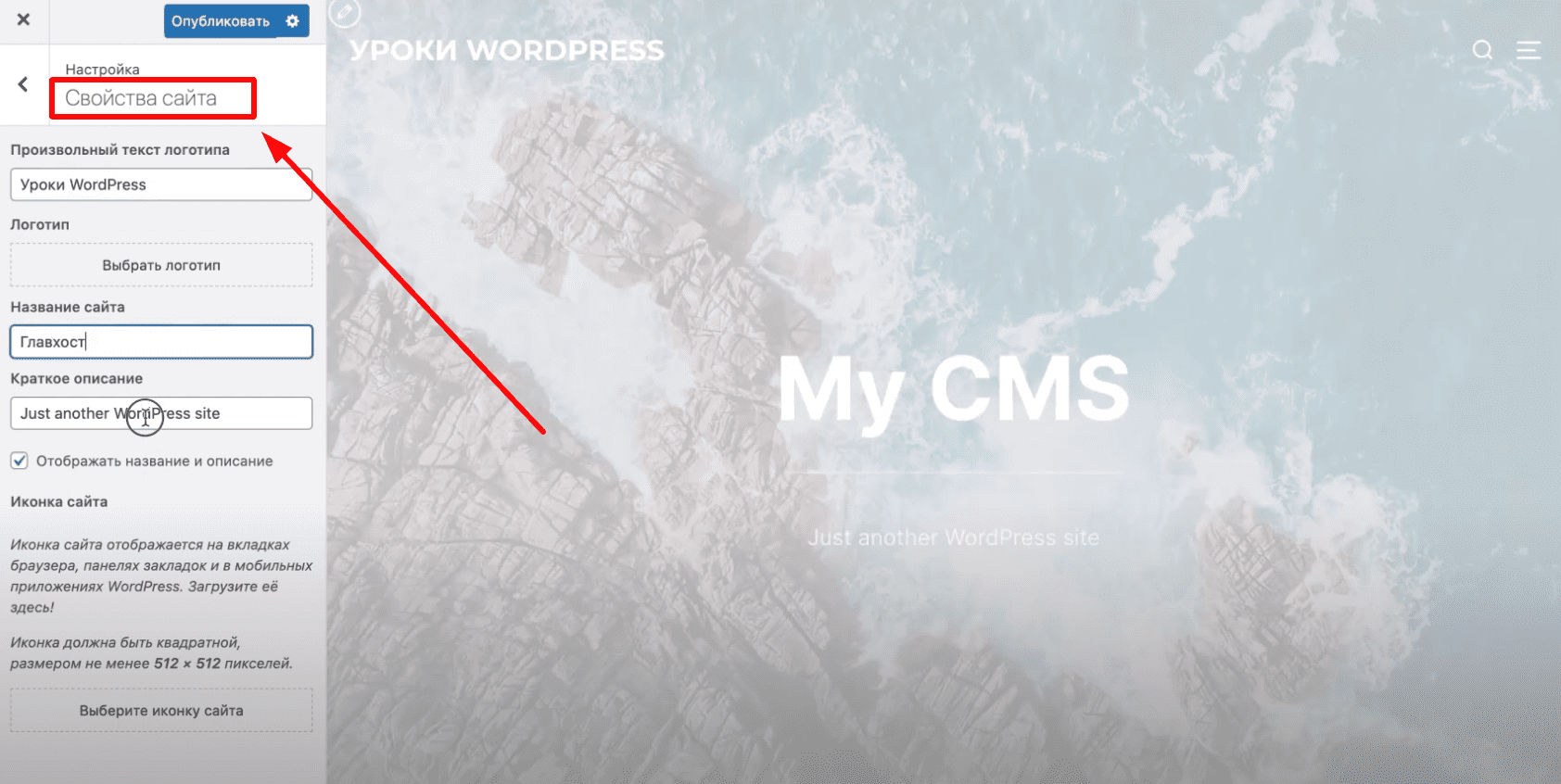
Нажимаем «Свойства сайта» и поменяем текст логотипа и заголовка. При желании название и описание сайта можно отключить. Опубликуем изменения и посмотрим их на сайте.

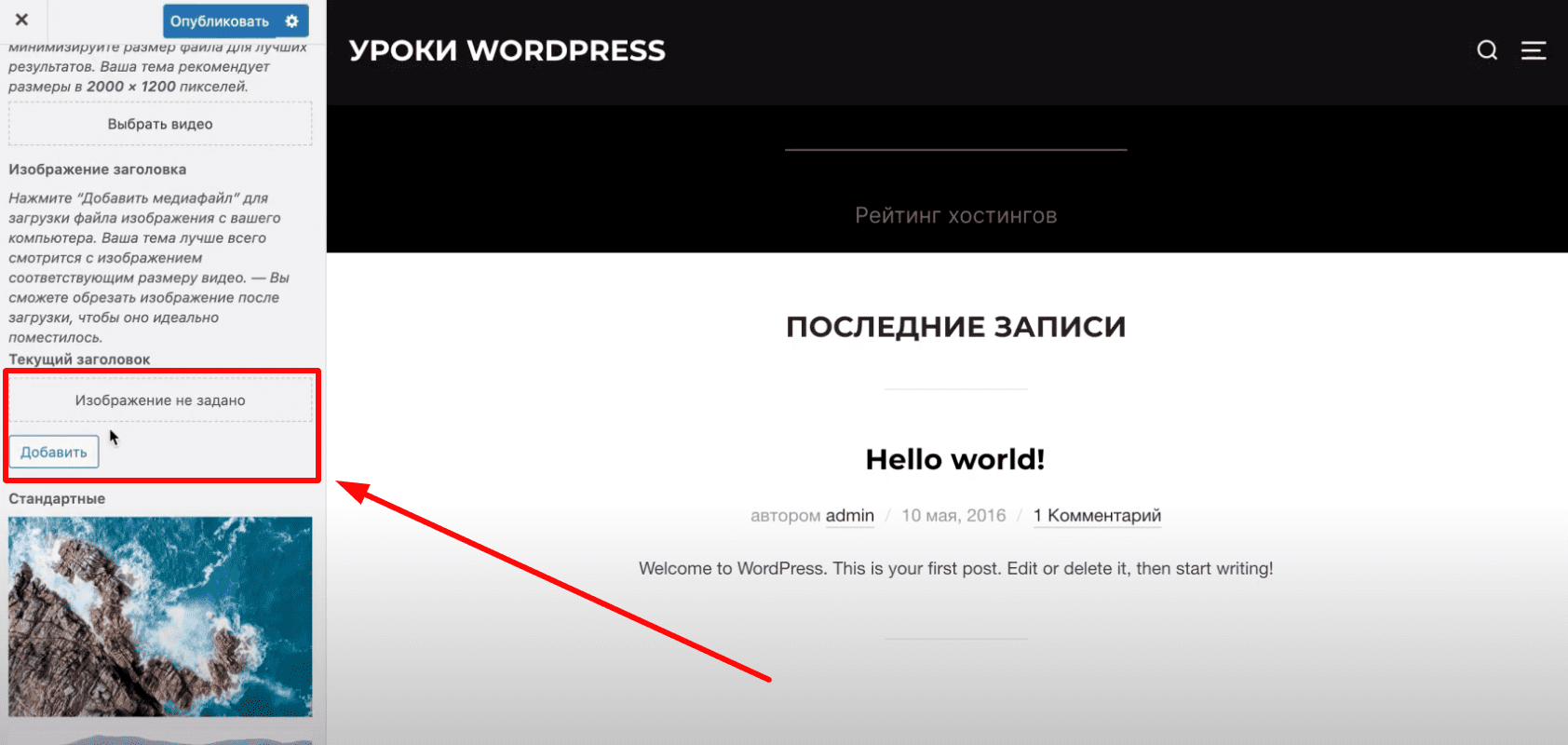
Добавление фавикона
Следующим шагом добавим фавикон (иконку сайта). Это маленькая картинка, которая отображается в браузере. Загружаем изображение подходящего формата и сохраняем изменения.

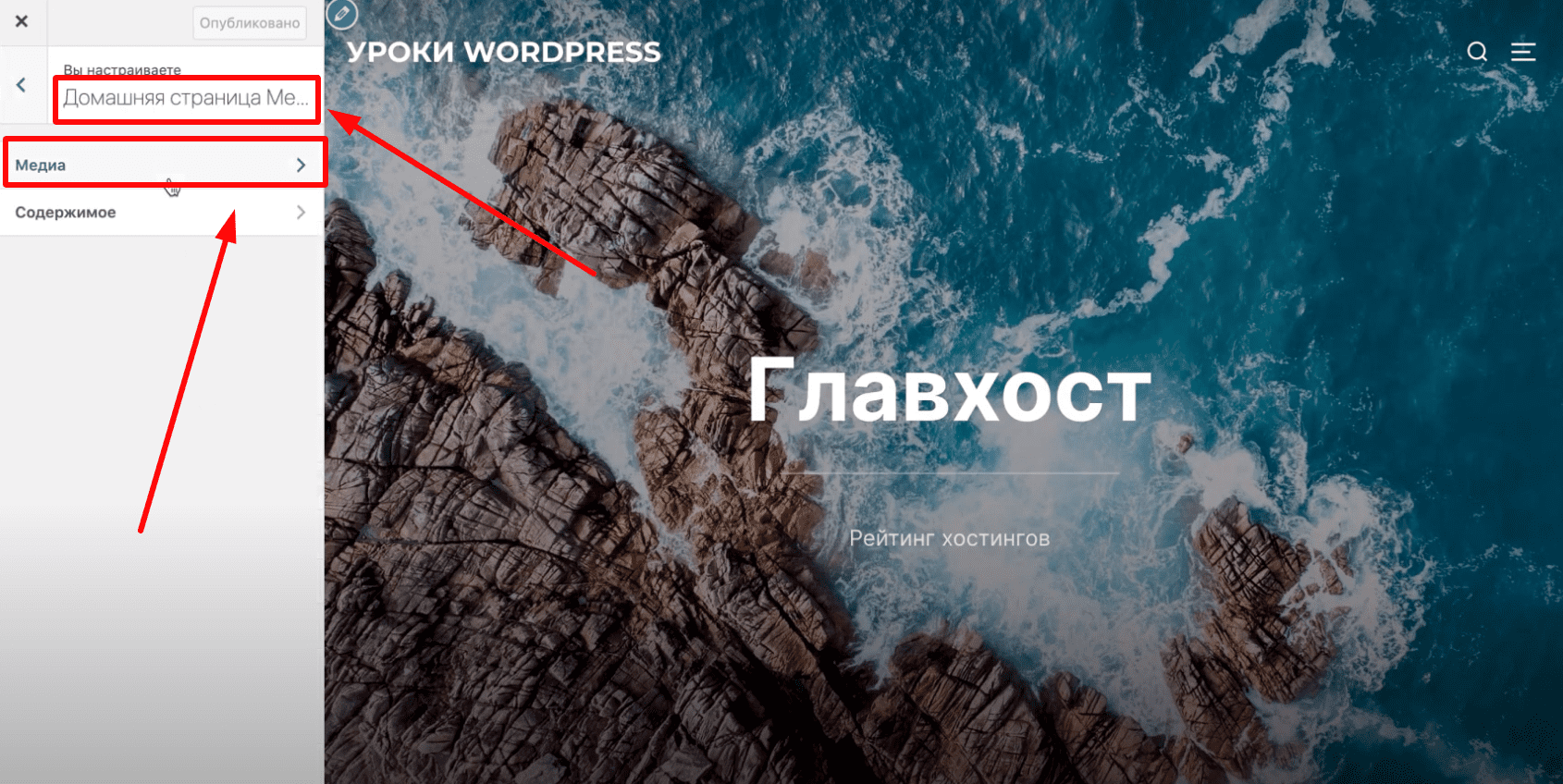
Настройка главной страницы
Далее настроим главную страницу. Во вкладке «Медиа» можно изменить фоновое изображение. Загружаем картинку и публикуем изменения.


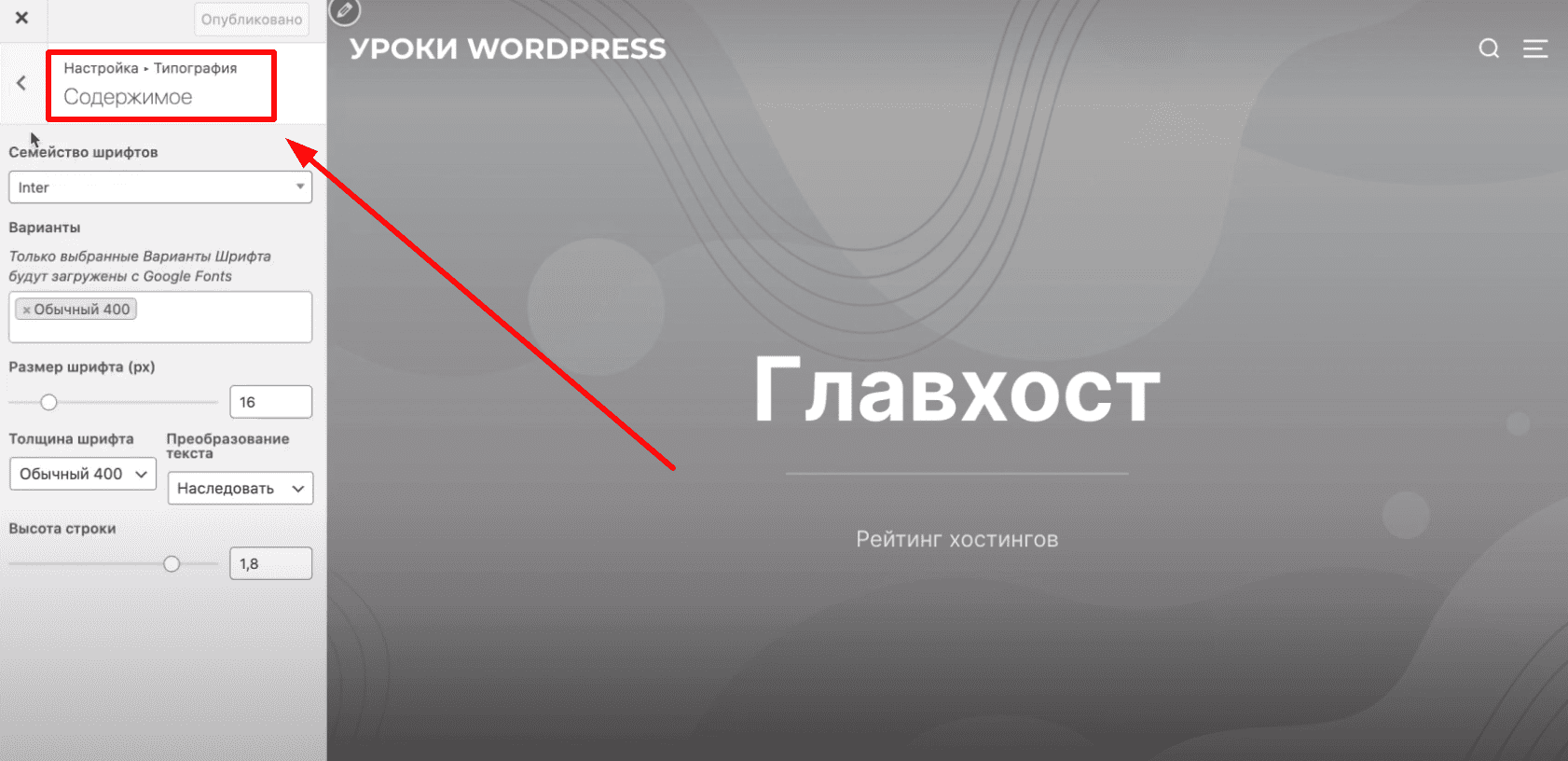
Настройка шрифтов и цвета
Вкладка типография отвечает за шрифты. При необходимости вы можете выбрать новый шрифт и изменить его параметры. Но нас все устраивает.

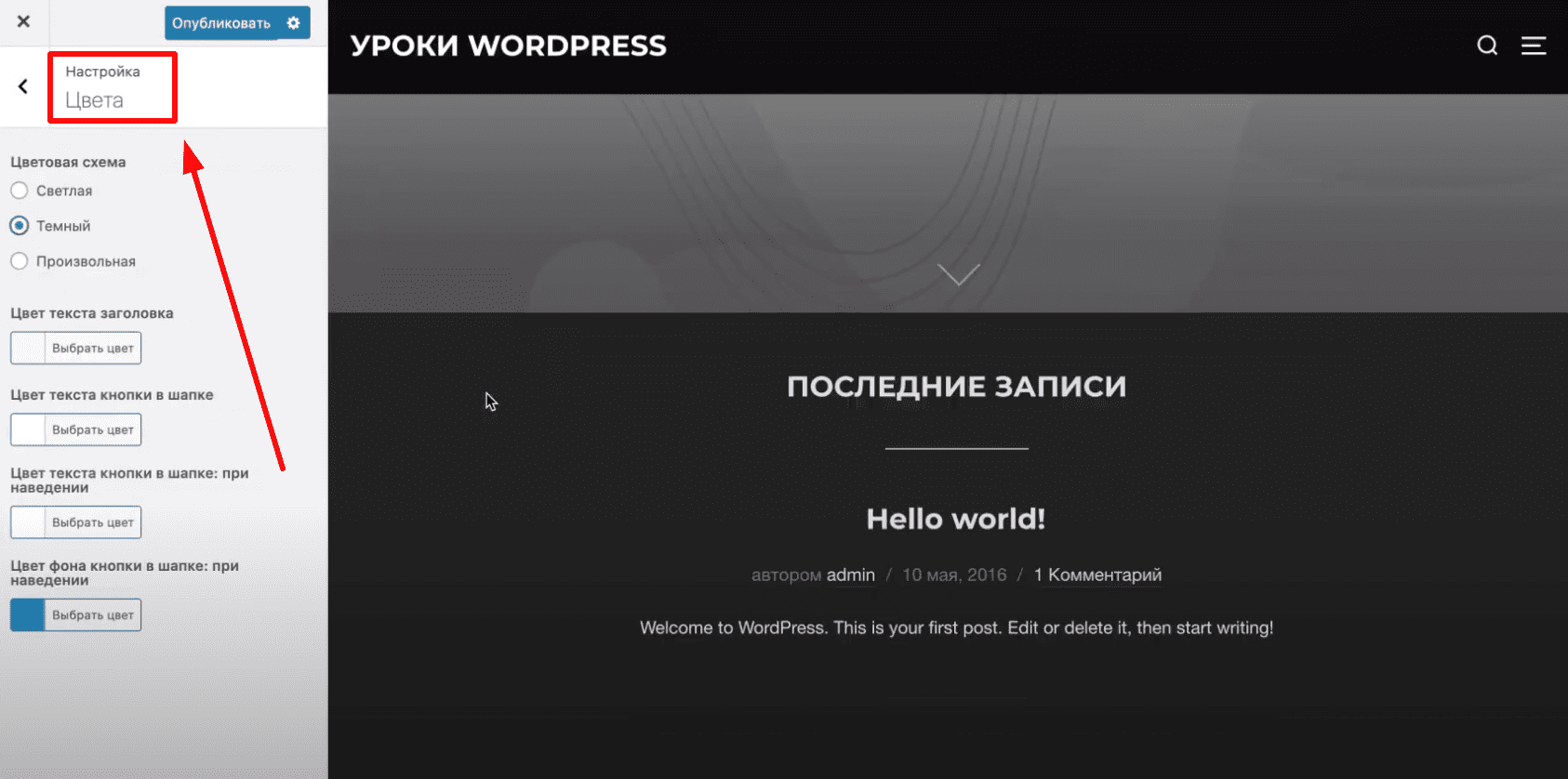
Во вкладке «Цвета» можно выбрать цветовую схему и цвета заголовков

Отображение записей в блоге
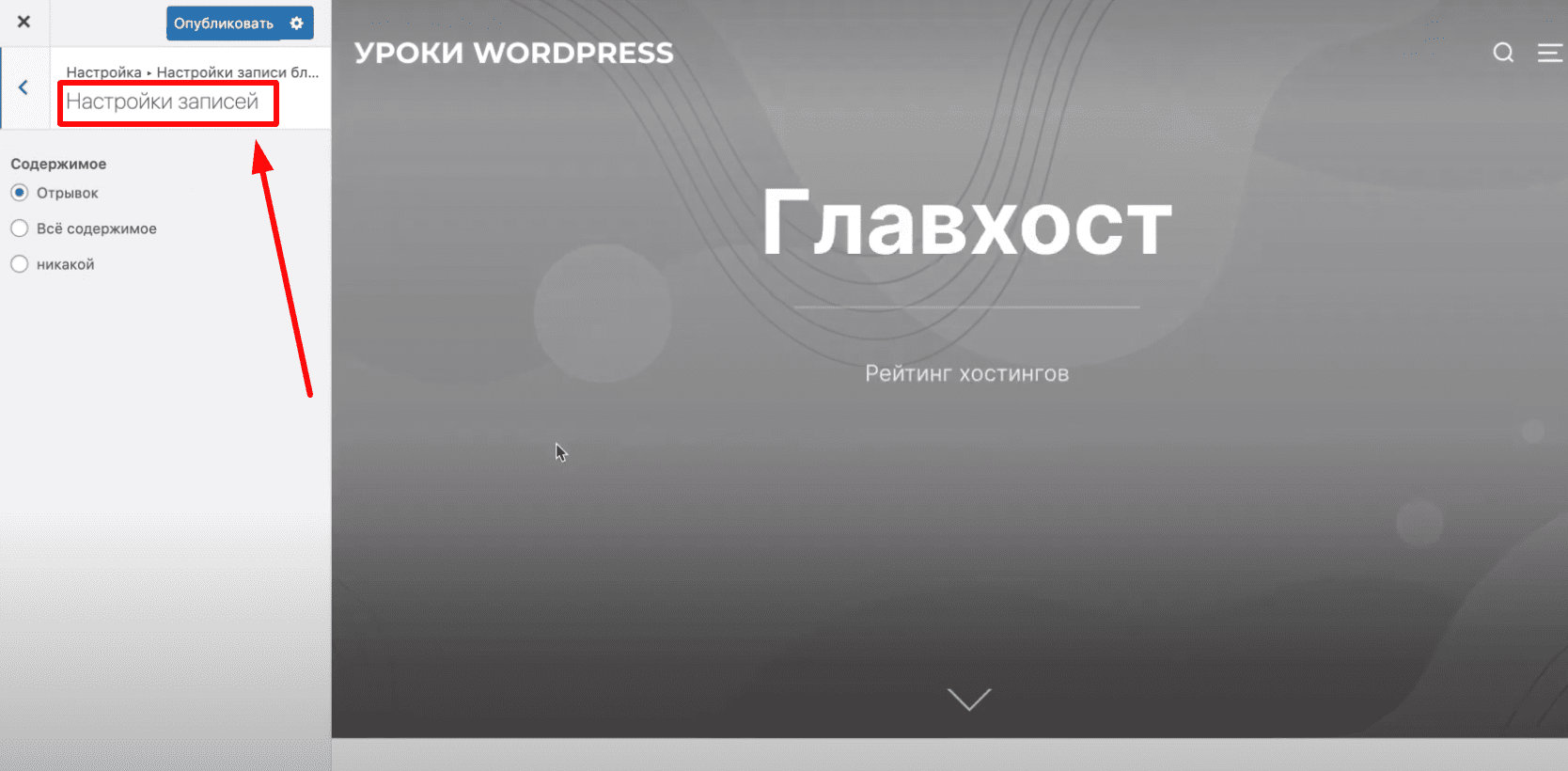
В настройках записей блога можно настроить объем отображаемой информации на главной странице.

Создание и настройка меню
Перейдем к настройкам меню.
-
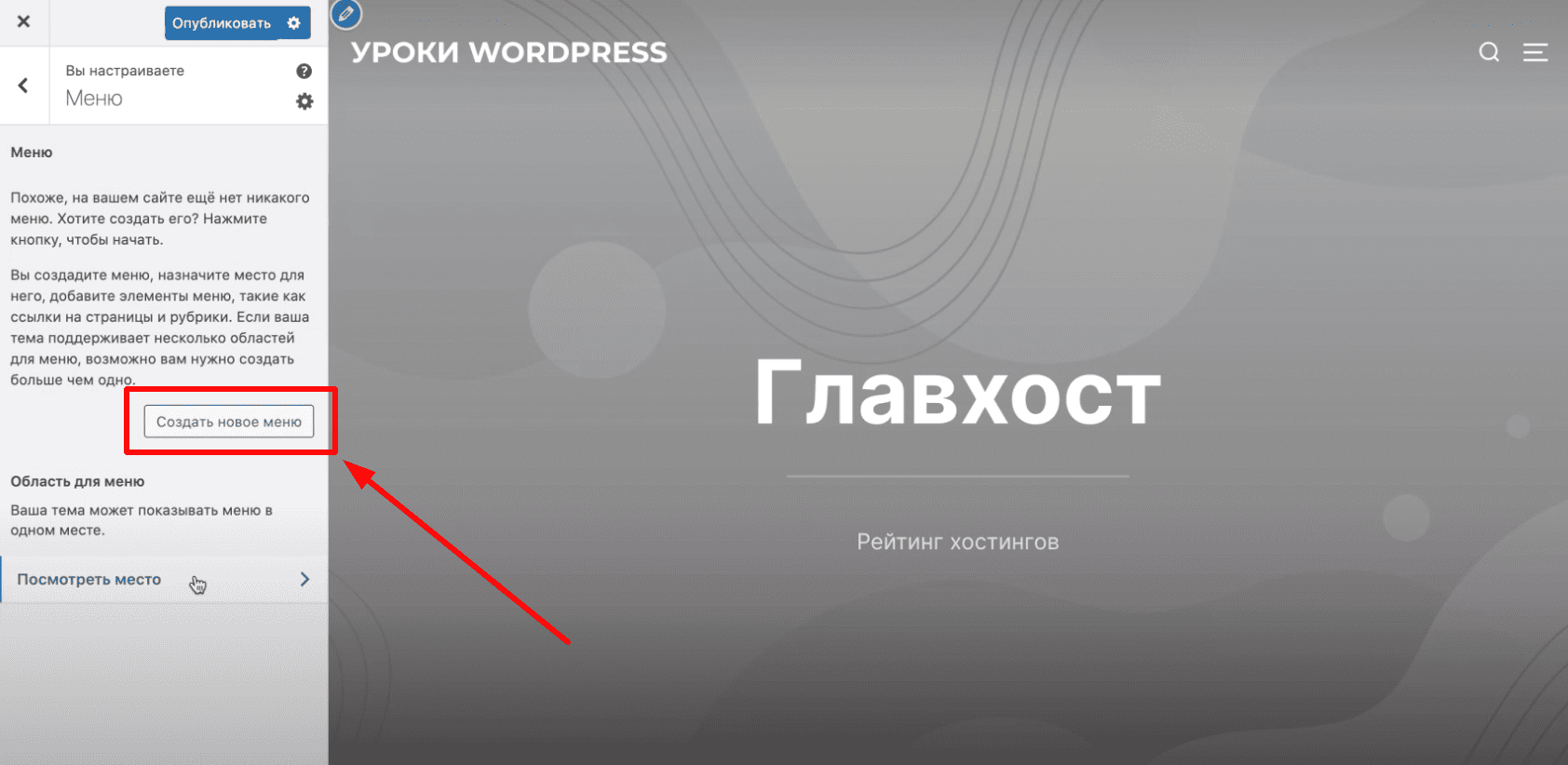
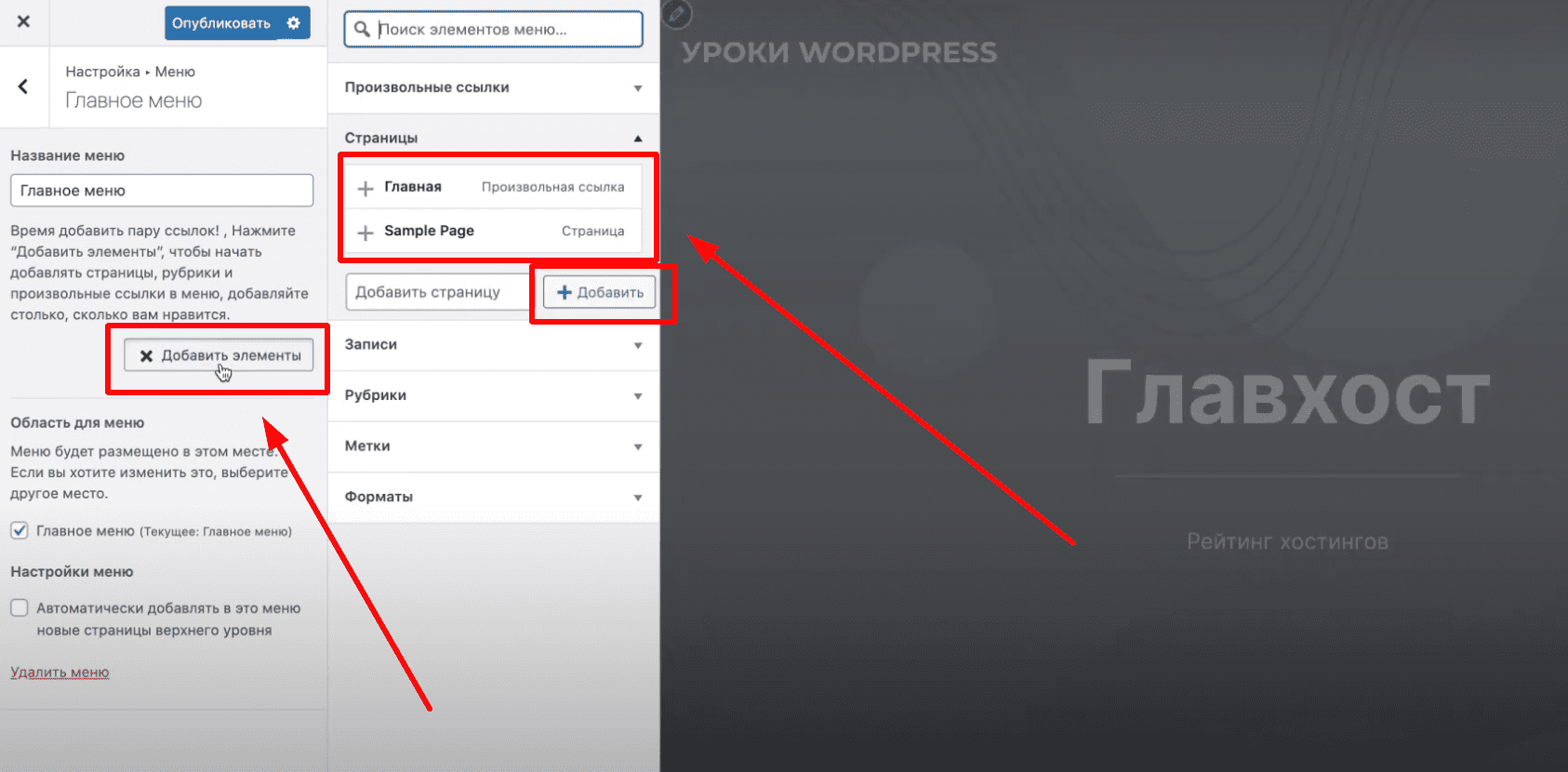
Для начала создадим новое.

-
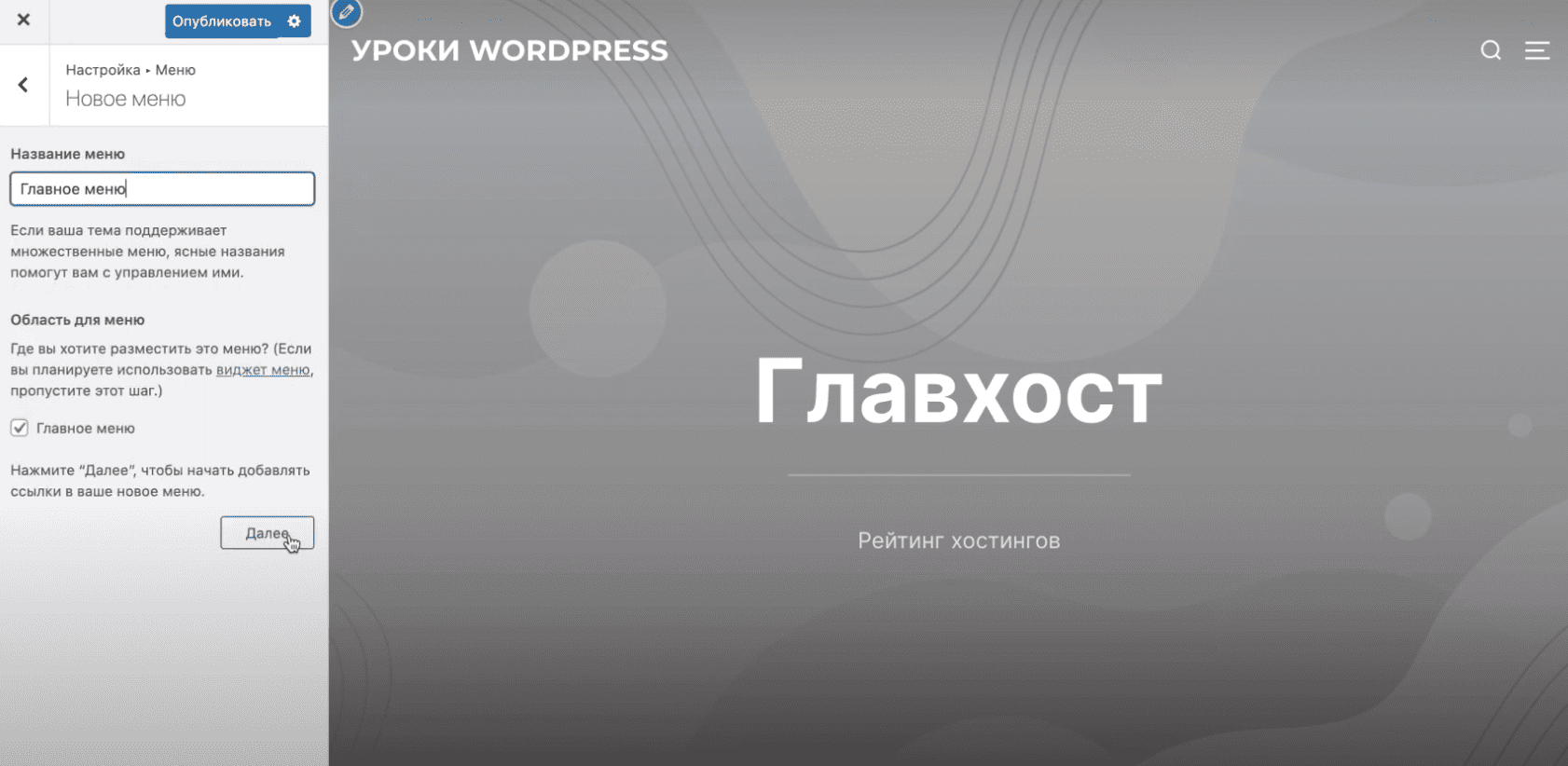
Придумываем название и добавляем элементы, которые будут отображаться. Автоматически ВордПресс создает одну страницу и одну запись. Мы используем их для примера, а в следующем уроке добавим другие элементы.


-
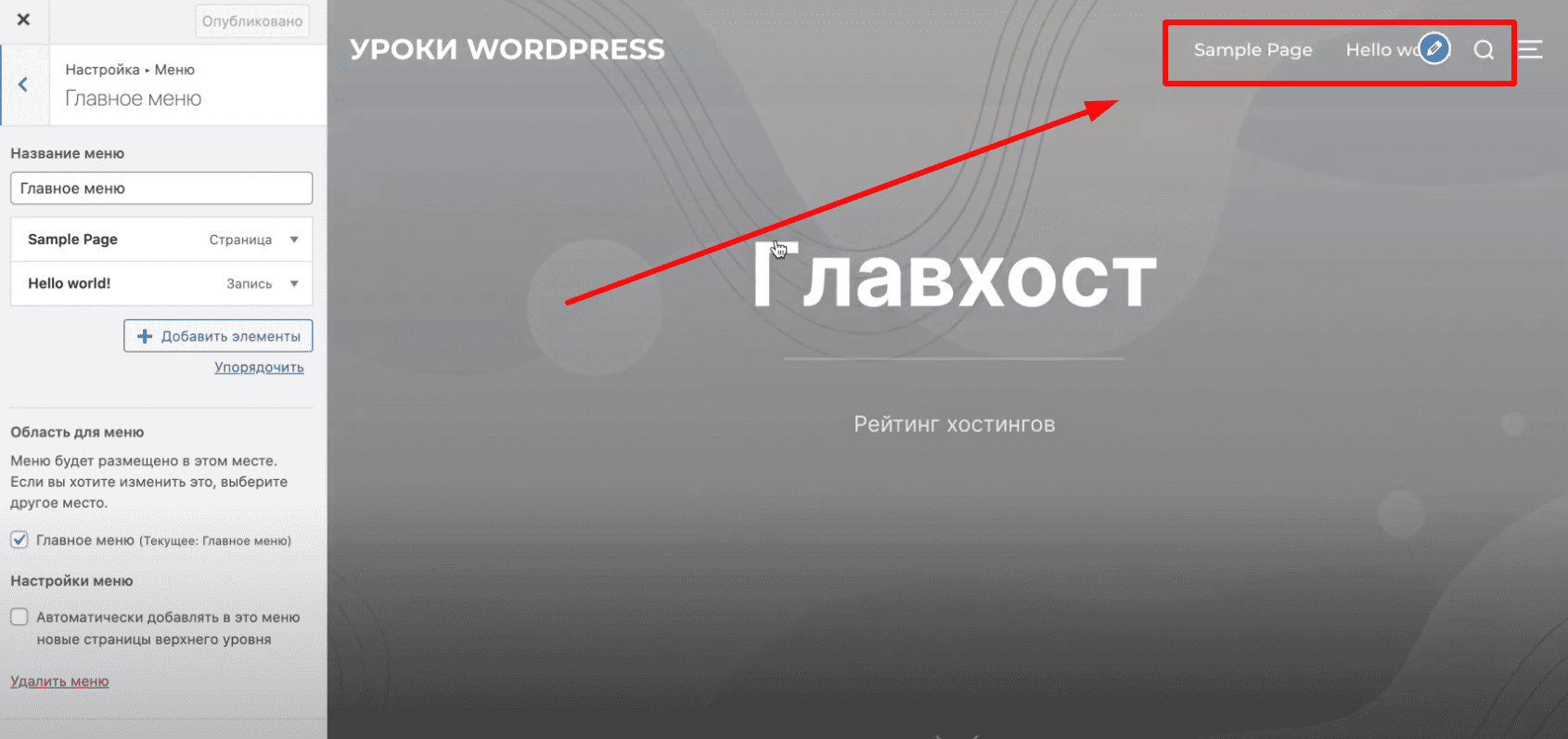
Опубликуем изменения. Теперь меню отображается в шапке сайта.

Настройка виджетов
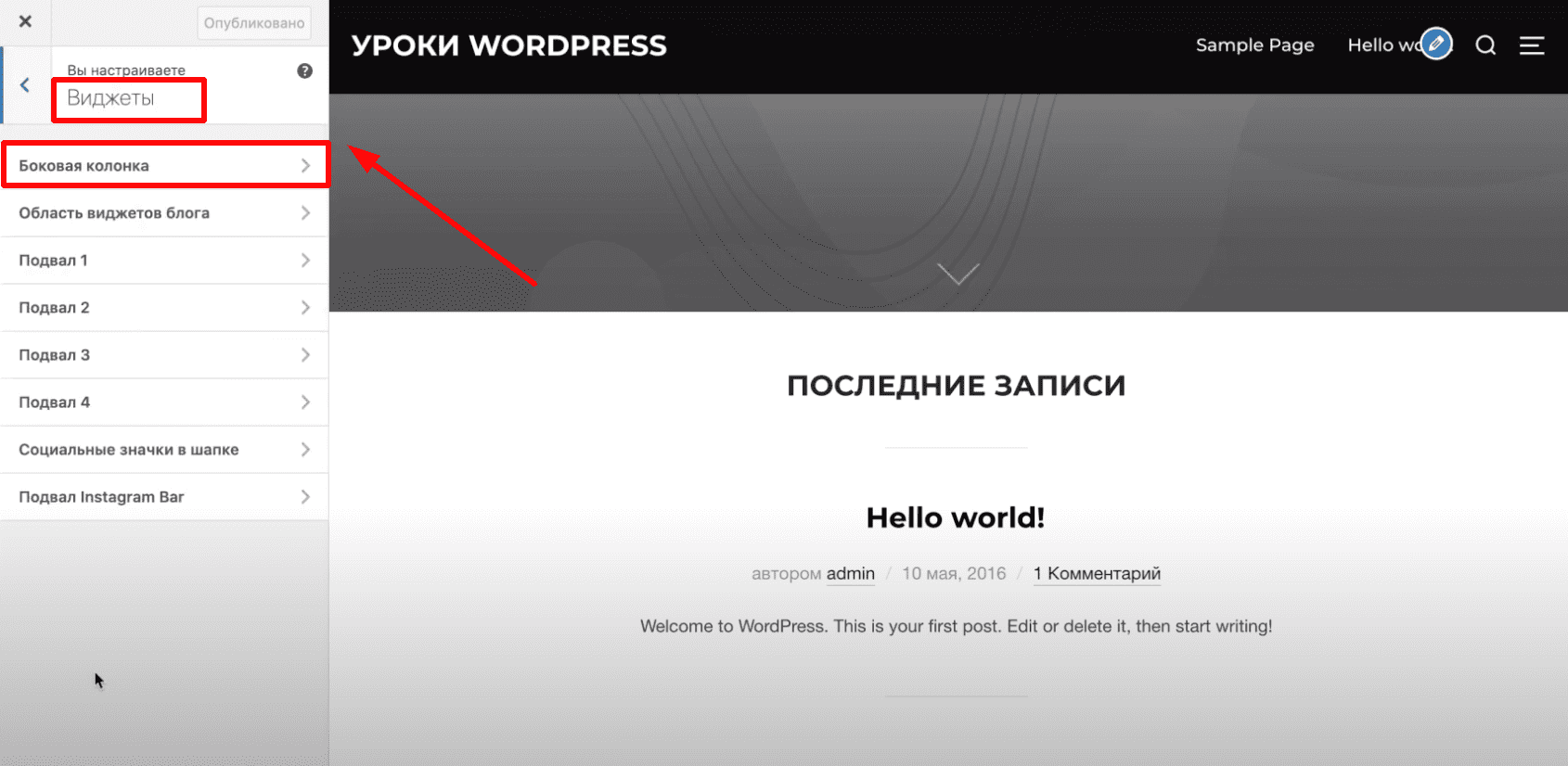
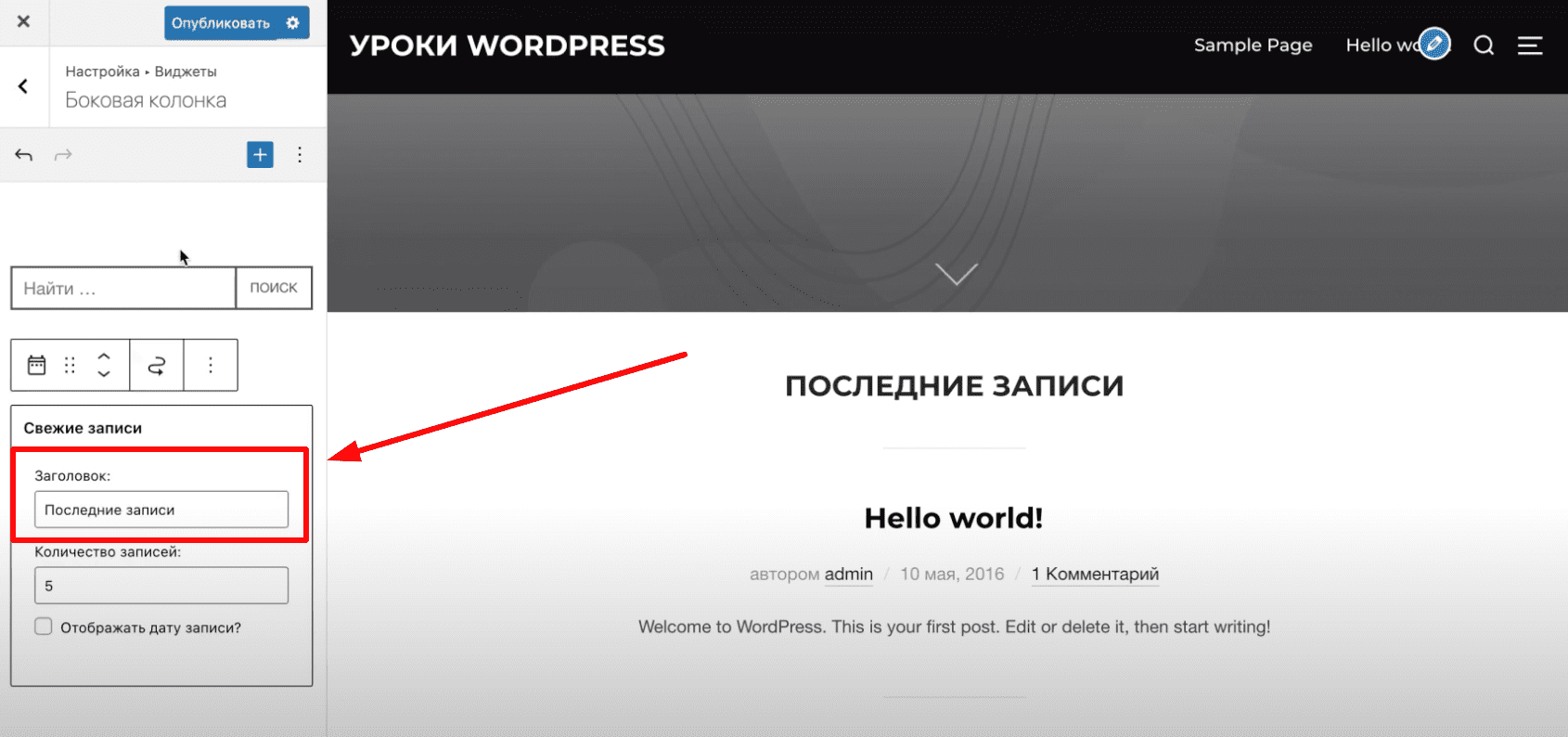
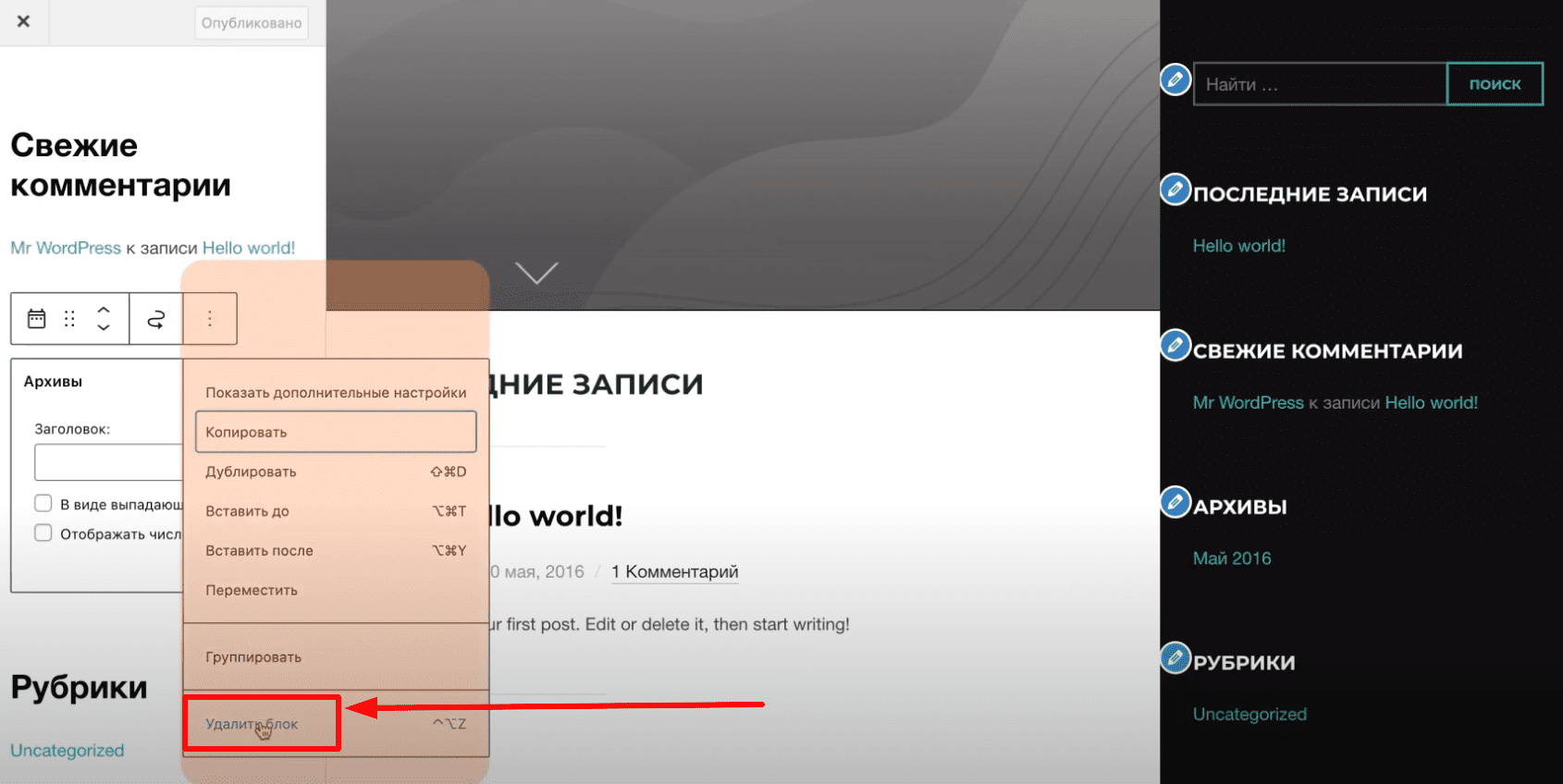
Рассмотрим вкладку «Виджеты». Здесь мы можем добавить дополнительные блоки на сайт. Нажимаем «Боковая колонка». Отредактируем блок «Свежие записи», изменив его название.



Изменения сохранились. На начальном этапе такое количество виджетов нам не пригодится, поэтому мы удалим лишние.
Заключение
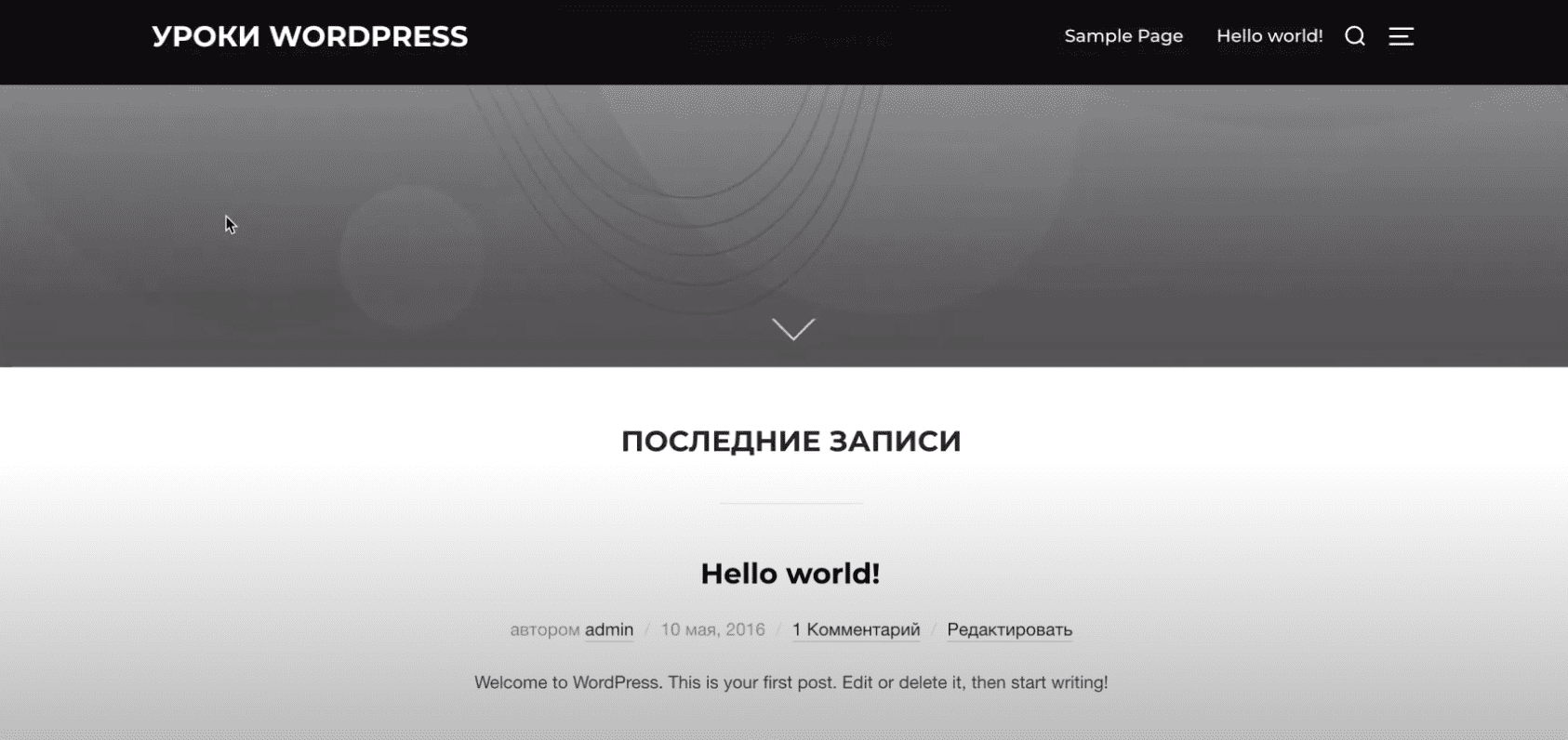
Посмотрим, как теперь выглядит наш сайт. Теперь он начинает обретать уникальный вид и структуру.

В следующем уроке мы установим наш первый плагин, научимся создавать рубрики и страницы. Подписывайтесь на наш YouTube-канал , чтобы не пропустить новые и интересные ролики по созданию сайтов!
-
-
Другие статьи
Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.