Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Урок №3. Создание страниц и рубрик в WordPress
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 5,5 минуты
Время просмотра видео: 5 минут
-
Это третий урок по созданию сайтов на WordPress. В этой статье мы расскажем, как создать первые страницы и рубрики на вашем веб-ресурсе. Начнем!
SEO-плагин для настройки страниц
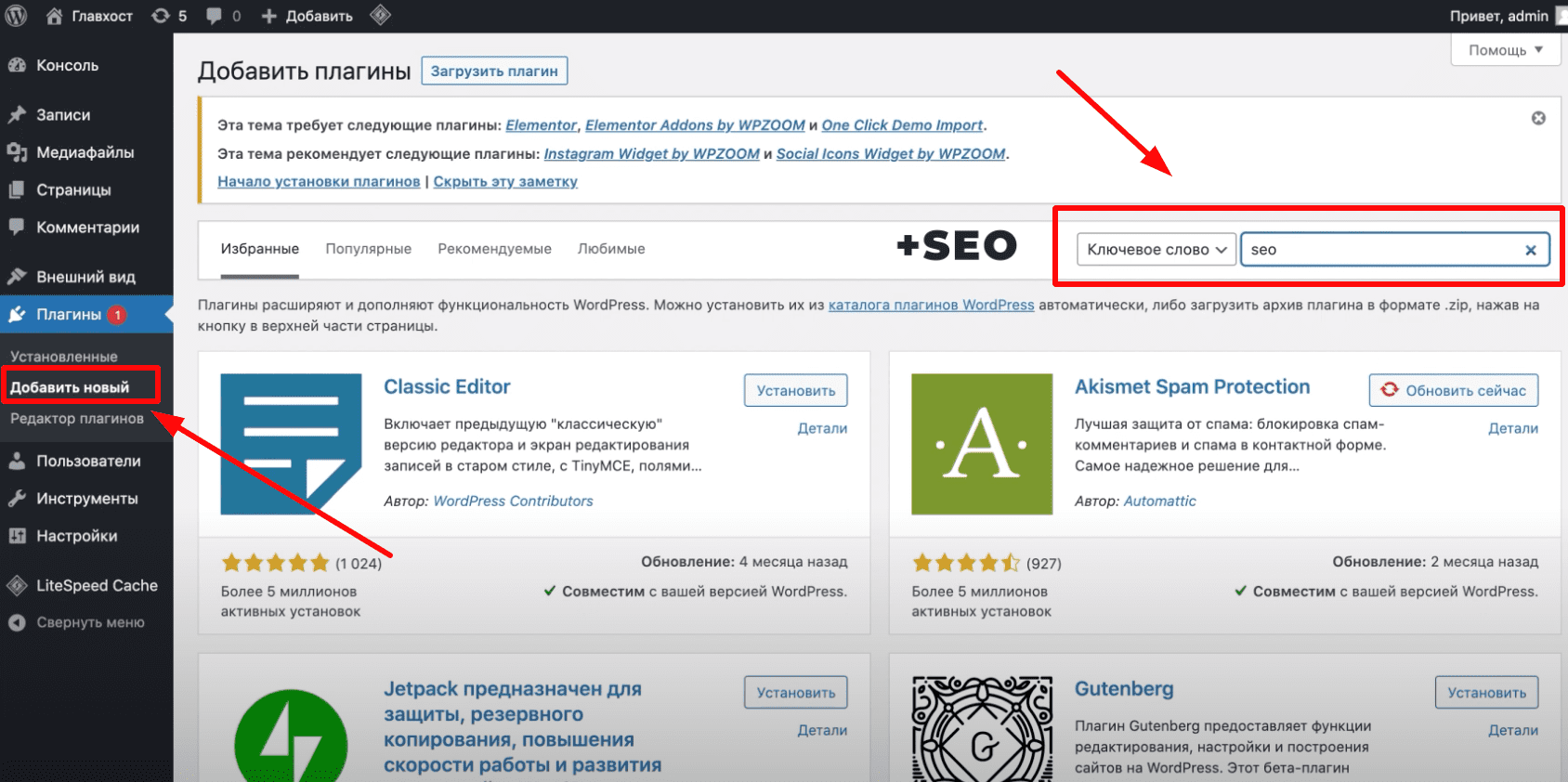
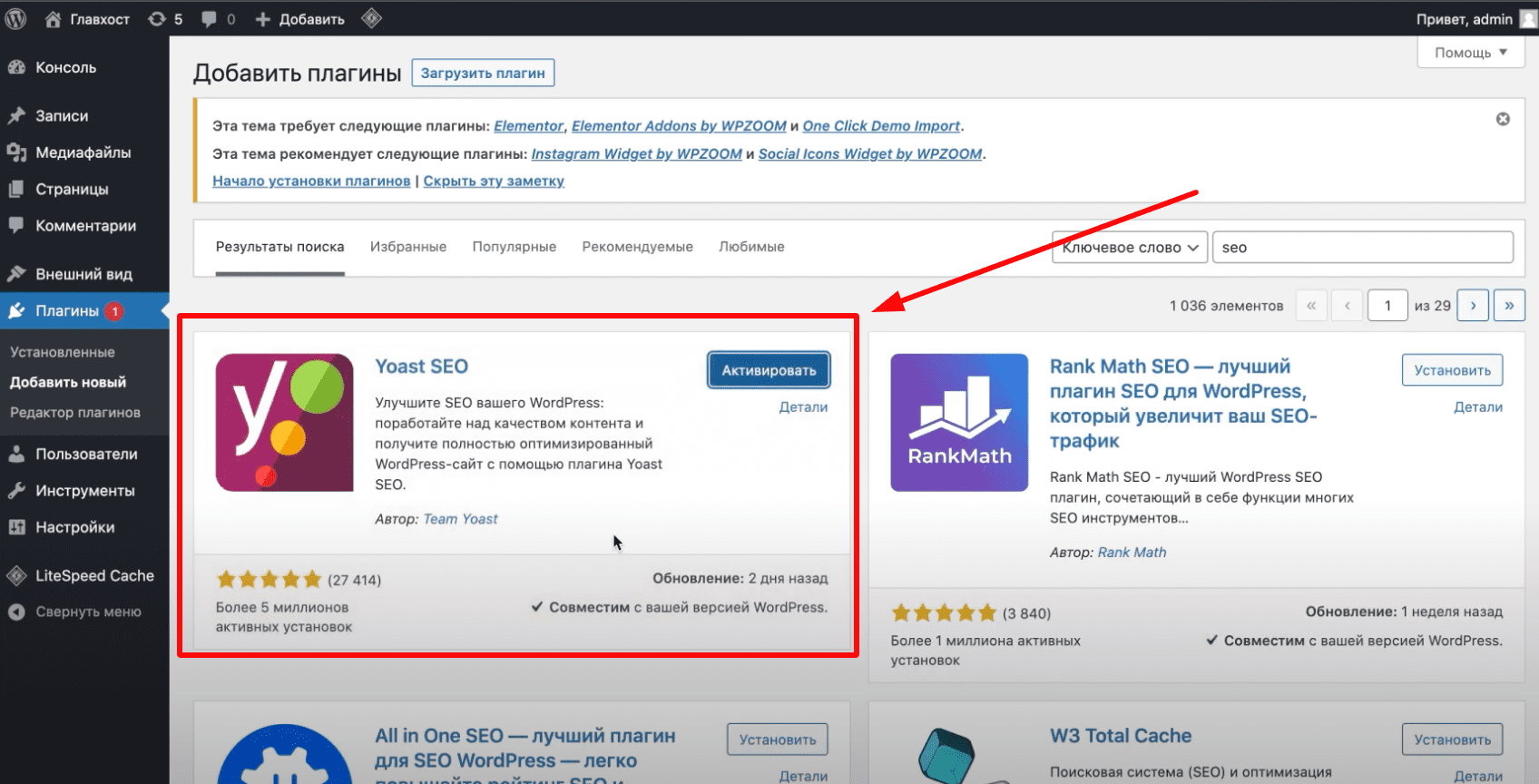
Для начала установим плагин, который упростит нашу работу. Заходим во вкладку «Плагины», нажимаем кнопку «Добавить новый», вводим в поиске слово SEO и устанавливаем плагин Yoast SEO. Нажимаем кнопку активировать. Этот плагин нужен для многих целей, в том числе для написания уникальных title и description.


Создание ЧПУ (человекопонятных URL)
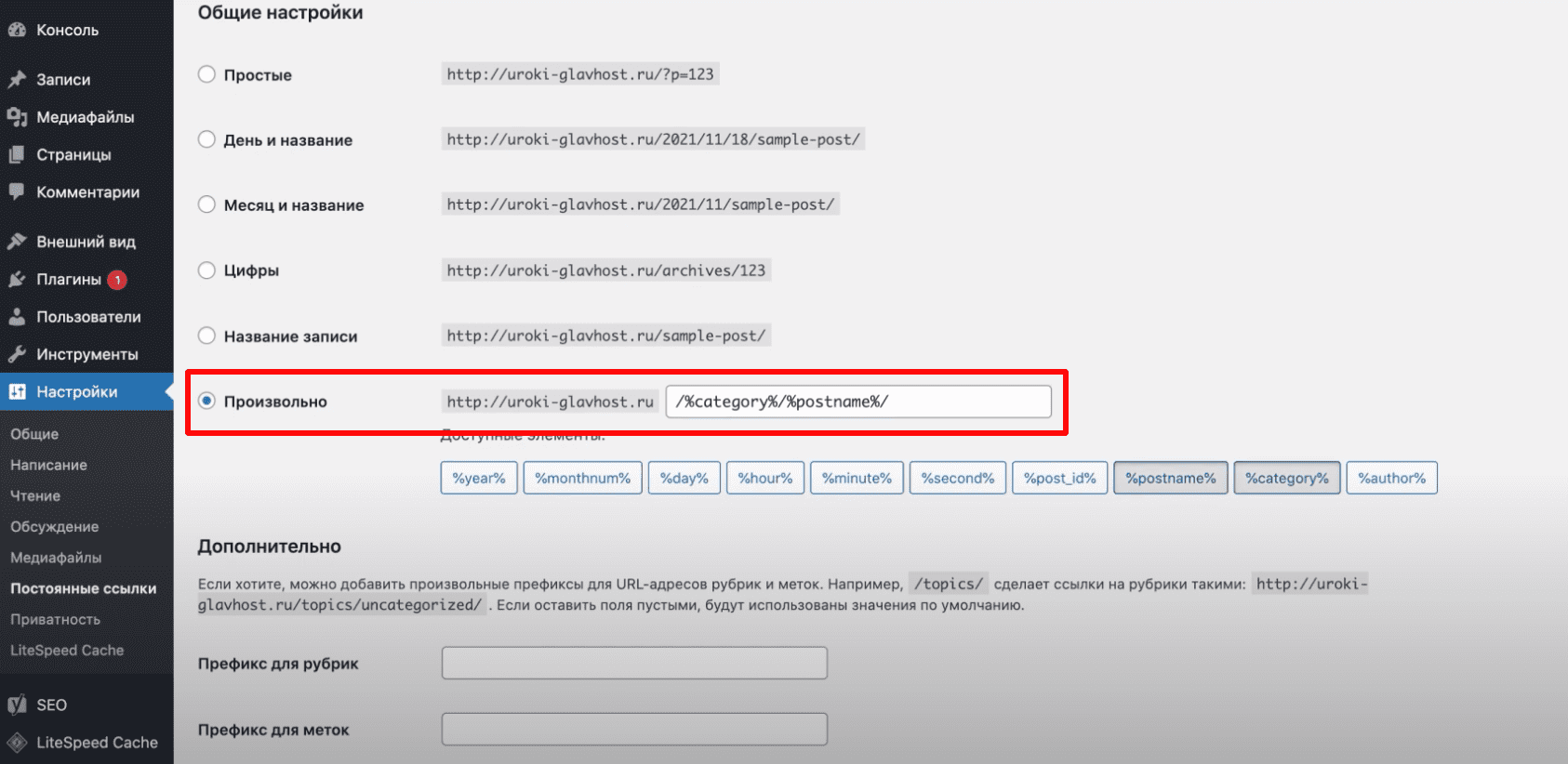
По умолчанию URL страниц нашего сайта выглядят как набор символов. Давайте это исправим. Переходим в настройки > постоянные ссылки > выбираем произвольное поле и вставляем фрагмент: /%category%/%postname%/.

Теперь мы сможем называть страницы так, как захотим.
Предварительные настройки закончены, теперь мы готовы создавать страницы.
Создание рубрик (разделов) сайта в WordPress
Начнем с разделов, на нашем сайте их будет два. Первый — с видеоинструкциями, а второй — с обычными статьями. На вашем сайте может быть любое количество разделов по выбранной тематике.
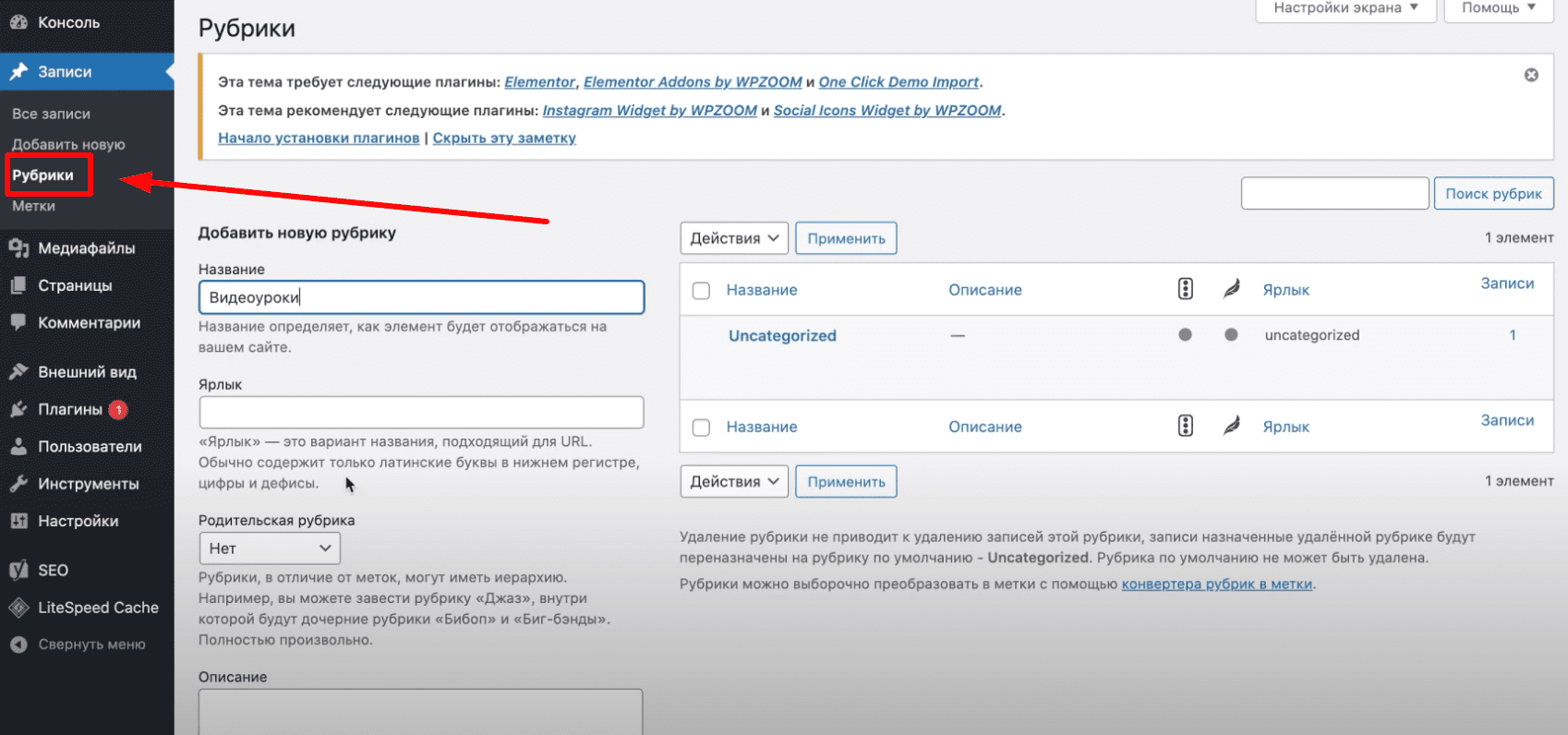
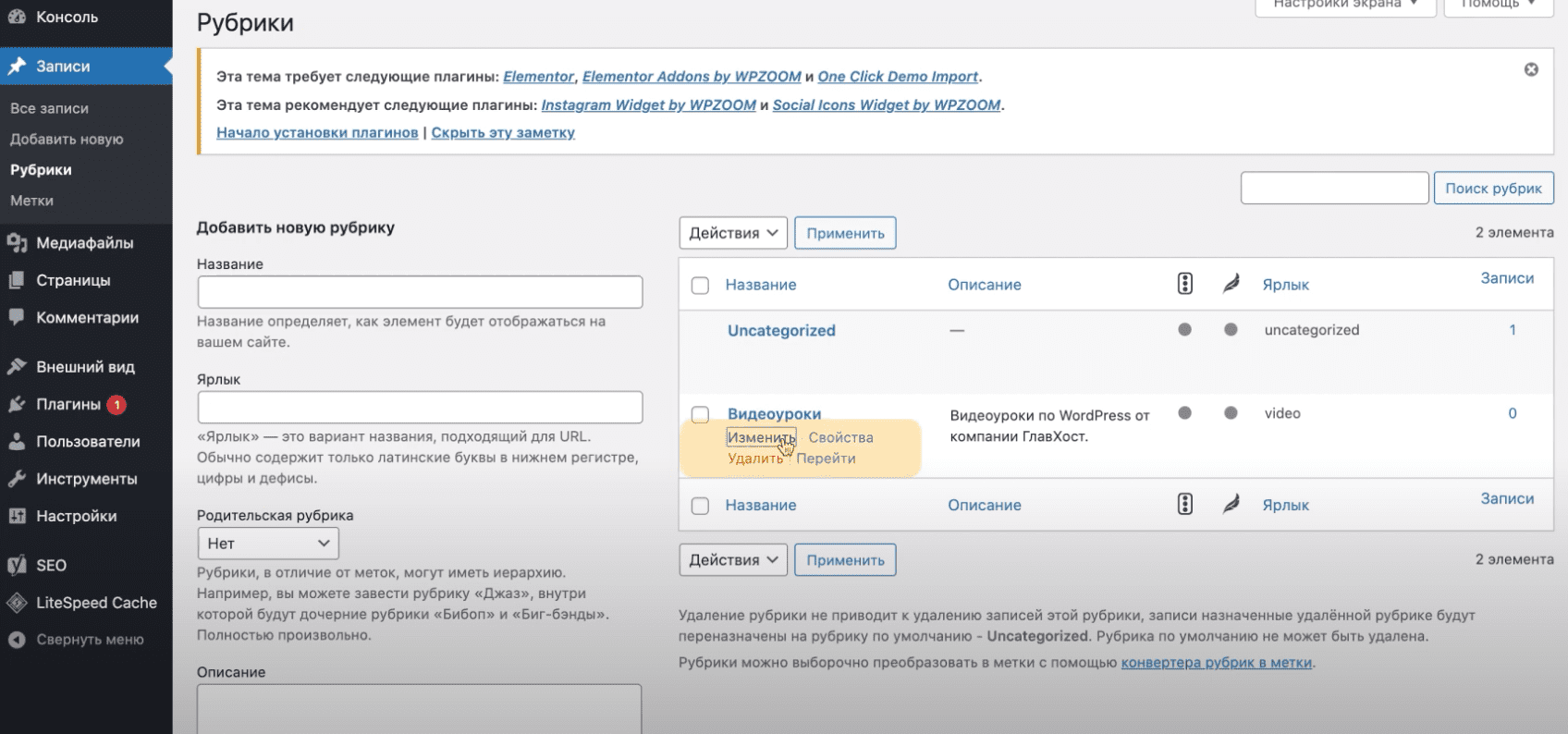
Переходим в рубрики и добавляем новую. Даем ей название, в поле «Ярлык» придумываем отображаемый URL. Родительскую рубрику оставляем без изменений. Она понадобится в случае, когда вам нужно будет поделить существующую рубрику на подразделы.

При необходимости заполняем описание. Обратите внимание, оно отображается не во всех темах. Нажимаем кнопку «Добавить».
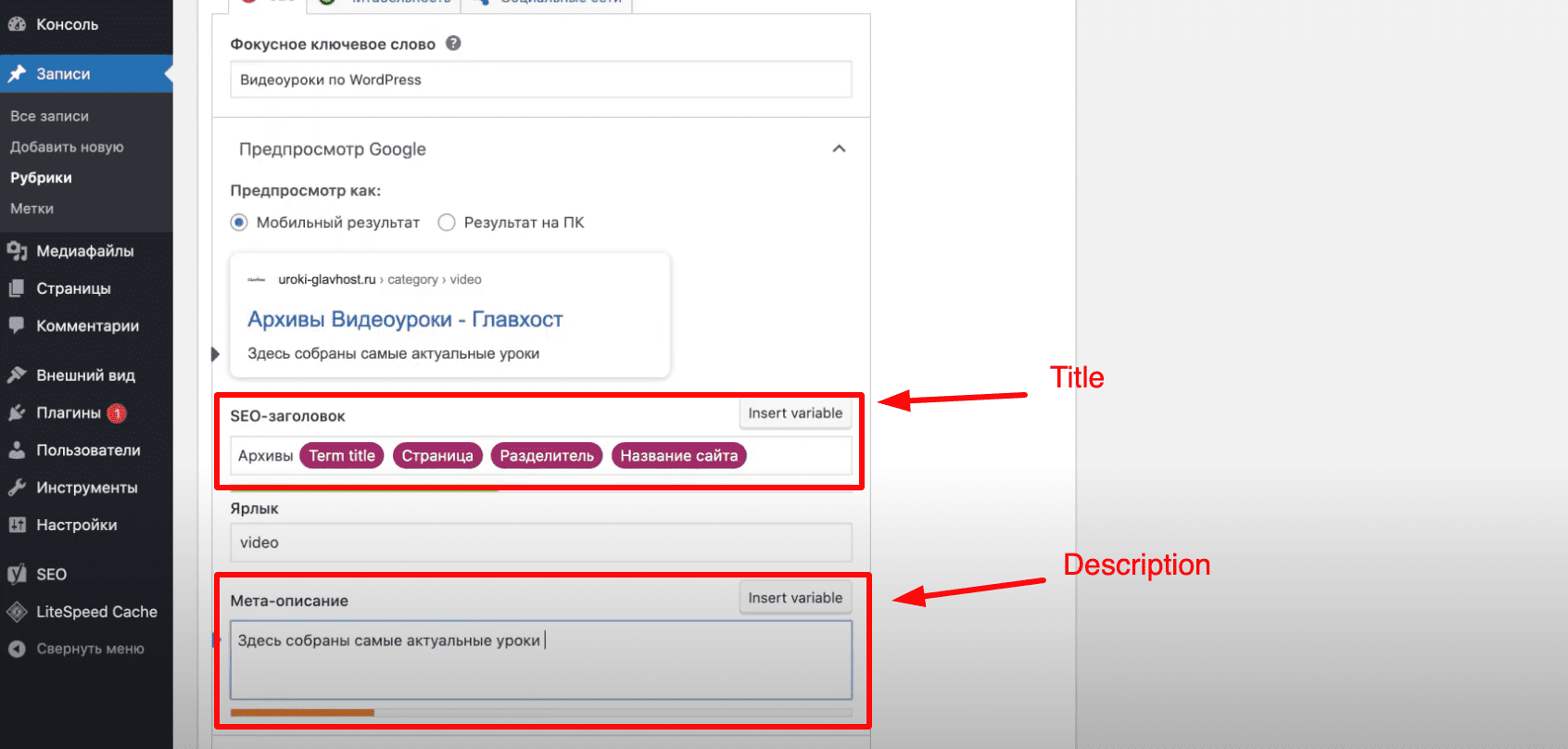
Теперь нам пригодится плагин Yoast SEO. Он поможет подружить наш сайт с поисковыми системами. Например, с его помощью можно прописать заголовок и описание, которые будут отображаться в Яндексе и Google.
Нажимаем на кнопку изменить и прописываем описание и заголовок.


По аналогии добавим рубрику про статьи.
Создание меток в WordPress
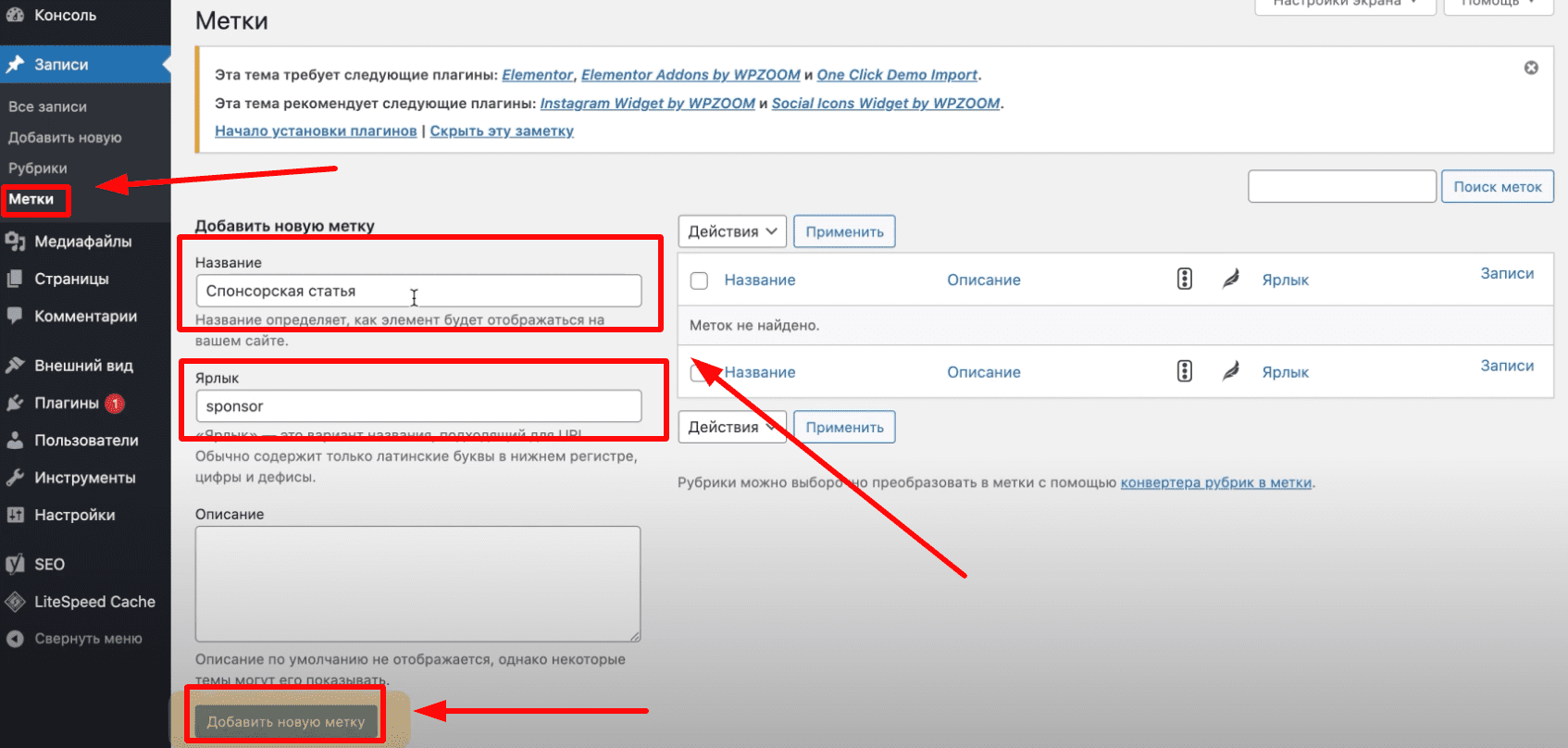
Переходим в раздел метки. Придумываем название и ярлык. Сохраняем. Метки понадобятся для того, чтобы объединять материал по единому признаку
Мы сделали метку, чтобы отмечать рекламный контент на сайте и легко находить его

Добавление записей на сайт
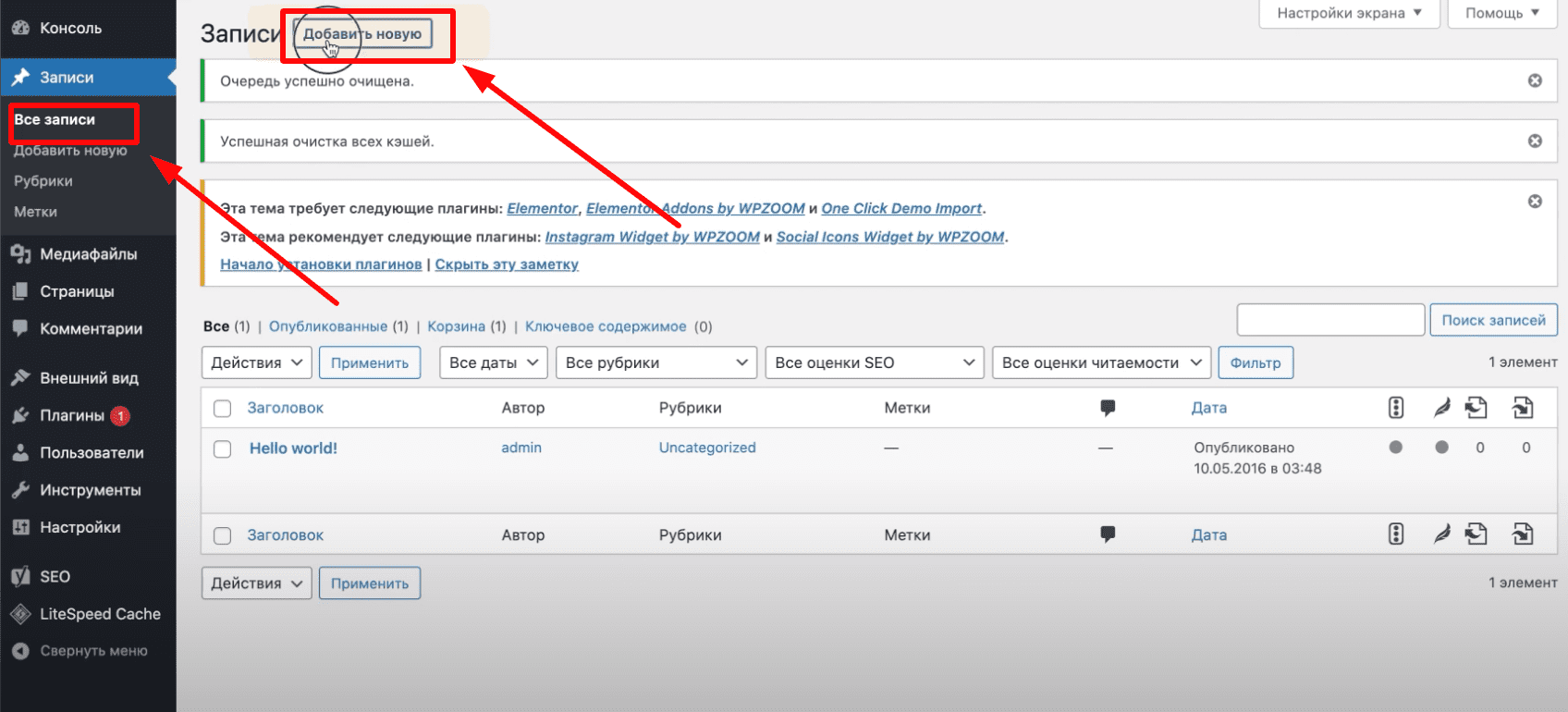
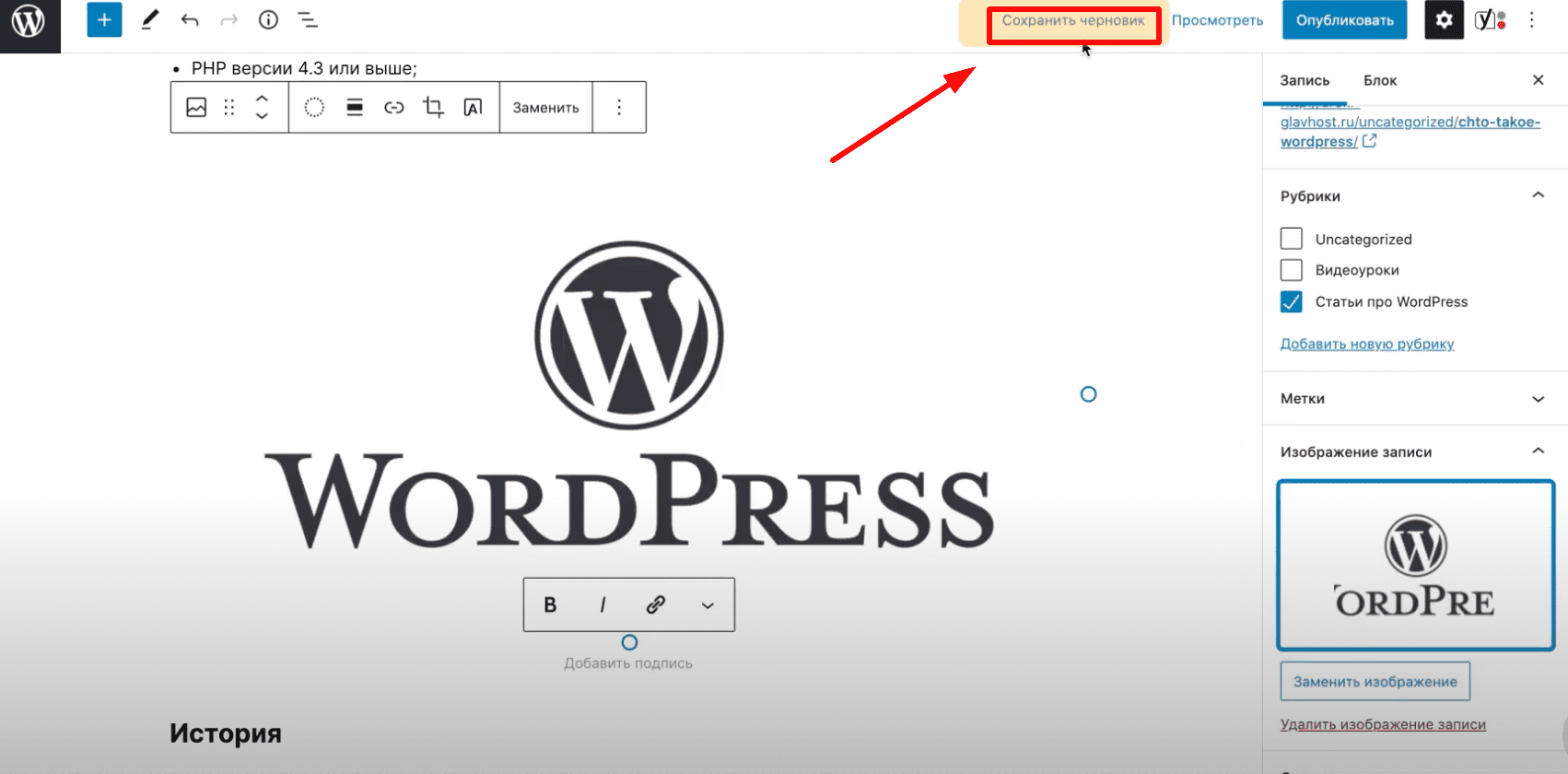
Добавим первую запись на наш сайт. Нажимаем «Добавить запись» и попадаем в визуальный редактор. С его помощью можно работать с текстом, изображениями, видео, управлять стилями и многое другое. Добавляем наш контент и сохраняем черновик.


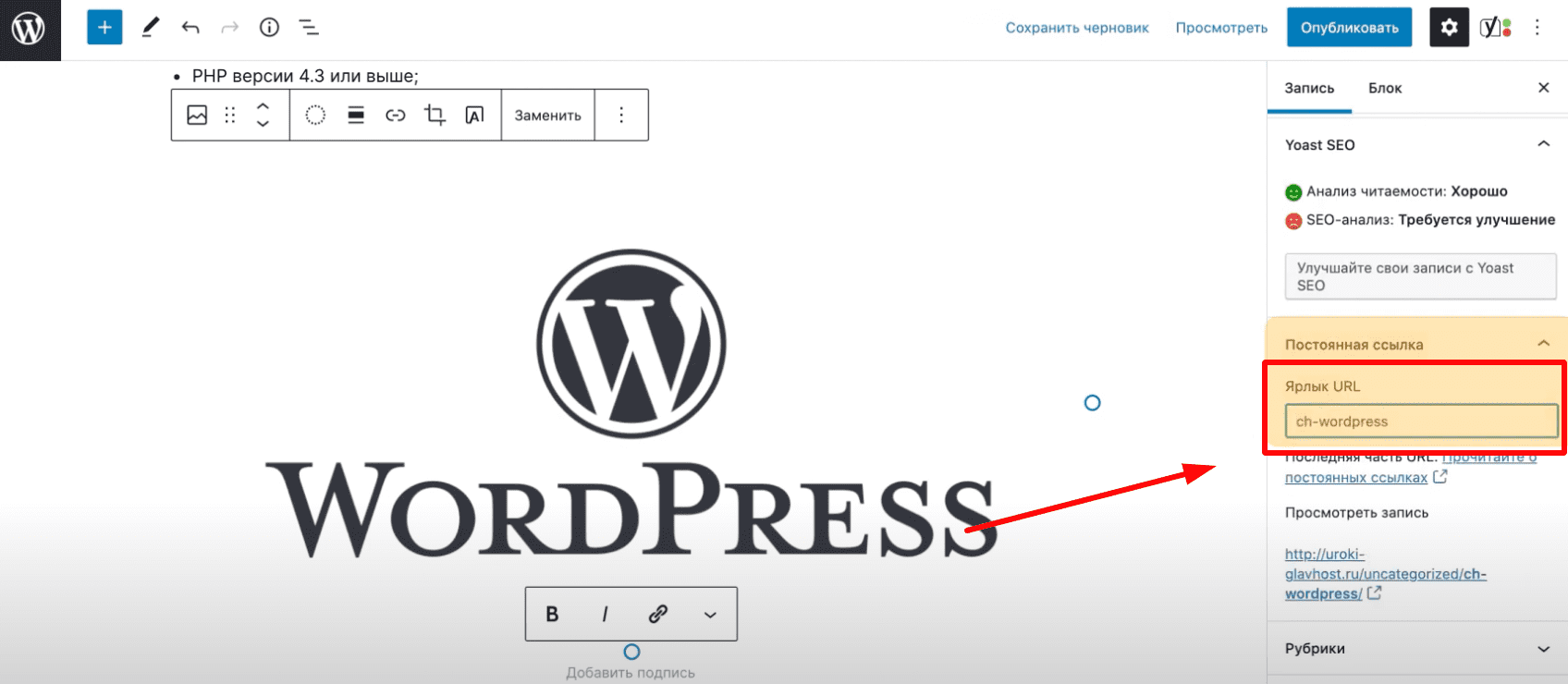
Обратите внимание, после сохранения мы сможем изменить УРЛ: если он содержит кириллицу, то рекомендуем ее поменять на латиницу.

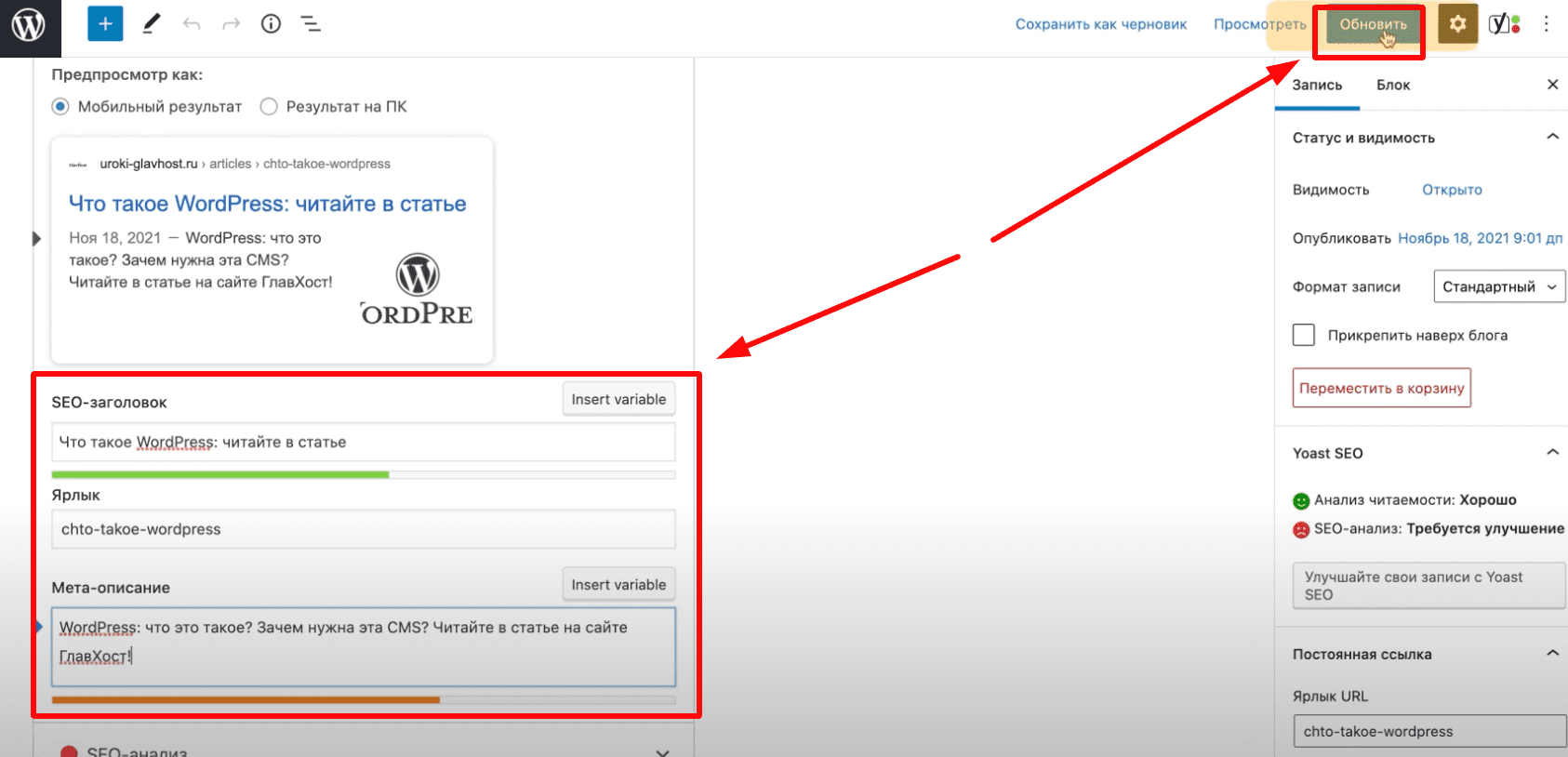
Выбираем рубрику, по желанию устанавливаем изображение записи. Прописываем заголовок и описание для поисковых систем как делали ранее. Публикуем изменения.

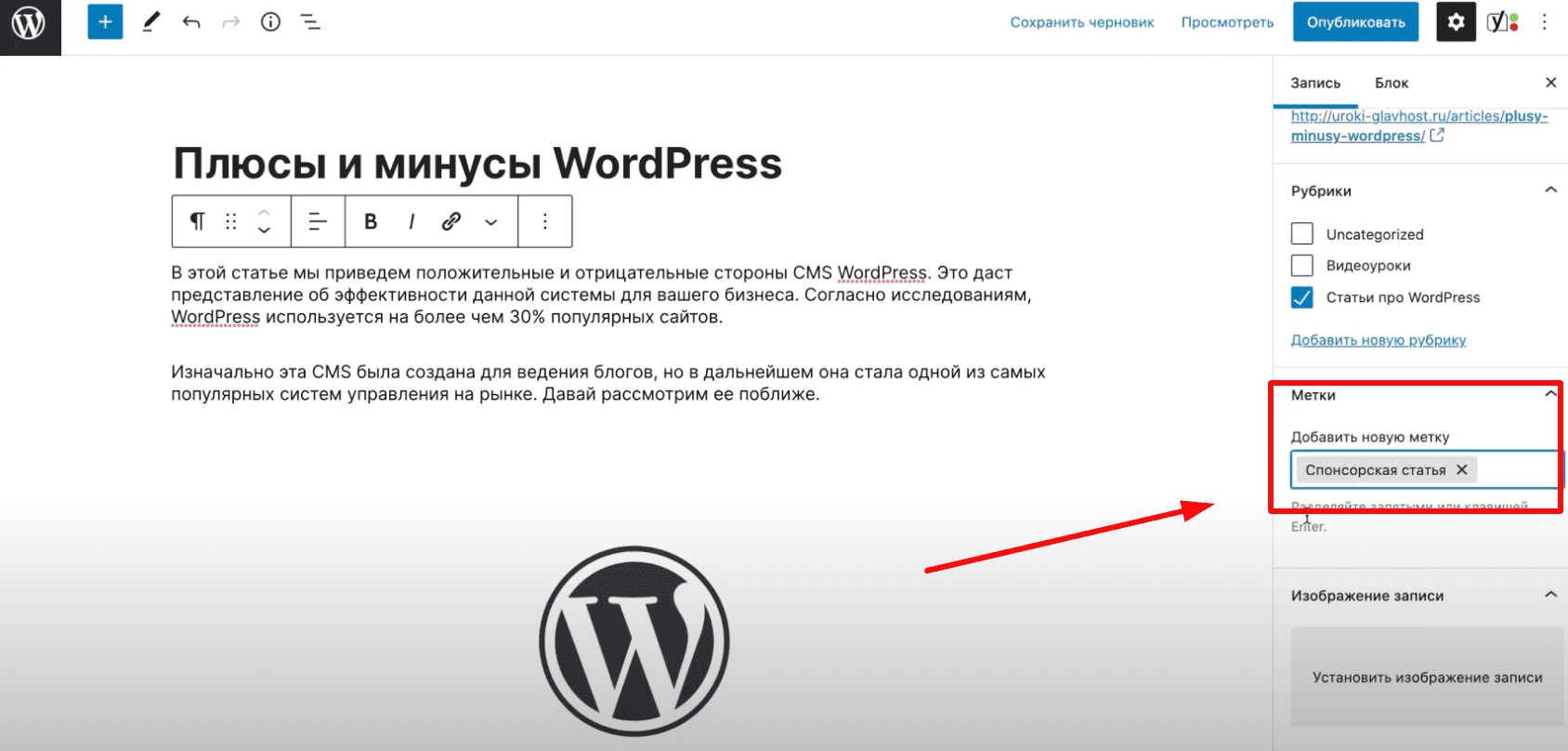
Для примера добавим еще одну запись в эту рубрику по аналогии. К ней мы добавим метку «Спонсорская статья».

Проверьте, что все работает: все ссылки открываются, а в рубрике добавлены первые статьи.
Создание страниц в WordPress
Мы научились создавать рубрики, записи, теперь посмотрим, как создавать отдельные страницы. Страницы зачастую отвечают на конкретный вопрос и раскрывают одну тему. Например: страница с контактами, раздел «Вопросы–ответы» и так далее. Мы добавим страницу с информацией о нашей компании.
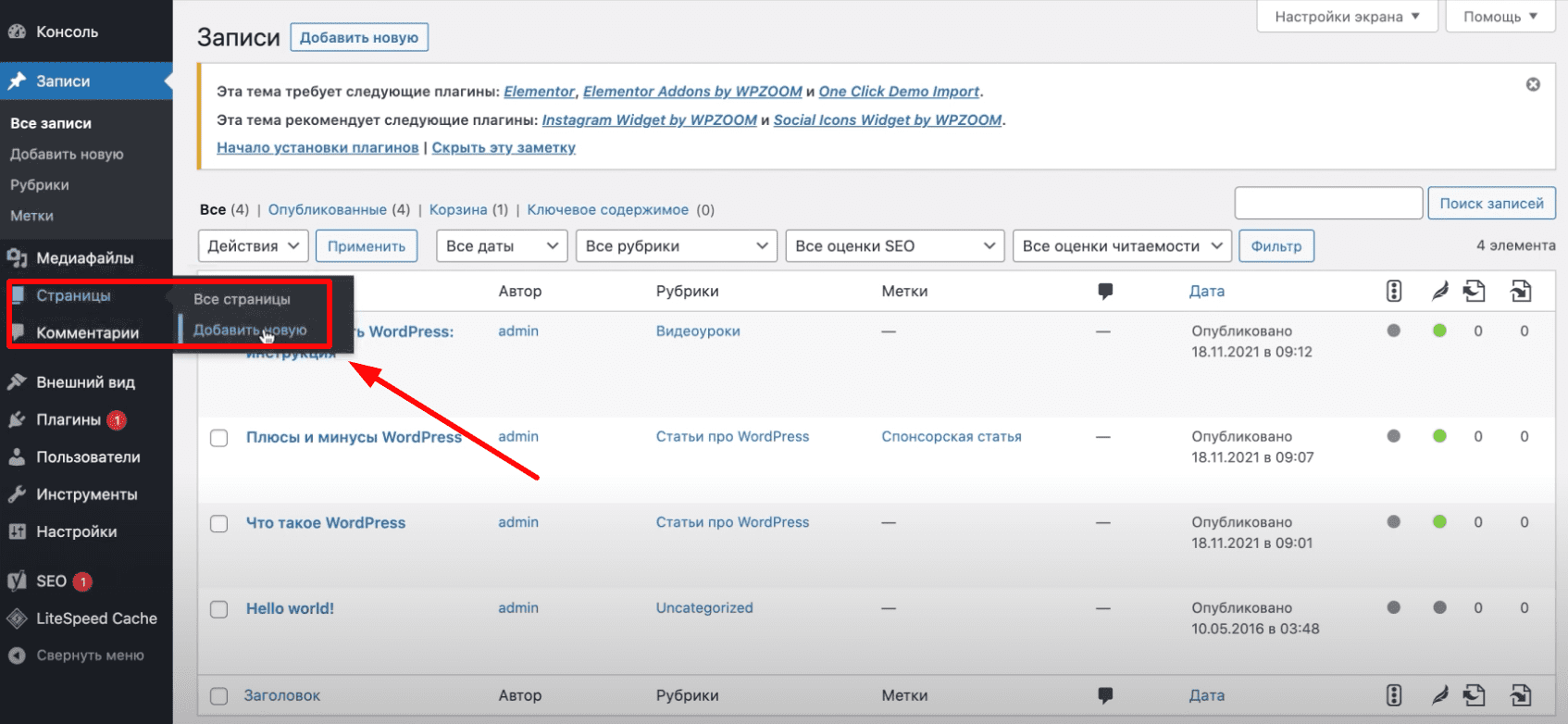
Открываем раздел страницы и создаем новую. Процесс создания похож на то, что мы делали с вами ранее на примере рубрик.

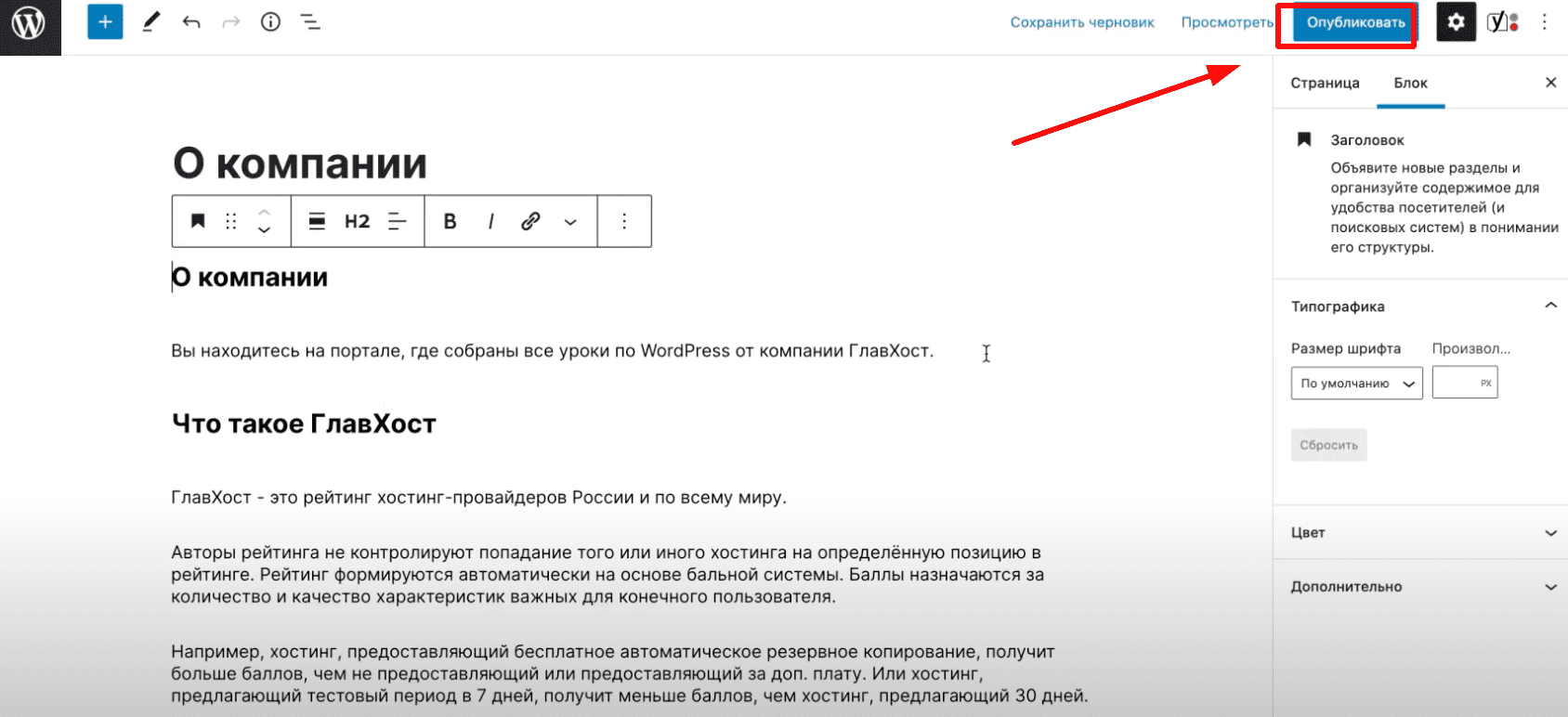
Наполняем страницу контентом, прописываем URL, заголовок и описание, опубликовываем изменения.

Добавление страниц в меню
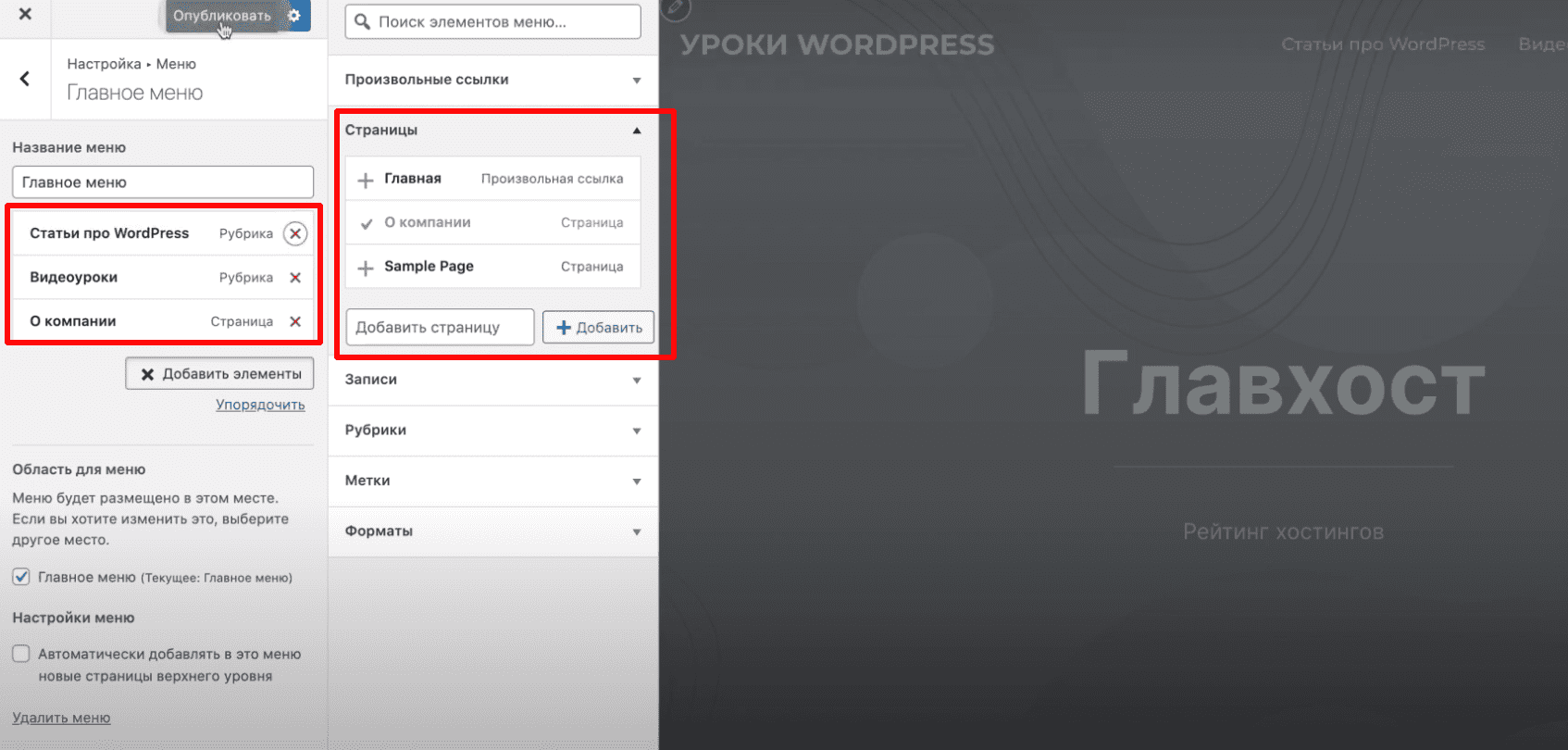
Чтобы ссылка на страницу «О компании» появилась на сайте, обновляем меню в шапке. Нажимаем «Настроить», переходим в раздел меню, выбираем текущее и добавляем новые элементы.

Выберем в качестве пунктов меню созданные нами ранее рубрики и новую страницу. Старые пункты можно удалить. Сохраняем изменения и проверяем обновления на сайте.

Изменение автора статьи
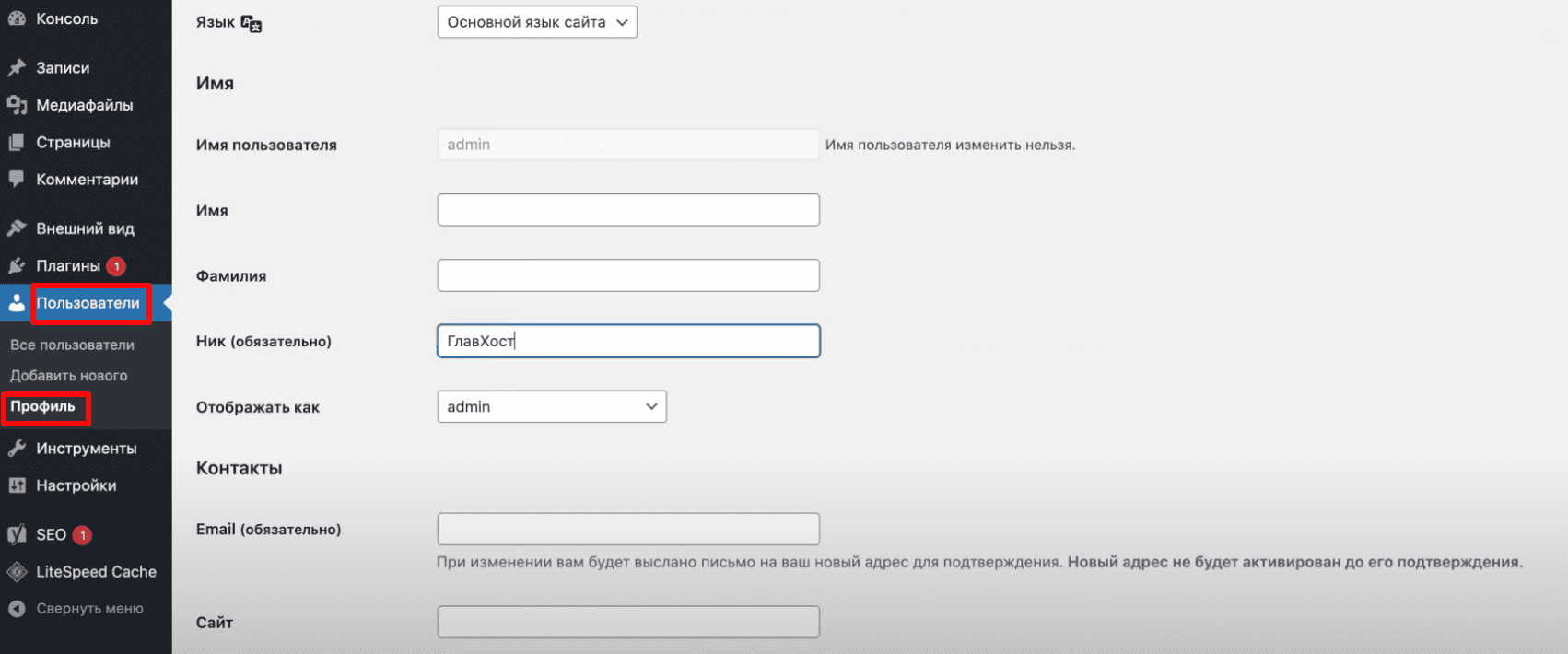
Откроем одну из статей. Обратите внимание, в авторстве указан пользователь админ. Чтобы его изменить, переходим в раздел «Пользователи» > «Профиль» и изменяем ник и отображение пользователя, от лица которого будут публиковаться записи. Сохраняем изменения, проверяем что они вступили в силу.

В процессе создания сайта мы решили отредактировать главную страницу и поменяли заголовок и логотип. Сделать это очень просто, об этом мы рассказывали в предыдущем уроке.
Заключение
Теперь на нашем сайте есть отдельные разделы и страницы. Помните, что в WordPress есть много тем и мы показываем на примере лишь одной из них. Ваш сайт может отличаться как по дизайну, так и по наполнению. Подписывайтесь на наш YouTube-канал, чтобы не пропустить новые и интересные ролики по созданию сайтов!
-
Другие статьи
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.