Как выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №5. Установка систем аналитики в WordPress
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 5 минут
Время просмотра видео: 4,5 минуты
-
Это заключительный урок по созданию сайтов на WordPress. В этой статье мы расскажем, как настроить безопасное соединение с сайтом, добавить на наш веб-ресурс системы аналитики, а также откроем доступ для поисковых систем и завершим создание нашего проекта. Давайте приступим!
Как настроить безопасное соединение (перенаправление с HTTP на HTTPS)
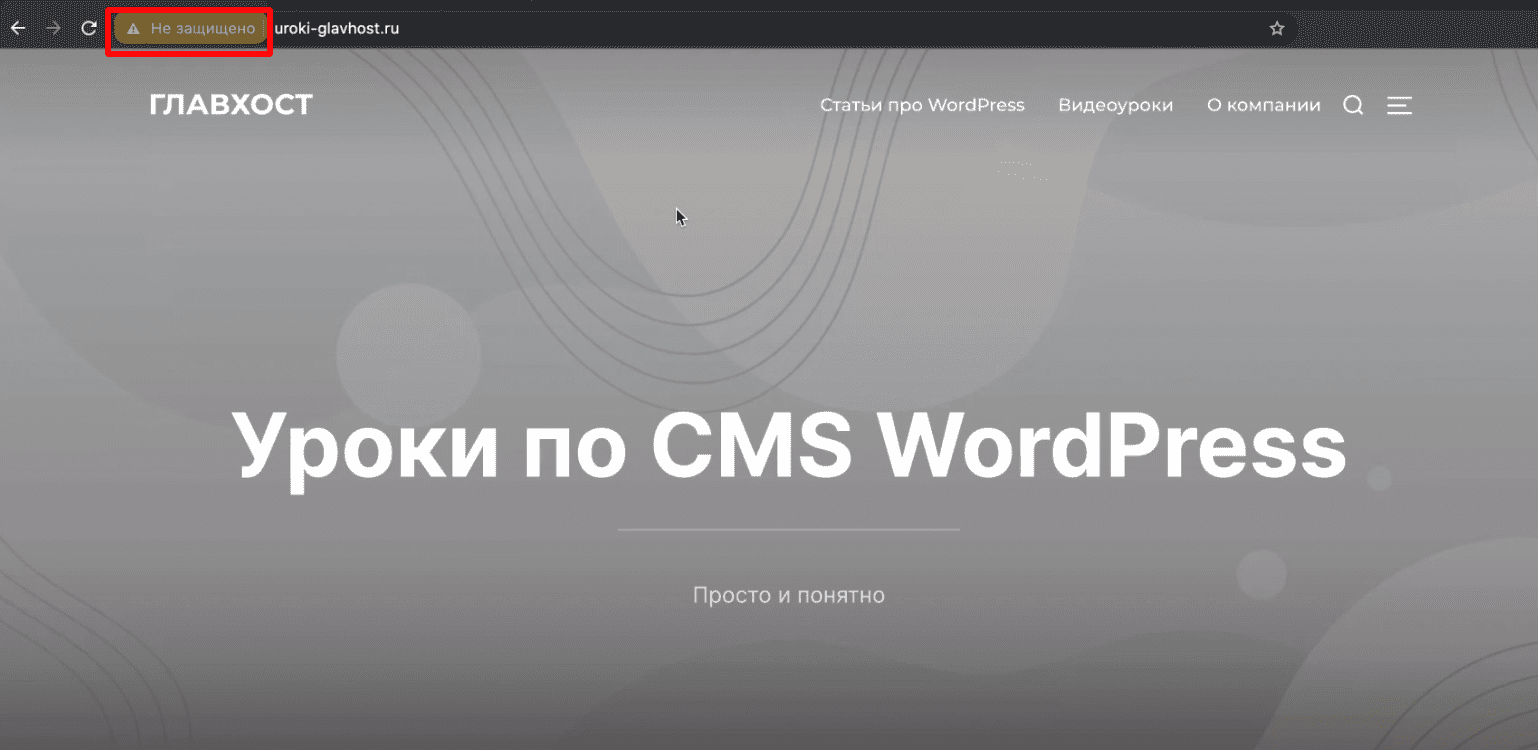
В данный момент при переходе на наш сайт мы видим предупреждение, что соединение не защищено. Чтобы это исправить, нужно сменить протокол с HTTP на HTTPS.

Чтобы установить безопасное соединение, нужно подключить SSL—сертификат, который даст возможность перейти на протокол HTTPS. Для этого нужно перейти в панель управления хостингом. Мы покажем на примере хостинга «Интернет Хостинг Центр», так как выбрали его изначально.
-
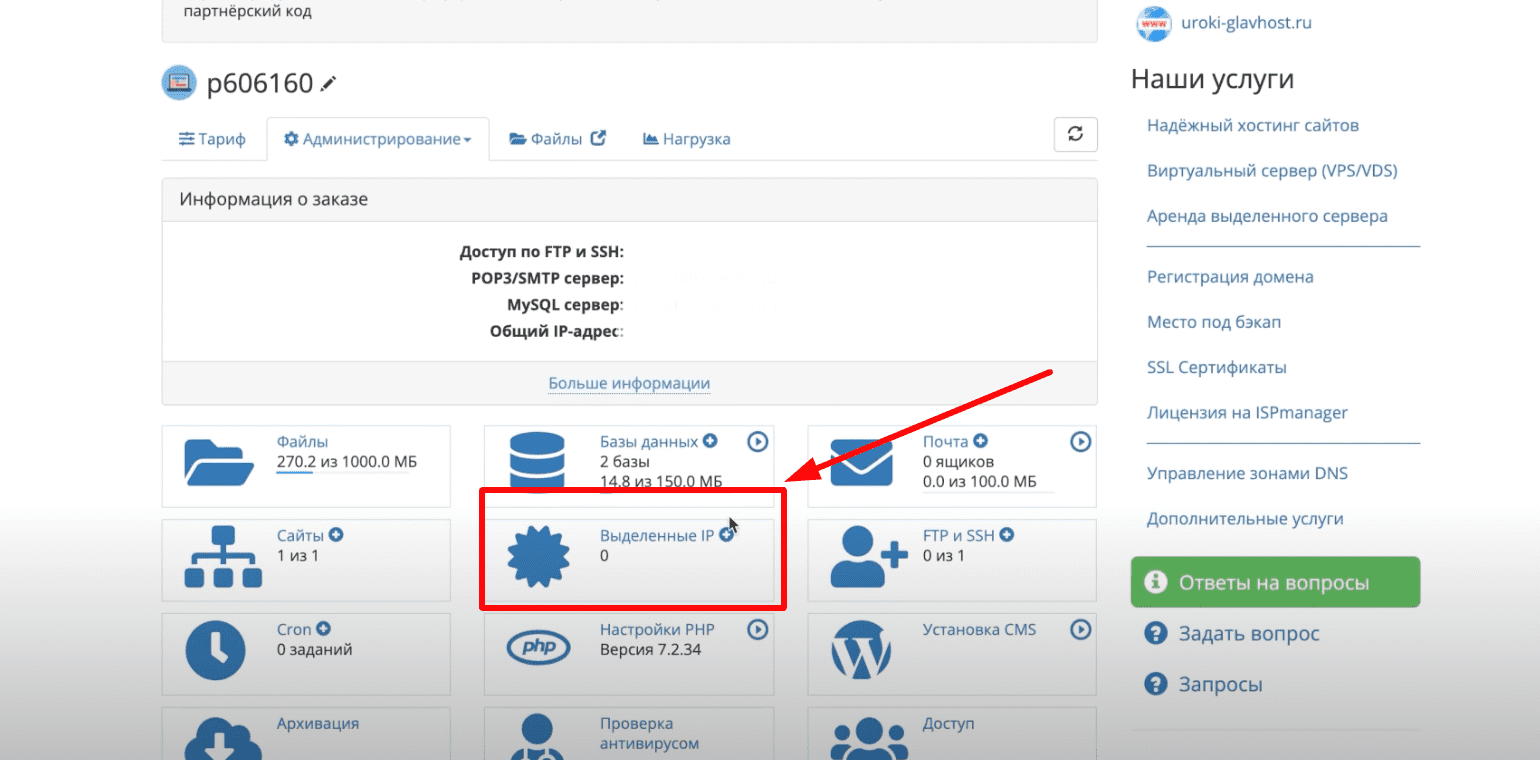
Переходим в раздел «Параметры», во вкладку «Выделенный IP» и подключаем эту услугу. После оплаты она активируется через несколько минут.

-
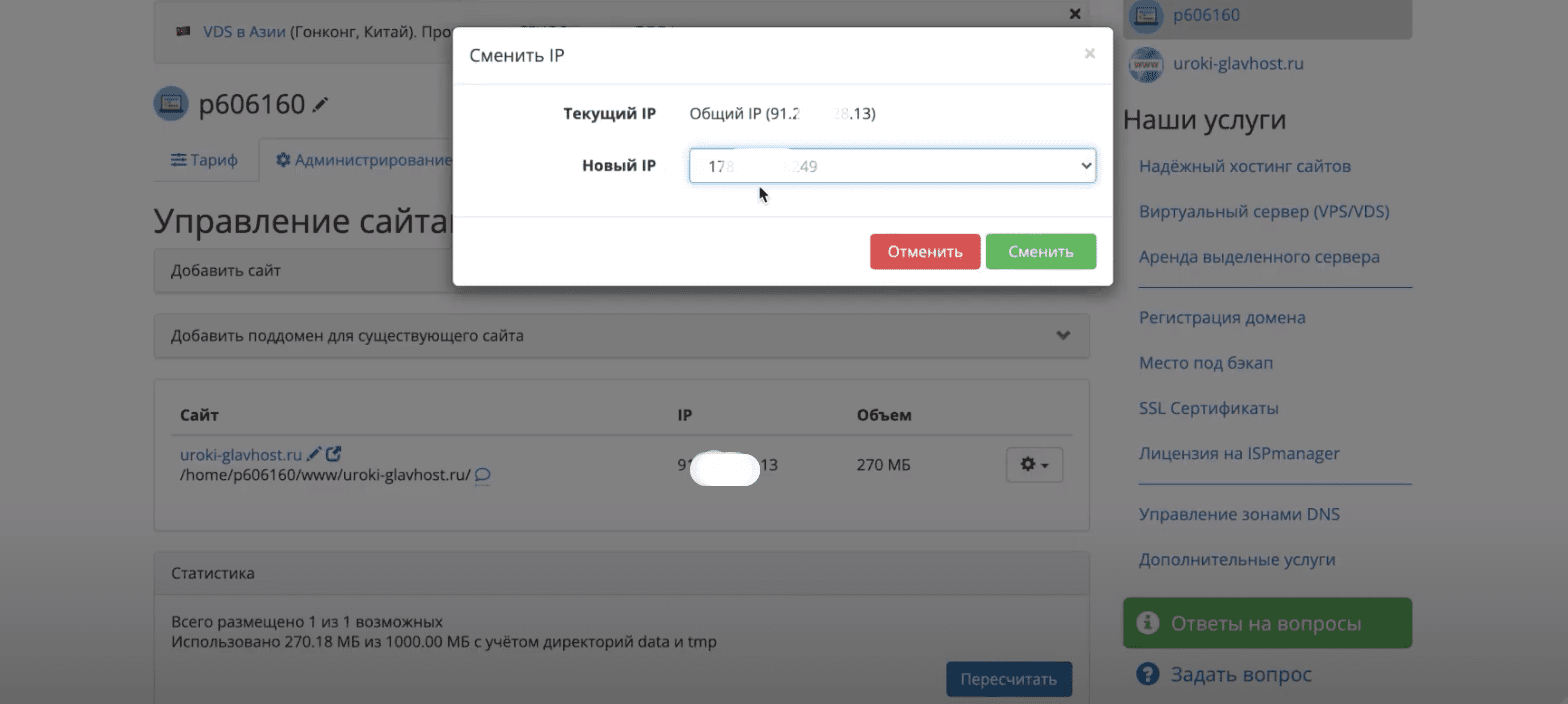
Далее переходим во вкладку «Сайты» и в настройках изменяем IP адрес на новый.

-
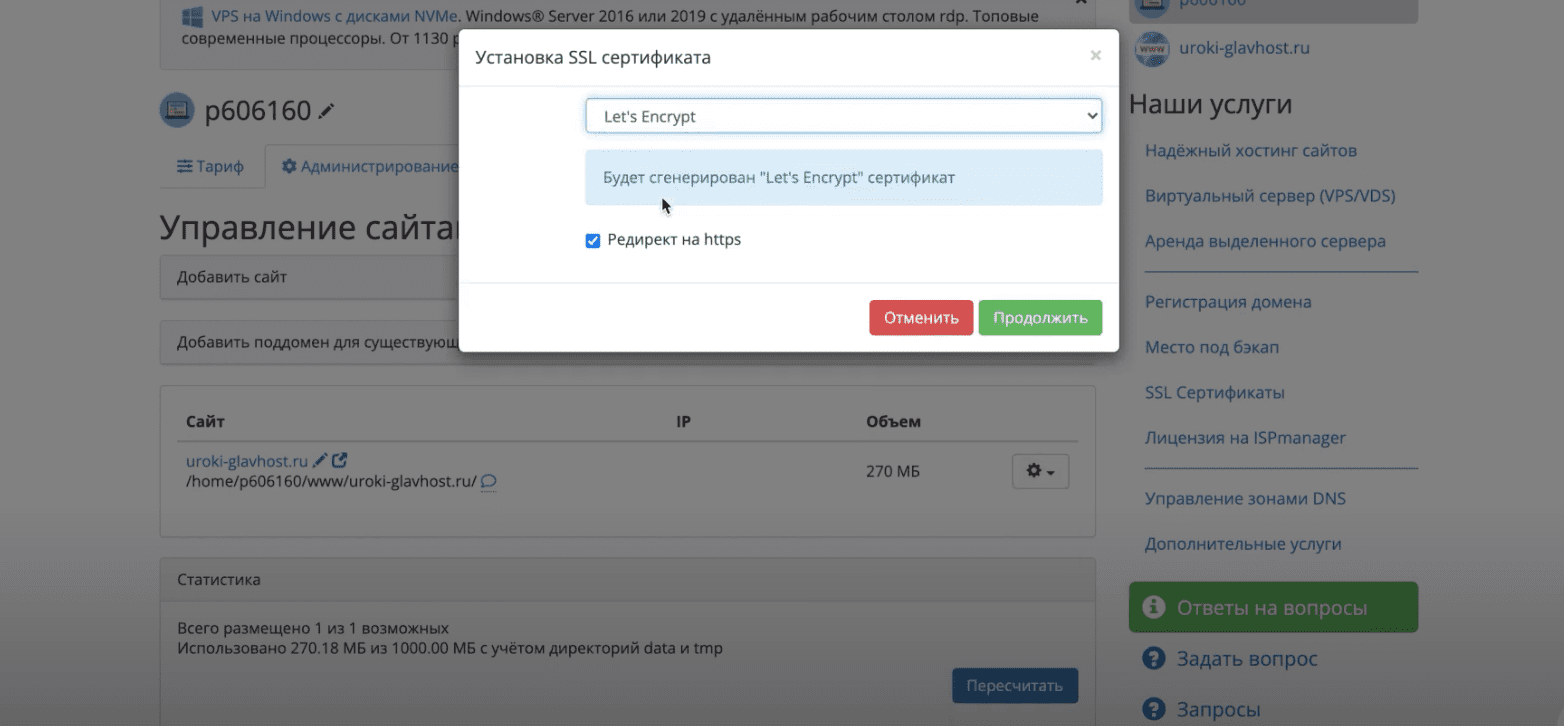
Теперь мы можем установить бесплатный SSL-сертификат. Нажимаем на «Настройки», выбираем последний пункт, и ставим галочку «Редирект на HTTPS». Это позволит перенаправлять наш сайт на безопасный протокол. Нажимаем «Продолжить» и ждем активации.

Обновим наш сайт и убедимся, что все работает.
Установка «Яндекс.Метрика» и «Google Analytic»
Следующим шагом подключим системы аналитики для сайта. Это нужно, чтобы отслеживать трафик, анализировать его и смотреть подробную статистику. Мы будем использовать два самых популярных сервиса для сбора статистики — Яндекс.Метрика и Google Analytics.
Самый простой способ — установка через плагины.
Мы уже рассказывали в предыдущем уроке, как находить и устанавливать нужные плагины для работы с WordPress.
Google Analytics
Для начала установим Google Analytics.
-
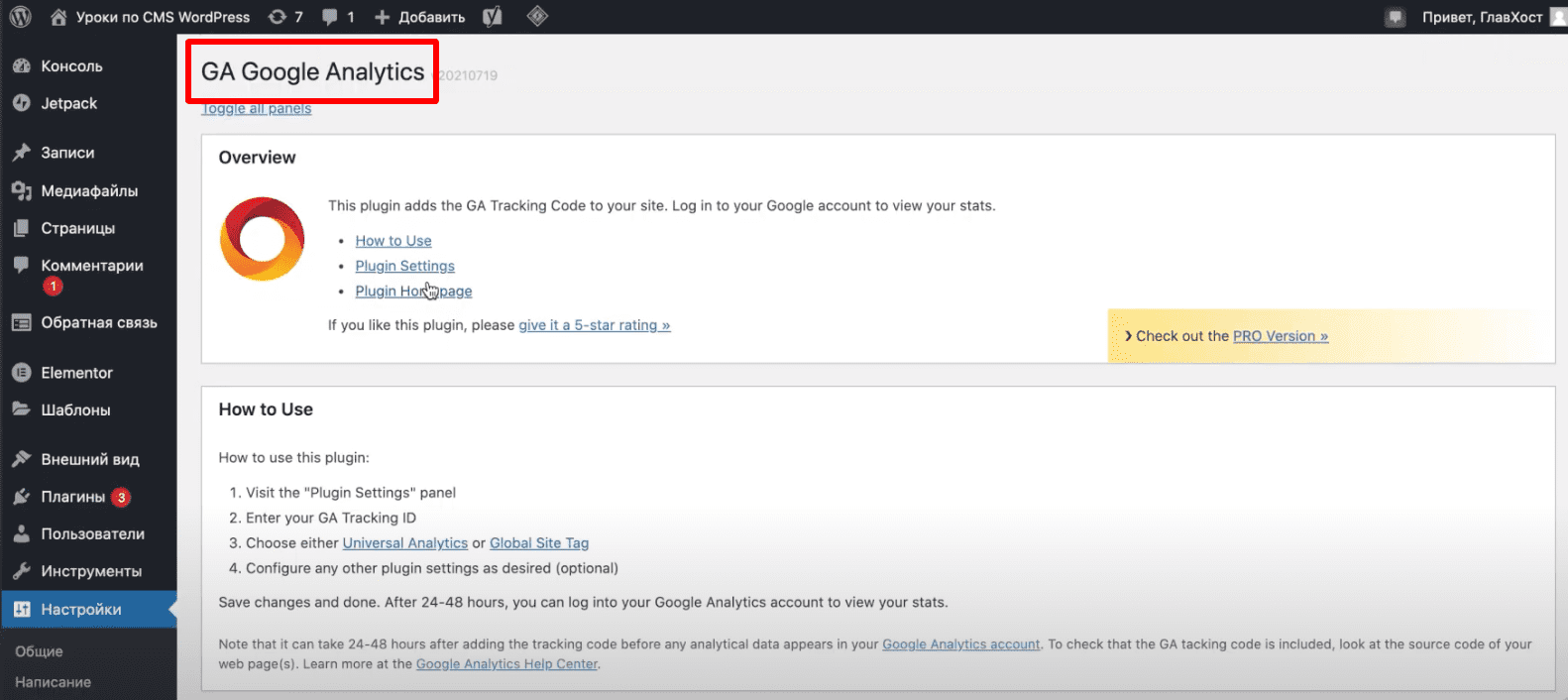
Для этого перейдем в настройки плагина, а затем на официальный сайт Аналитики.


-
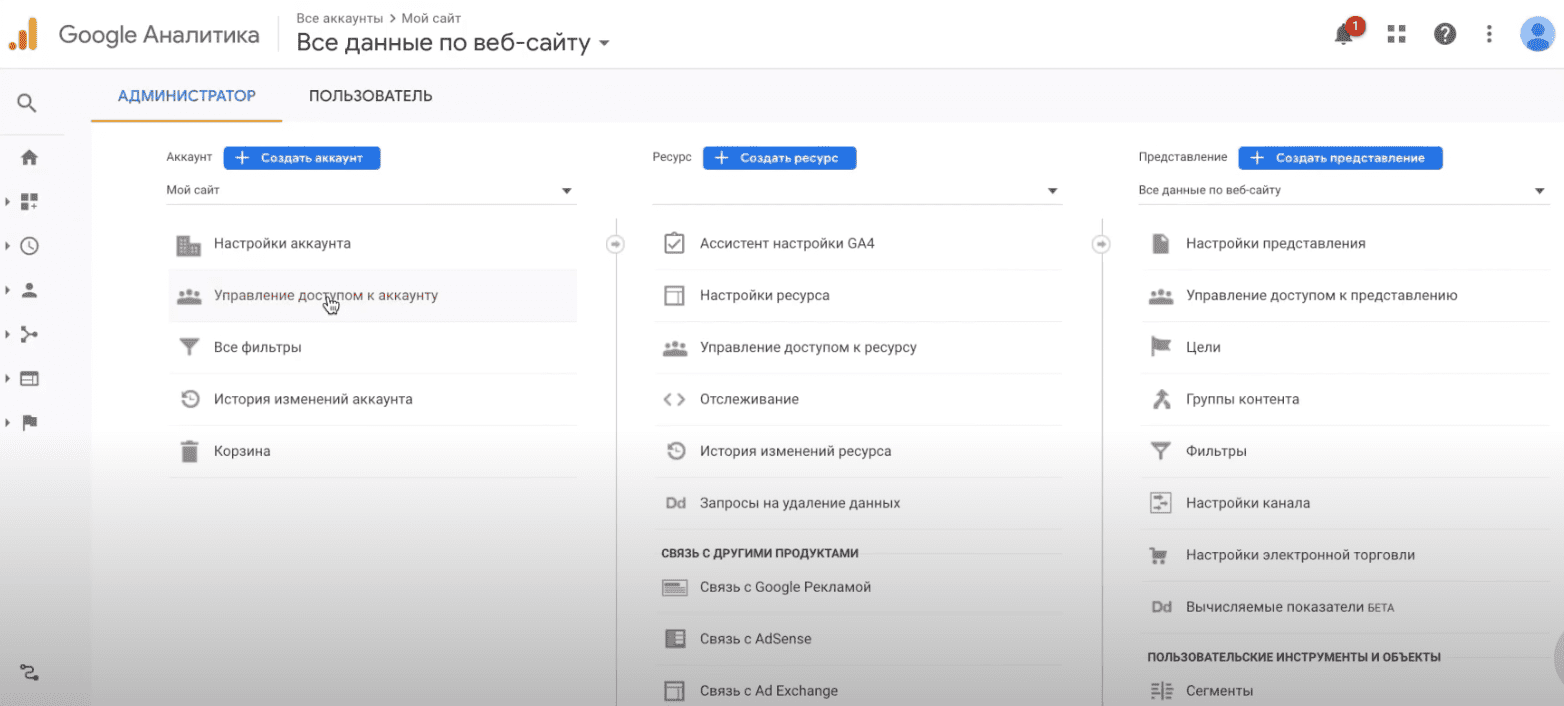
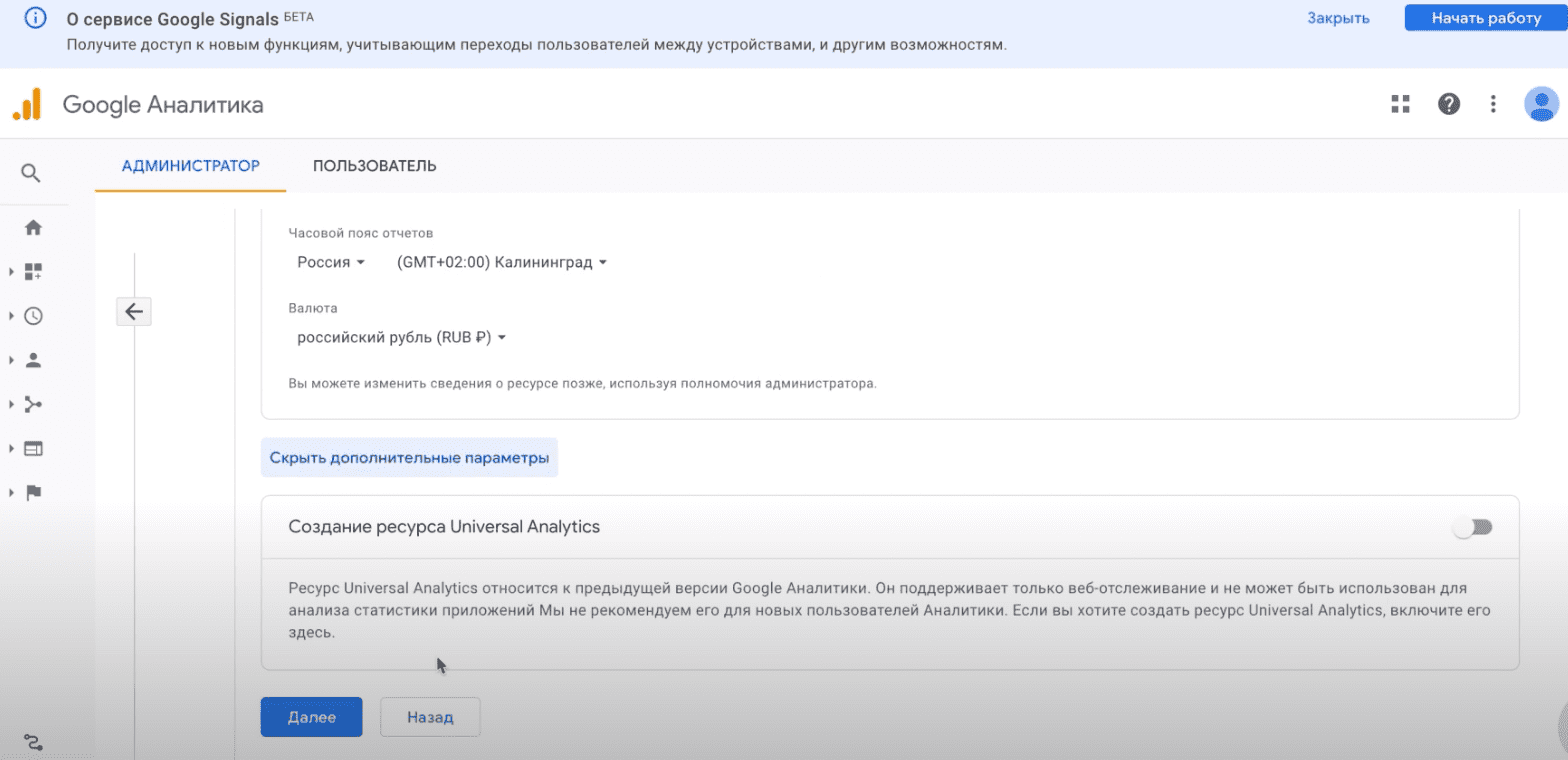
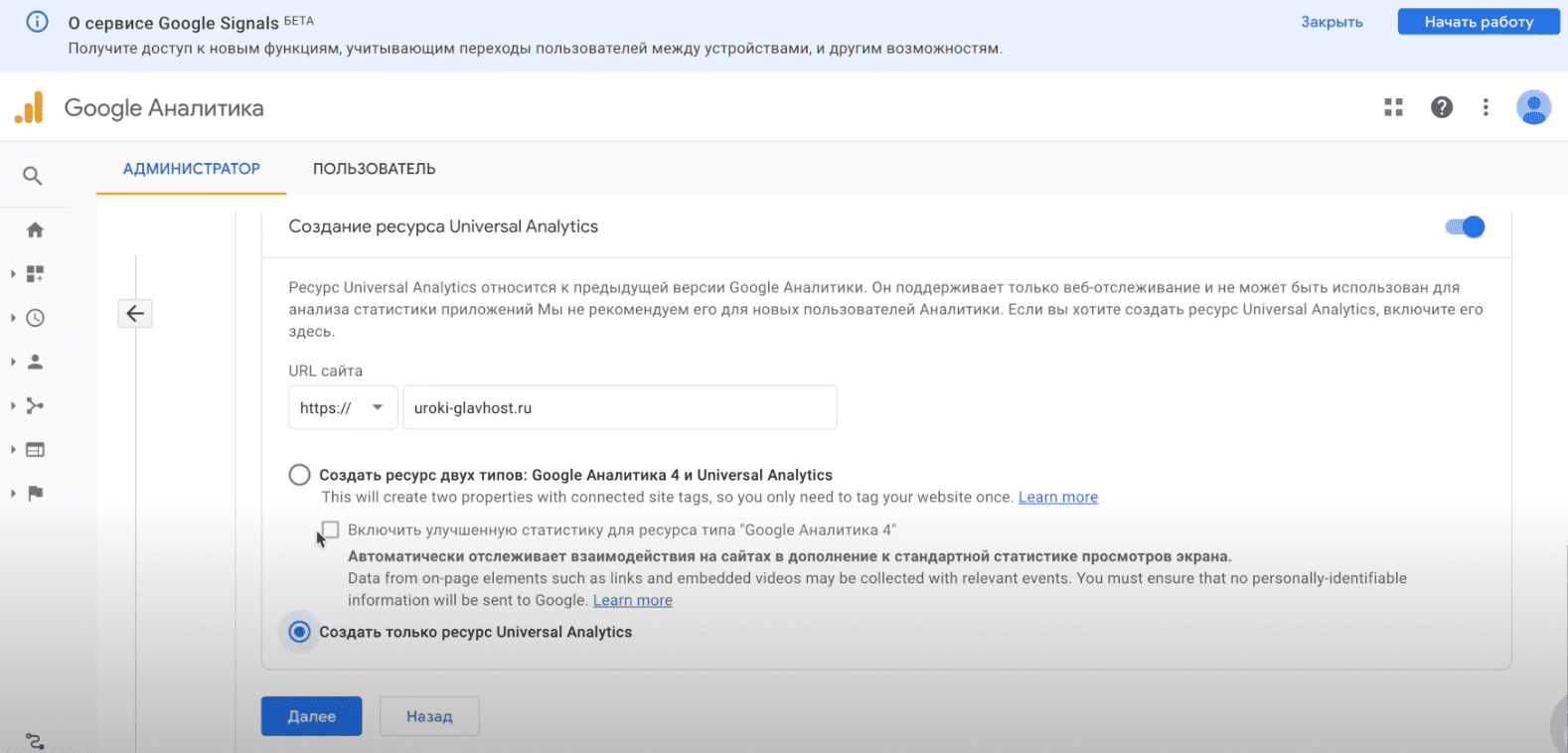
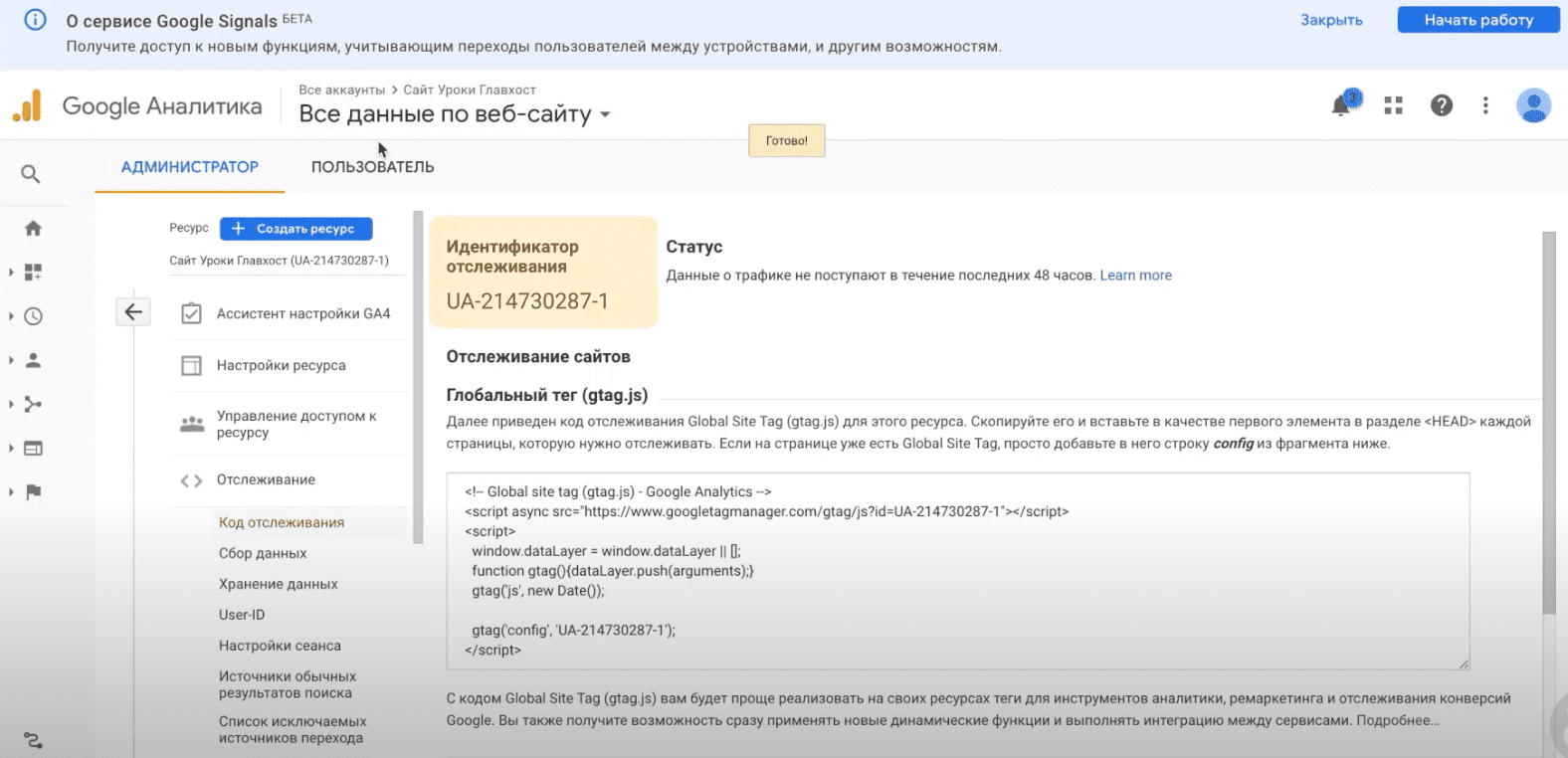
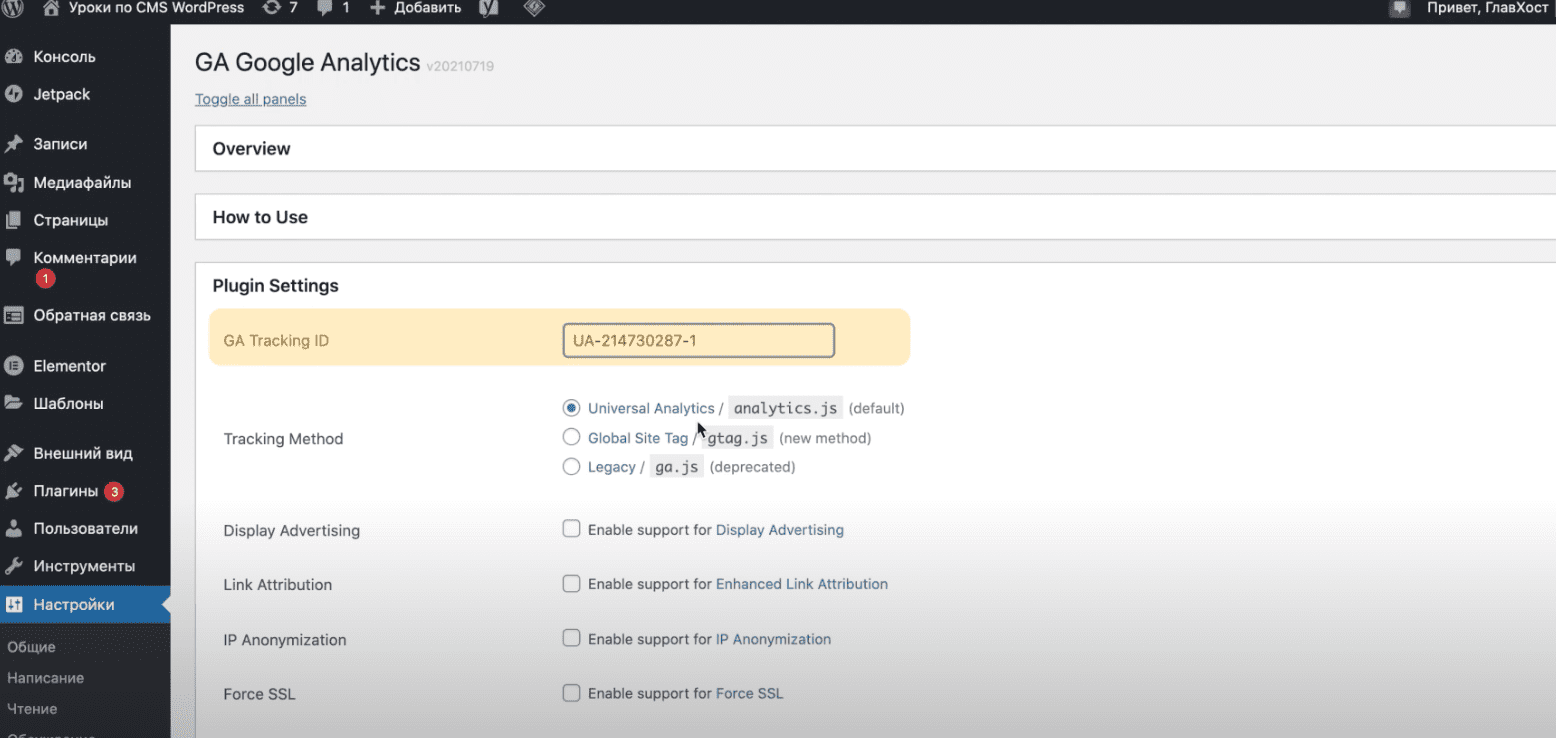
Для работы нам понадобится аккаунт в Google. Нажимаем «Создать аккаунт». Придумываем понятное имя, название ресурса, выбираем часовой пояс и валюту. В дополнительных настройках вводим URL сайта и выбираем тип ресурса — мы установим Universal Analytics. Завершаем простую процедуру установки.


-
Копируем идентификатор отслеживания и вставляем его в настройки плагина. Сохраняем изменения.


Яндекс.Метрика
Теперь установим Яндекс.Метрику.
-
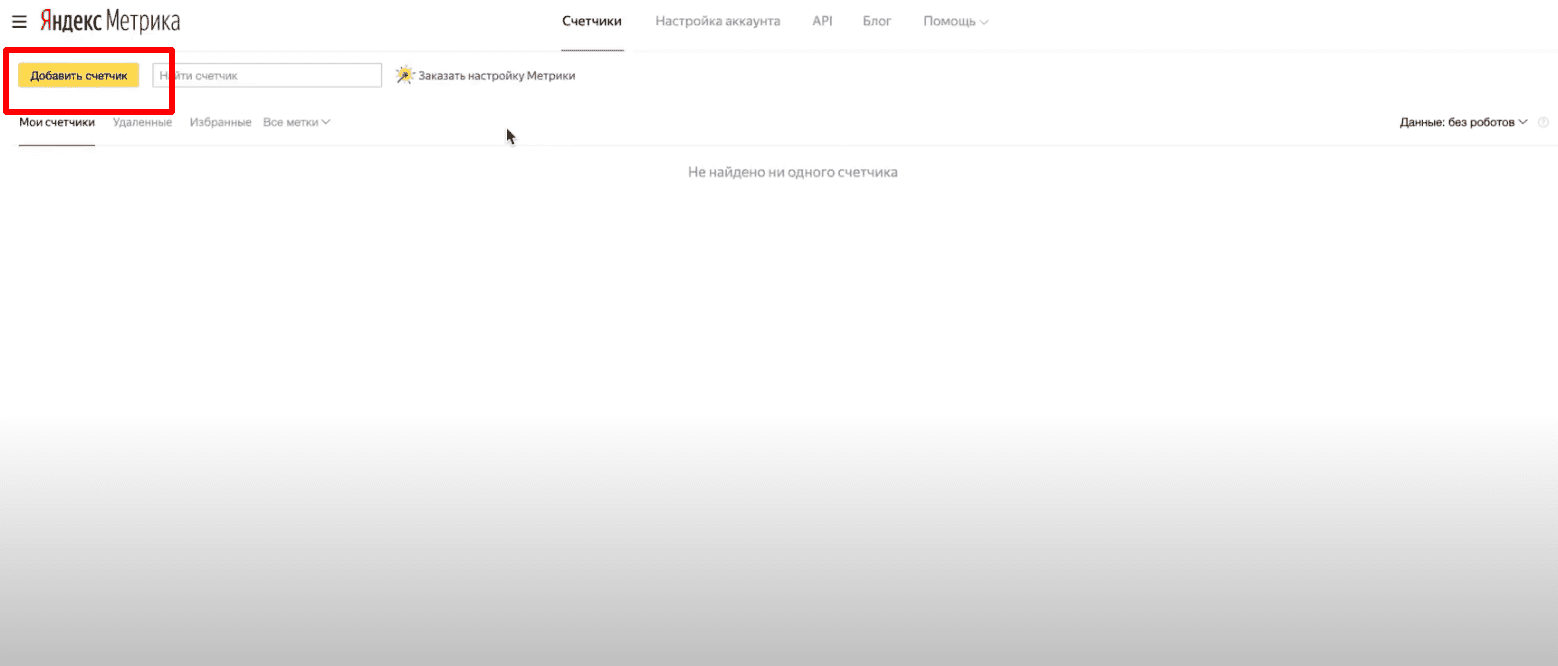
Переходим на официальный сайт Метрики, и нажимаем на кнопку «Добавить счетчик».

-
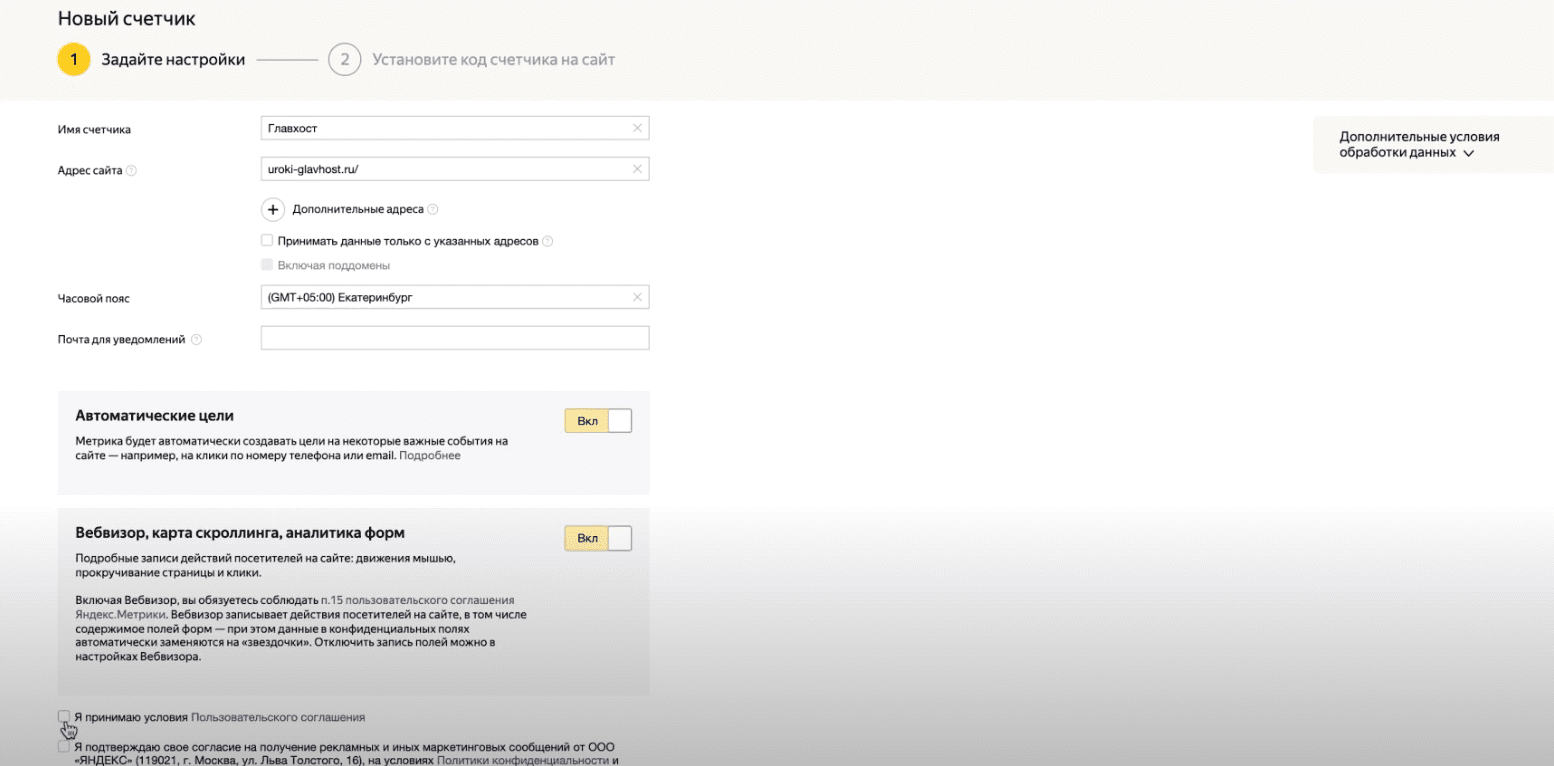
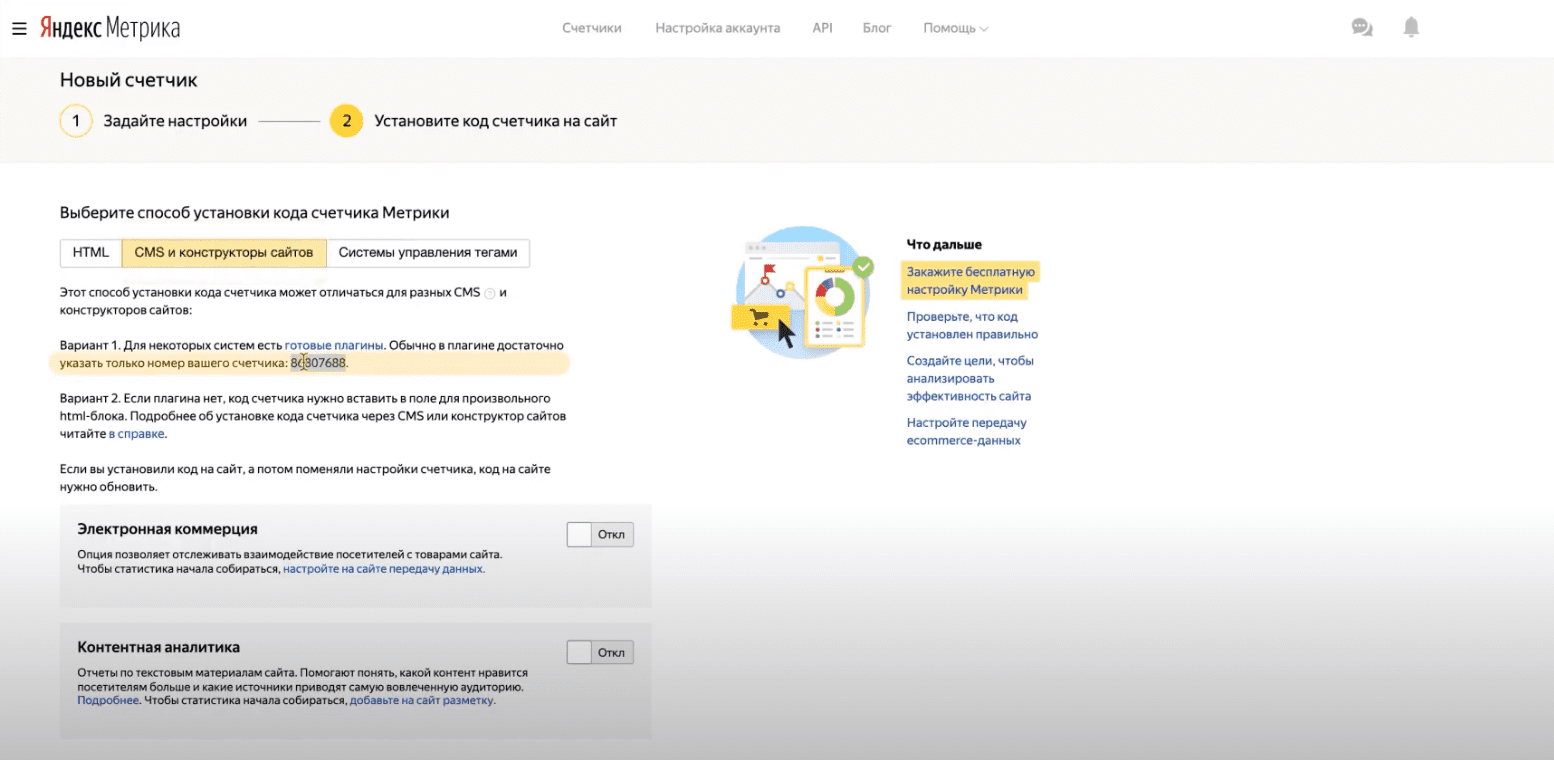
Придумываем имя счетчика, добавляем адрес сайта и почту для уведомлений. Для расширенной статистики включаем Вебвизор и Карту скроллинга. Принимаем все условия и создаем счетчик.

-
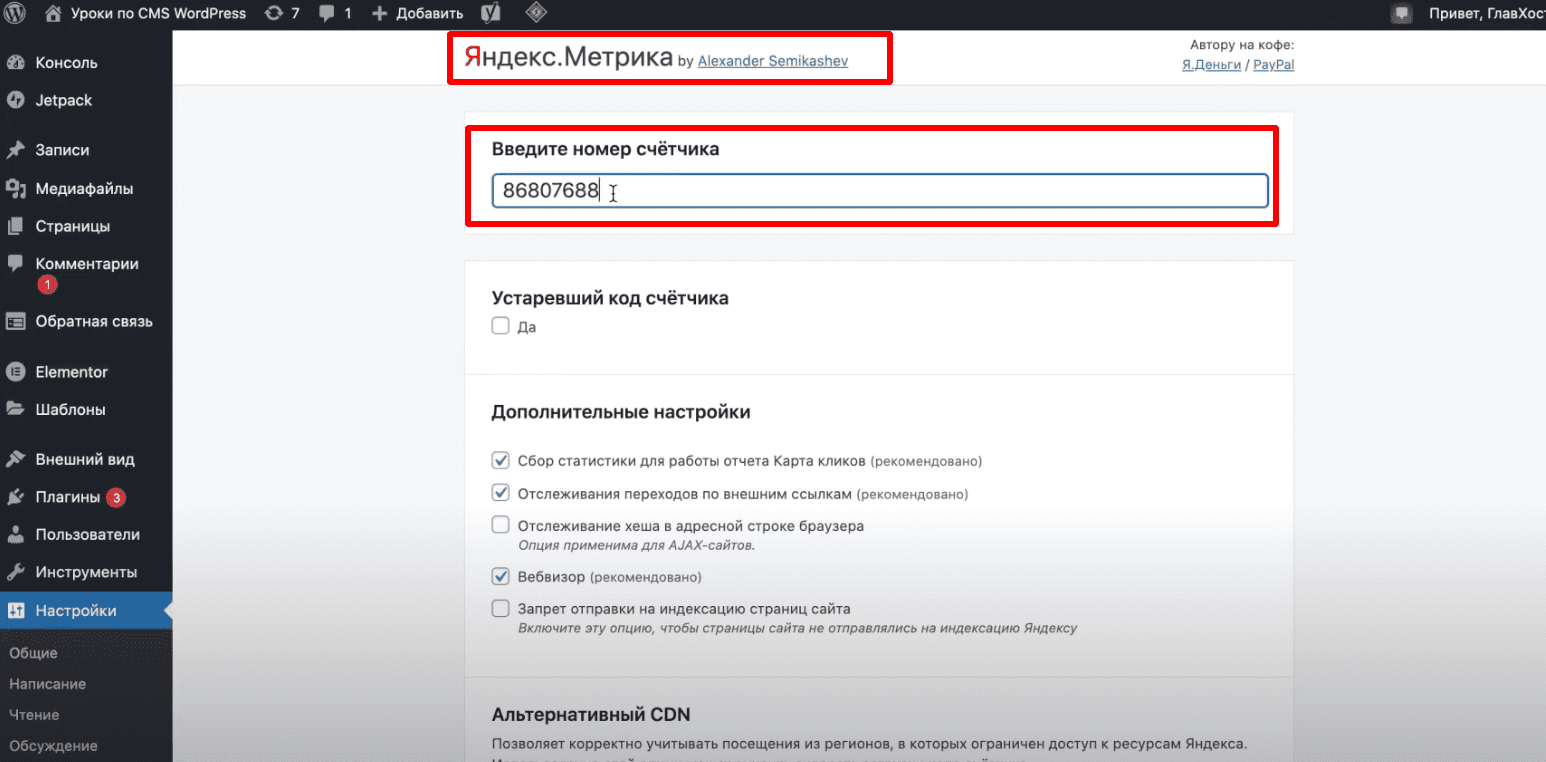
Во вкладке «CMS и конструкторы сайтов» копируем код и вставляем его в настройки плагина Яндекс.Метрики.


Добавление сайта в панели вебмастеров
Осталось добавить сайт в панели для вебмастеров — Яндекс.Вебмастер и Google Search Console. Они нужны для мониторинга ошибок на сайте, своевременного их исправления, отображения санкций от поисковых систем и многого другого. Добавим их с помощью плагина для SEO оптимизации Yoast SEO (его мы уже устанавливали в предыдущем уроке).
Яндекс.Вебмастер
-
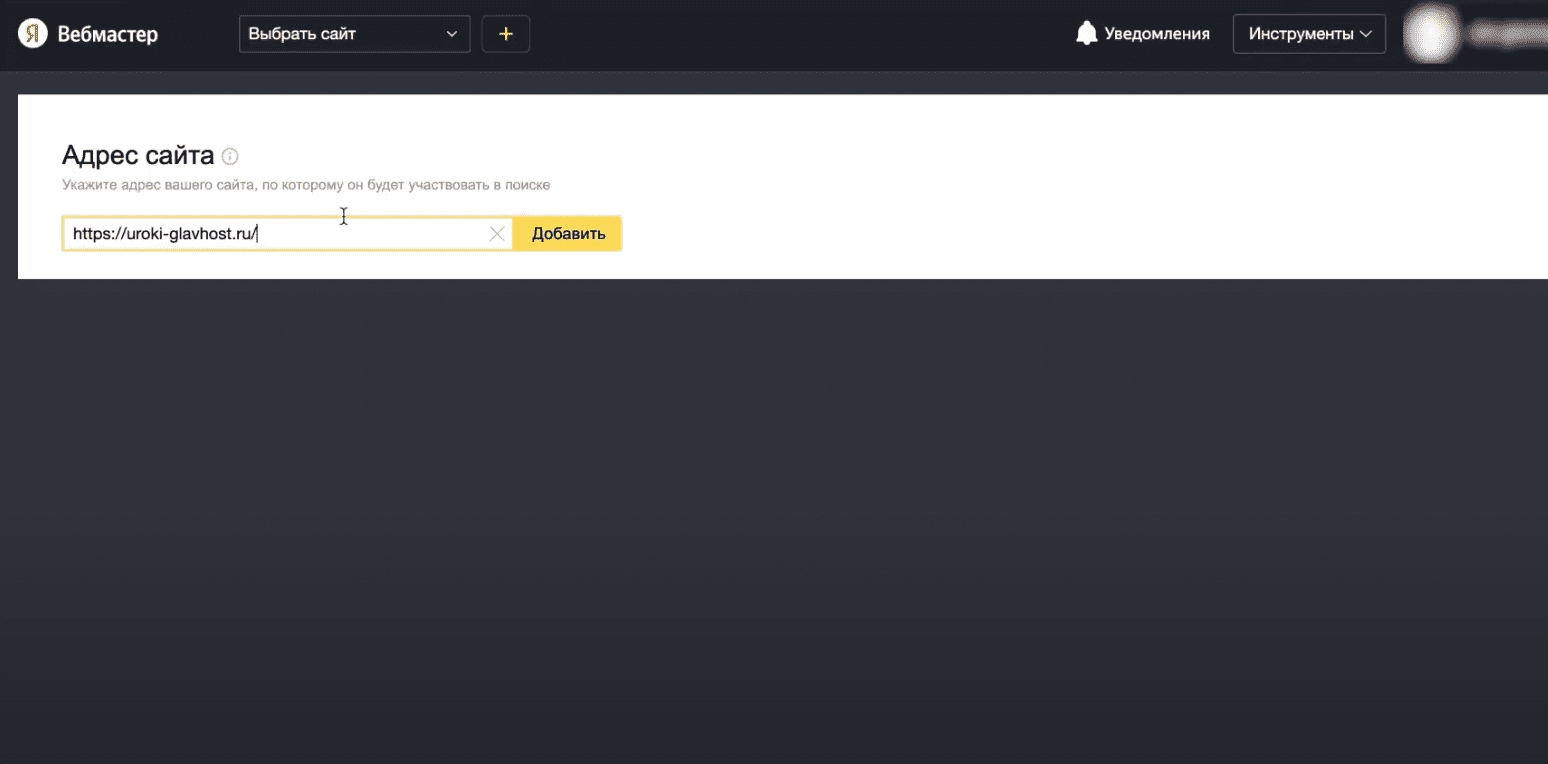
Переходим на официальный сайт Яндекс.Вебмастер. Добавляем наш сайт.

-
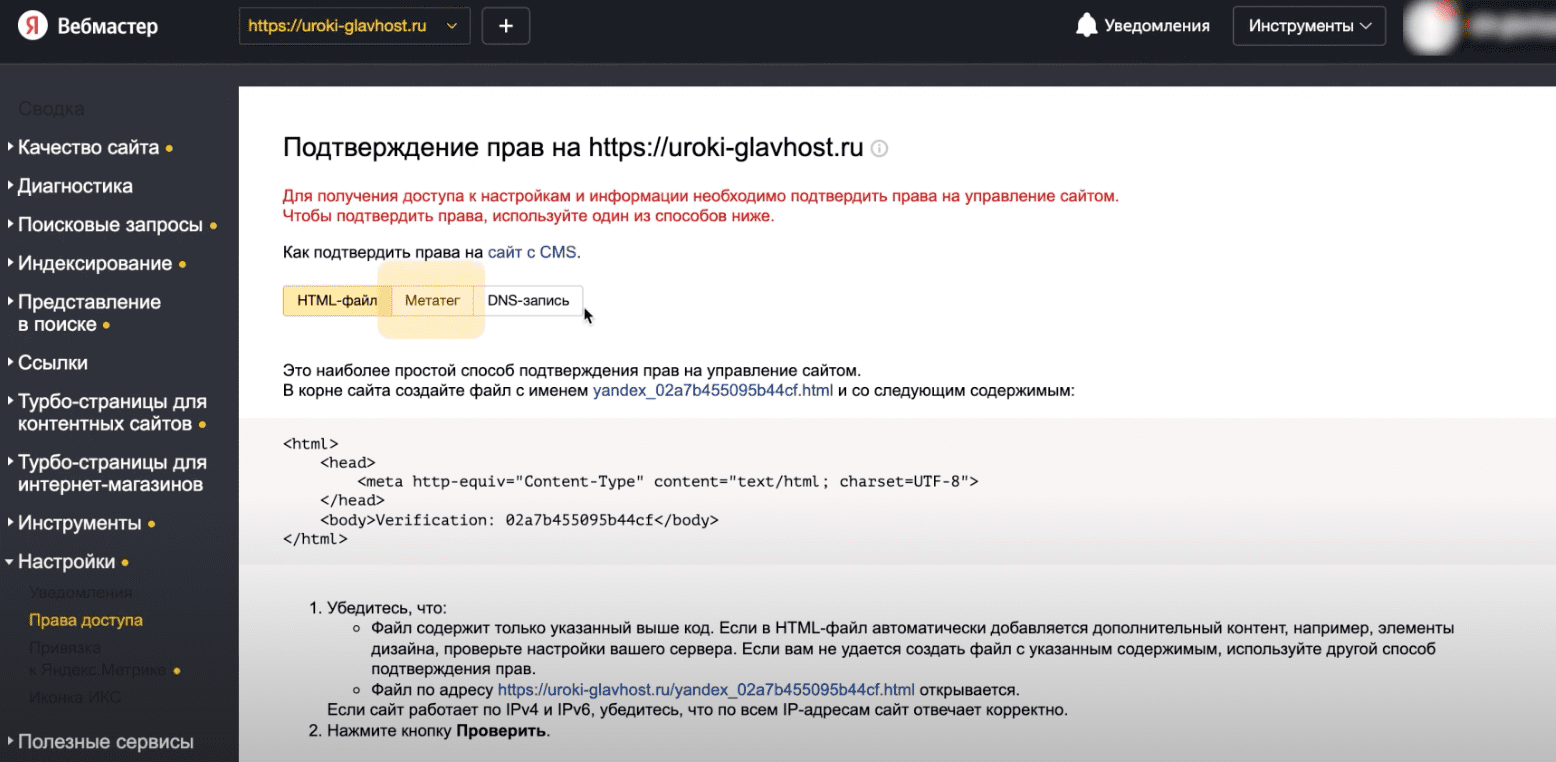
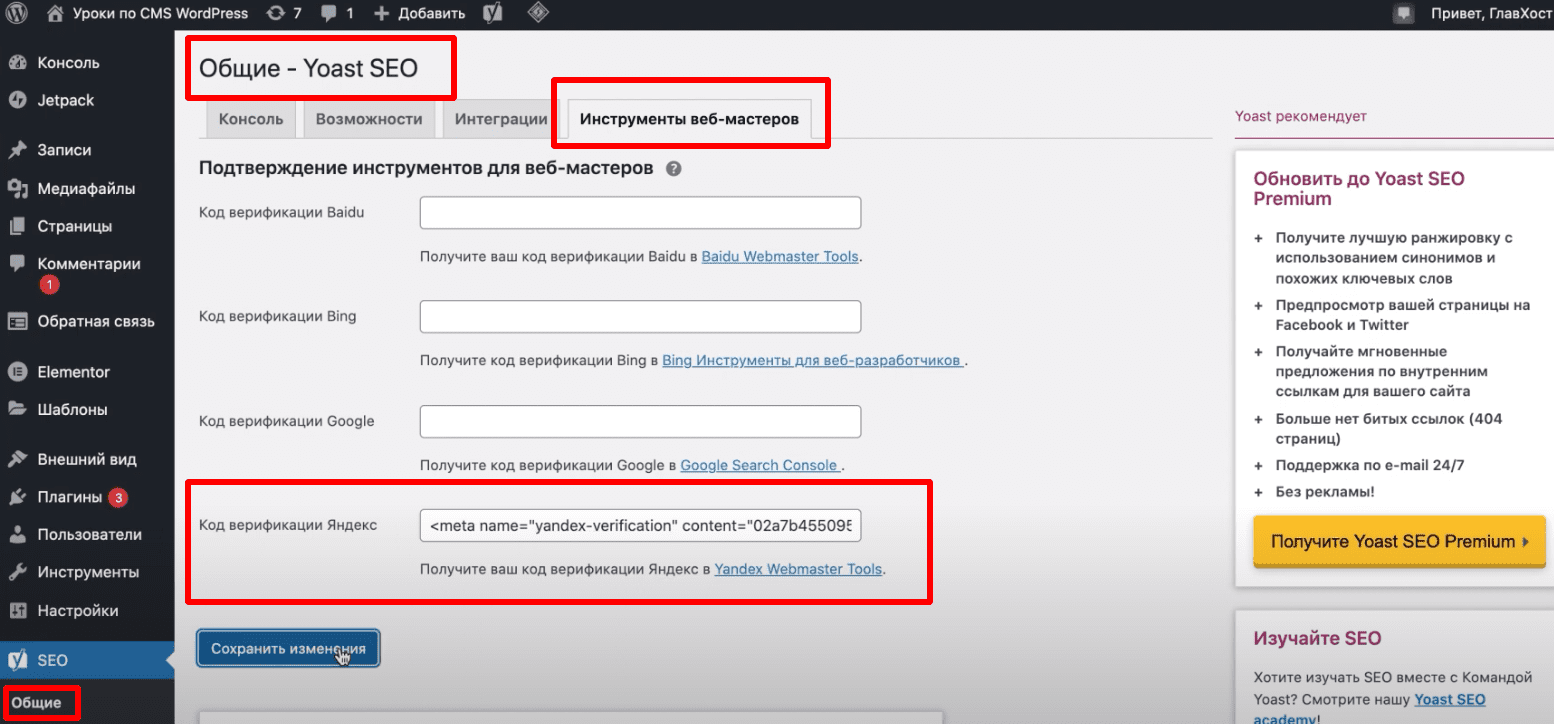
Копируем метатег и вставляем его в настройки плагина. Сохраняем изменения и нажимаем «Проверить».


Google Search Console
Теперь установим Google Search Console.
-
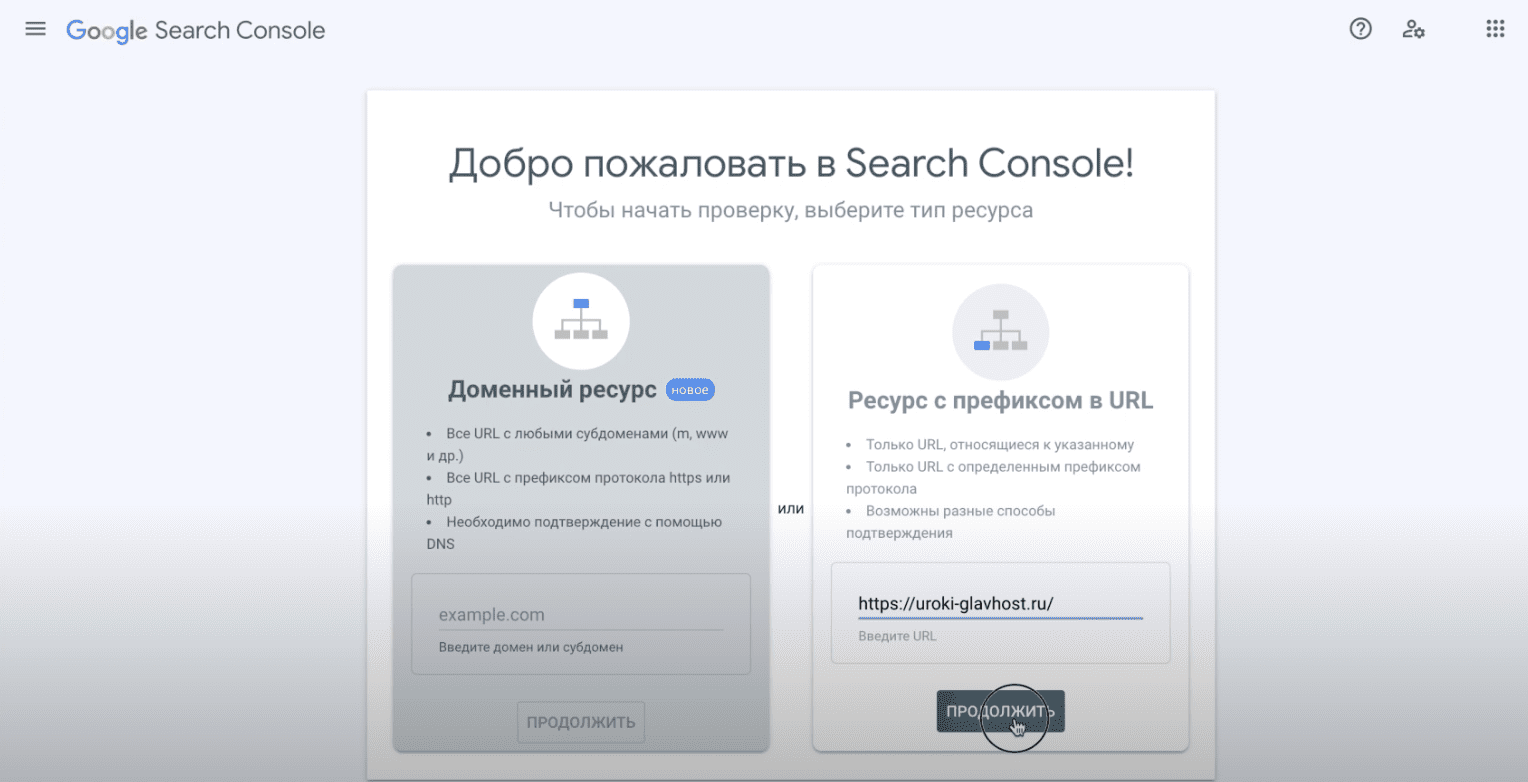
Переходим на официальный сайт сервиса и вставляем URL нашего сайта.

-
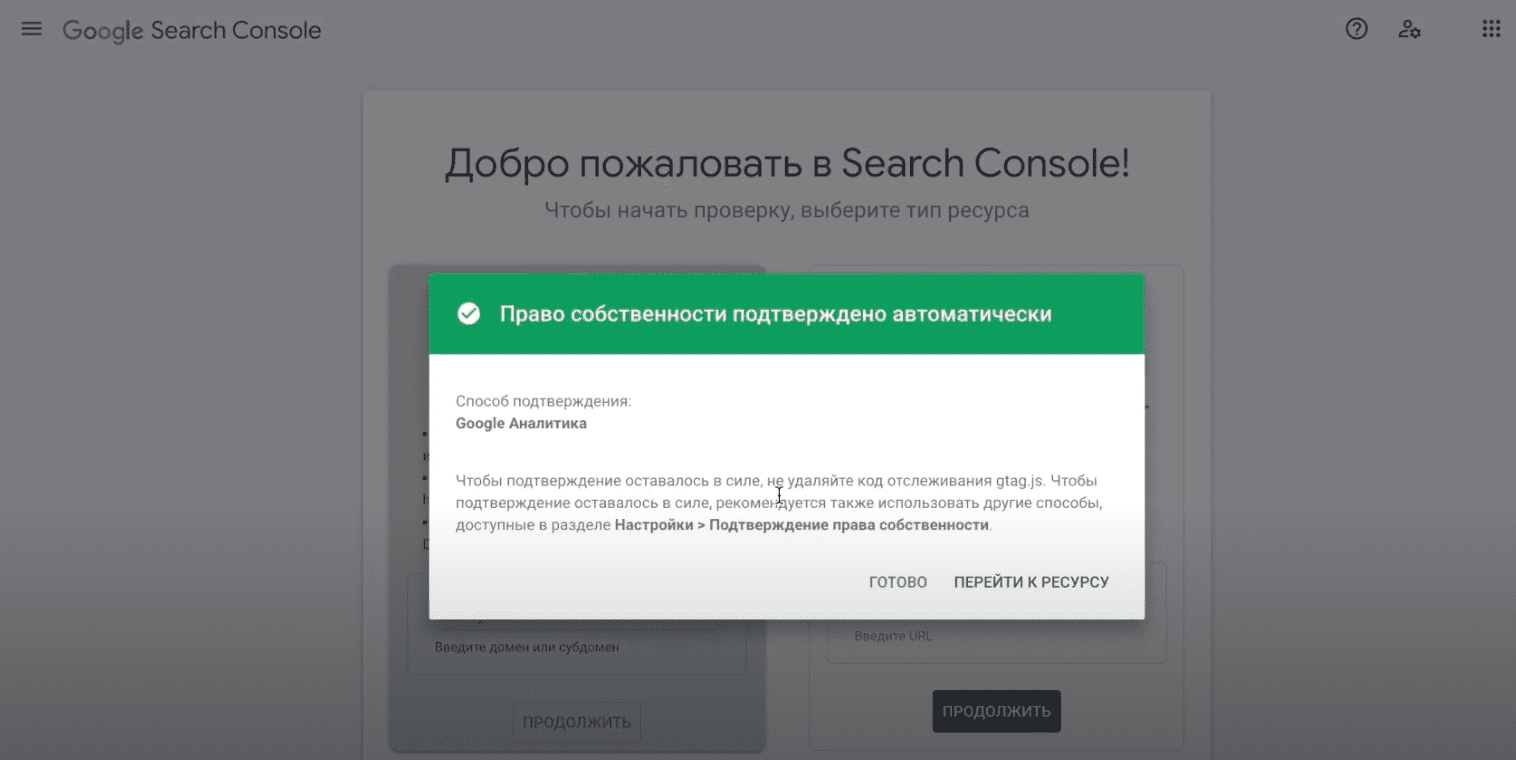
Право собственности подтвердилось автоматически, так как ранее мы уже установили Гугл Аналитику.

Открываем сайт для поисковых систем
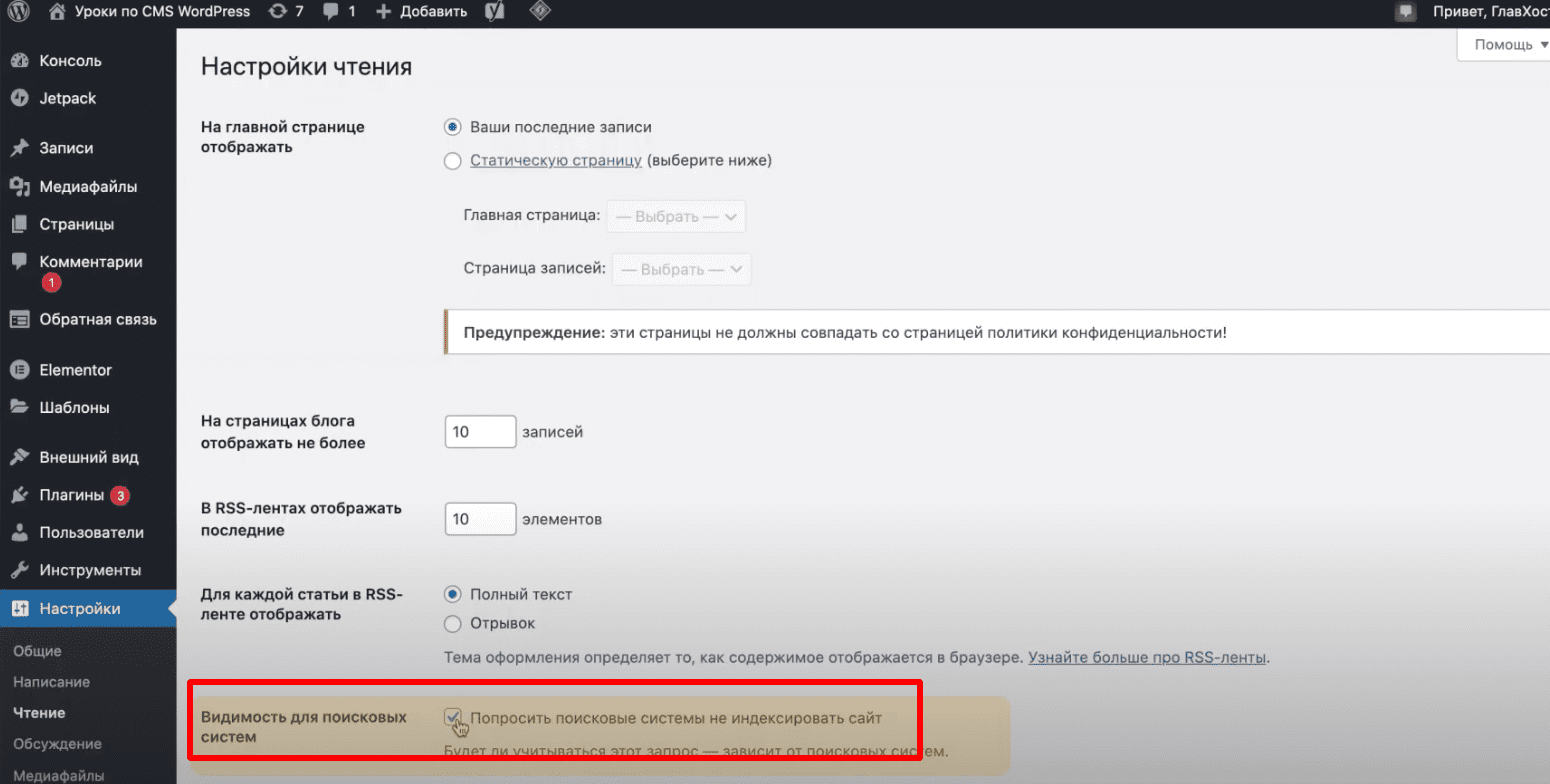
Отлично, мы закончили оформление нашего сайта, сделали его безопасным и в целом он готов. Пришло время открыть его для поисковых систем. Переходим в «Настройки» > «Чтение» и убираем галочку с пункта про поисковые системы. Сохраняем изменения.

Заключение
Наши уроки по созданию сайта на WordPress подошли к концу. В них мы познакомились с основными моментами, которые вам понадобятся для начала работы. Если вы хотите узнать больше про WordPress — пишите в комментариях темы, которые вам интересны. И мы сделаем про них отдельные уроки.
Подписывайтесь на наш YouTube-канал, чтобы не пропустить новые и интересные ролики по созданию сайтов!
-
-
Другие статьи
Инструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Как правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.