Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Урок №4. Работа с Elementor и другими плагинами
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 5,5 минуты
Время просмотра видео: 3 минуты
-
Это четвертый урок по созданию сайтов на WordPress. В этой статье мы установим несколько полезных плагинов для нашего сайта, рассмотрим их функционал, а также научимся редактировать страницы с помощью полезного плагина Elementor. Начнем!
Что такое плагины и зачем они нужны
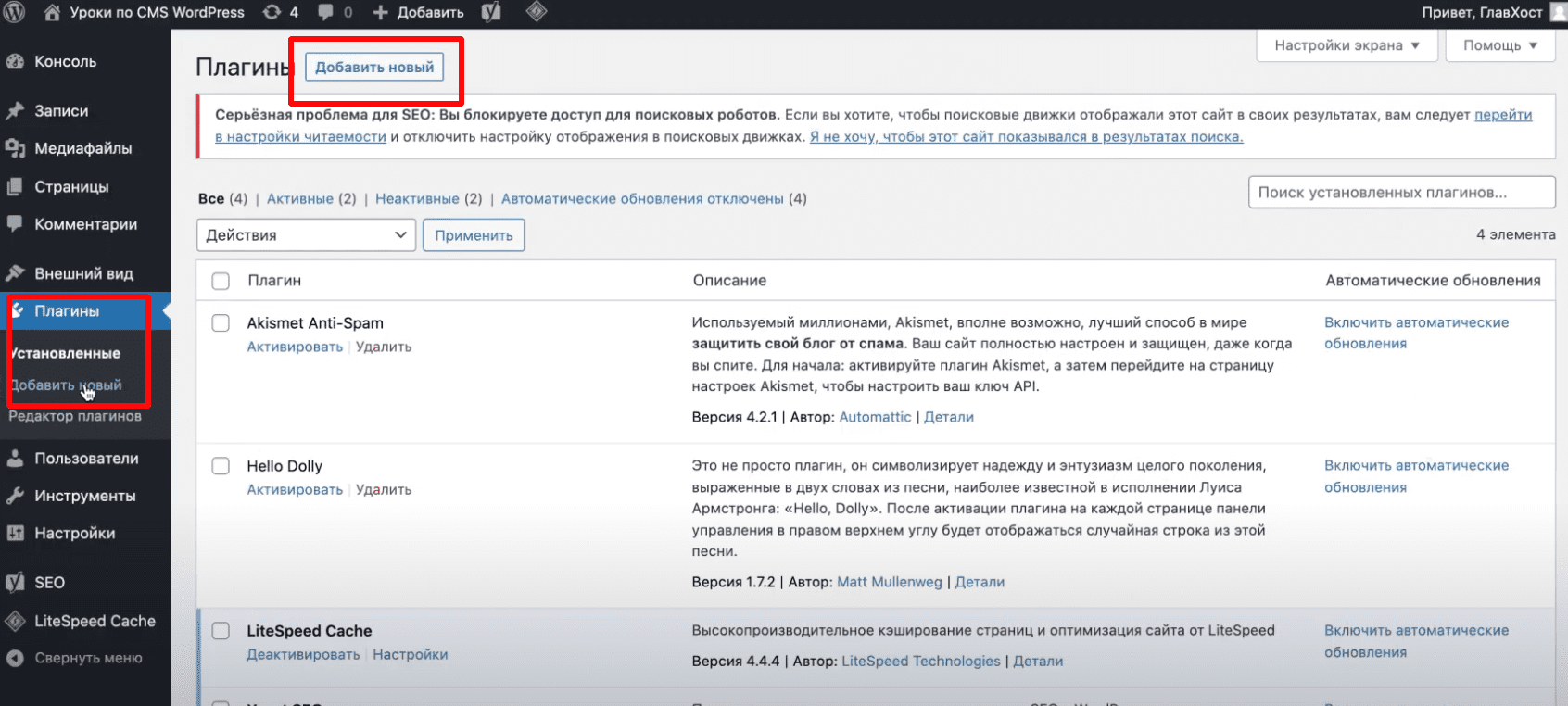
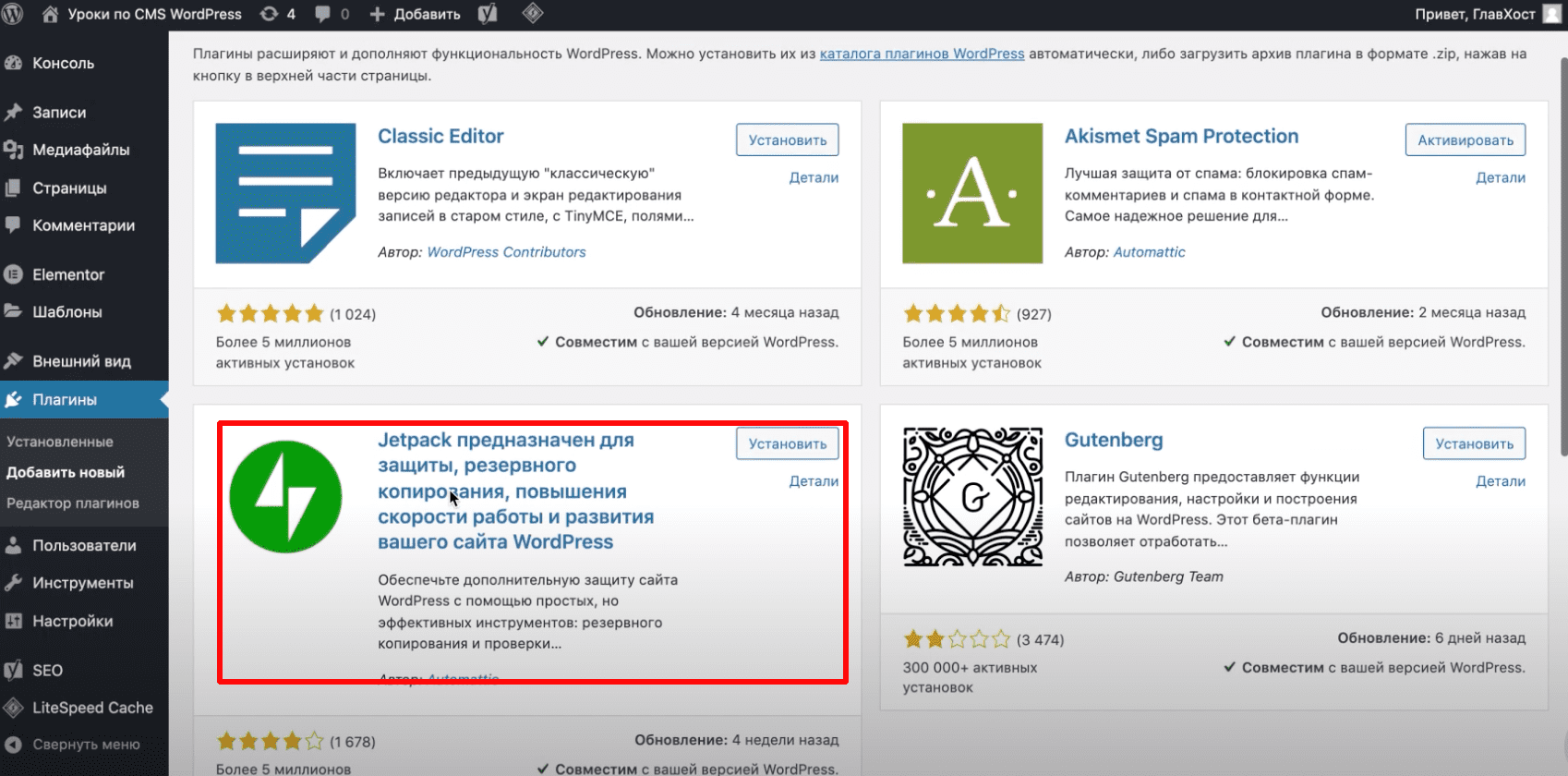
Плагины — это специальные дополнения, которые упрощают работу с сайтом. Например, они могут расширить функционал, помочь с дизайном, собрать статистику и многое другое. Выберите раздел «Плагины» и нажмите «Добавить новый». Существует огромное количество плагинов практически под любые задачи.

Плагин Elementor: инструкция по работе
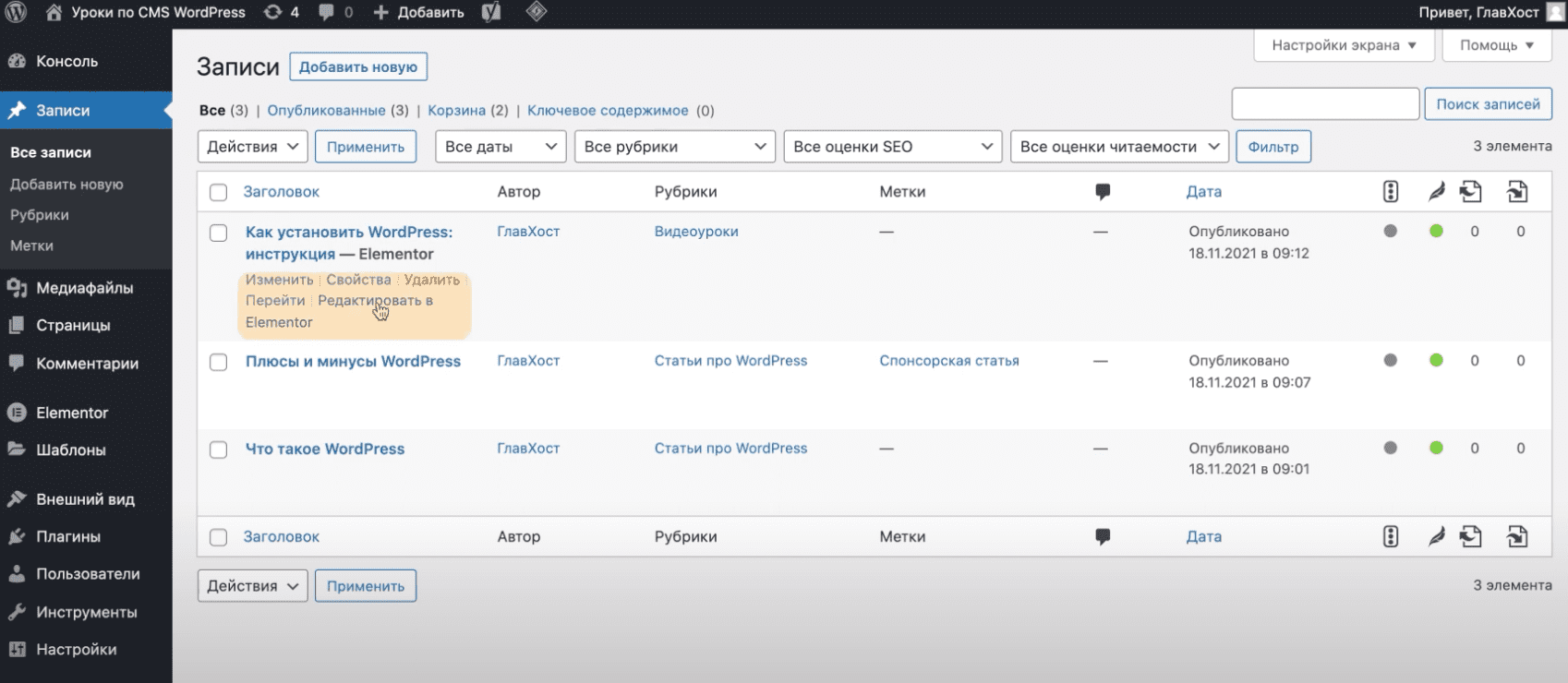
Первый в нашем списке — плагин Elementor. Находим его в поиске, устанавливаем и активируем. Данный плагин поможет вам с оформлением сайта. Давайте с его помощью отредактируем одну из наших страниц.

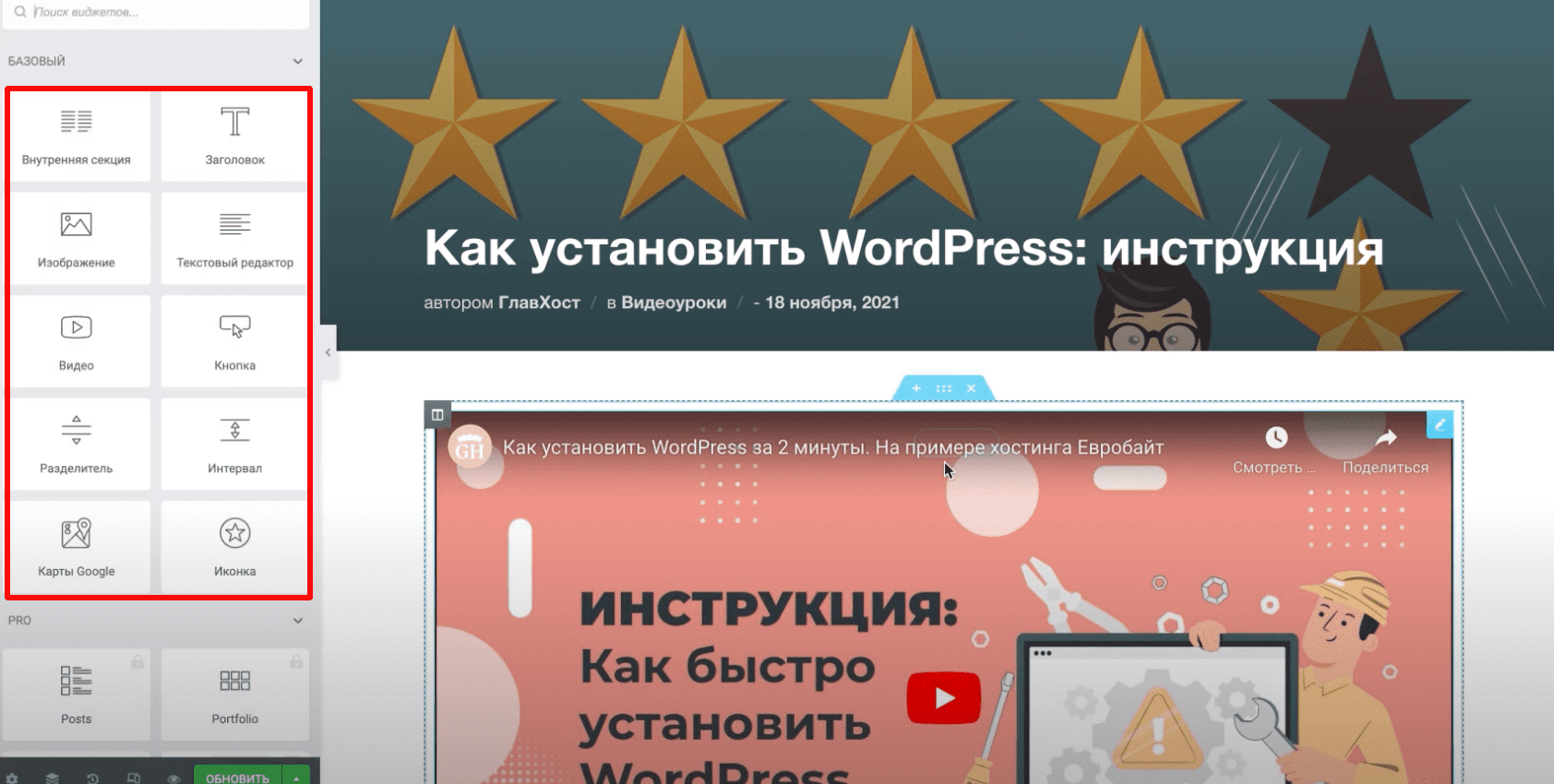
Слева расположено меню. В нем есть как бесплатные для всех пользователей виджеты, так и платные, доступные по подписке. Мы рассмотрим бесплатные варианты: для начала их будет достаточно.

-
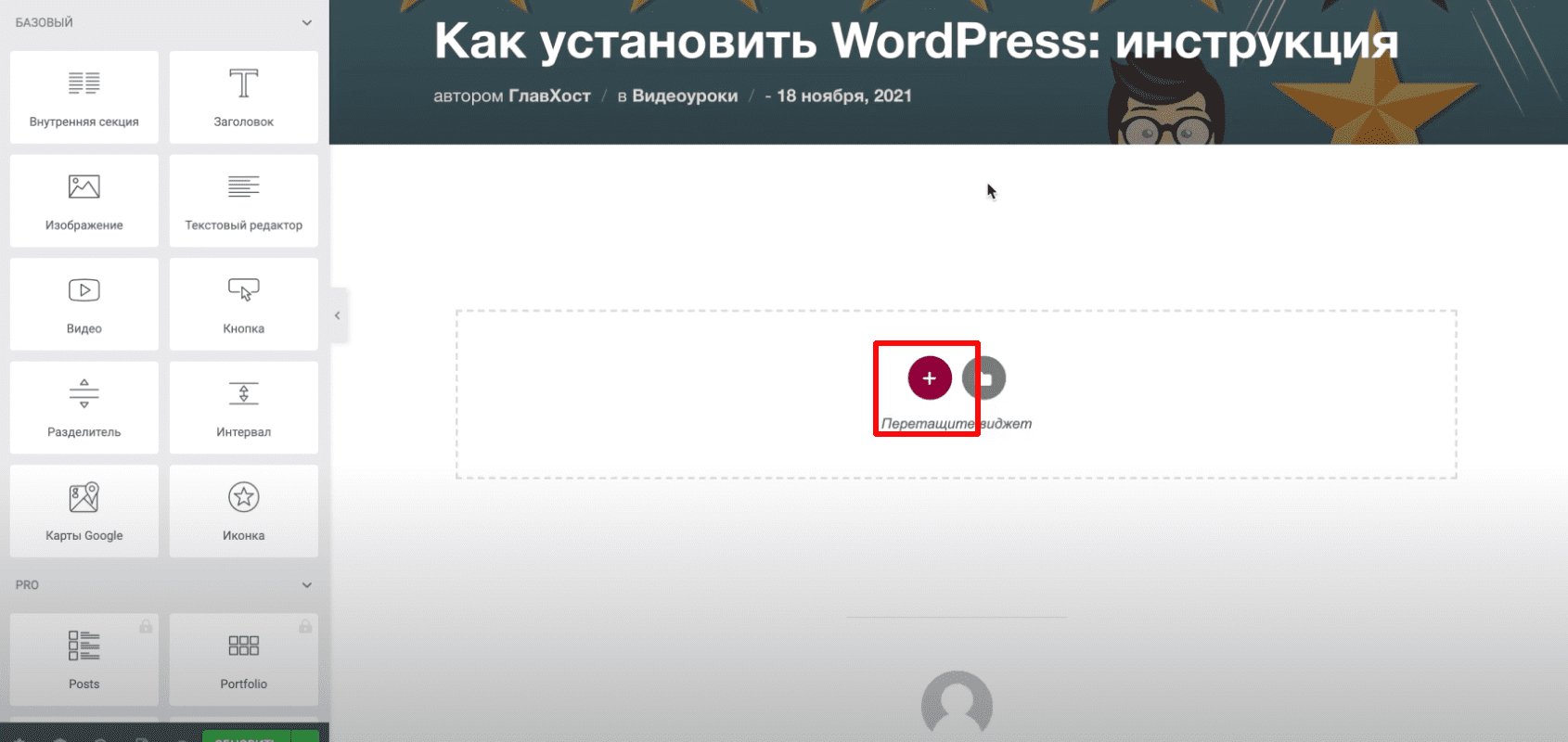
Давайте разделим нашу страницу на 2 части. Слева у нас будет текст, а справа — видео. Для этого удалим старый блок.

-
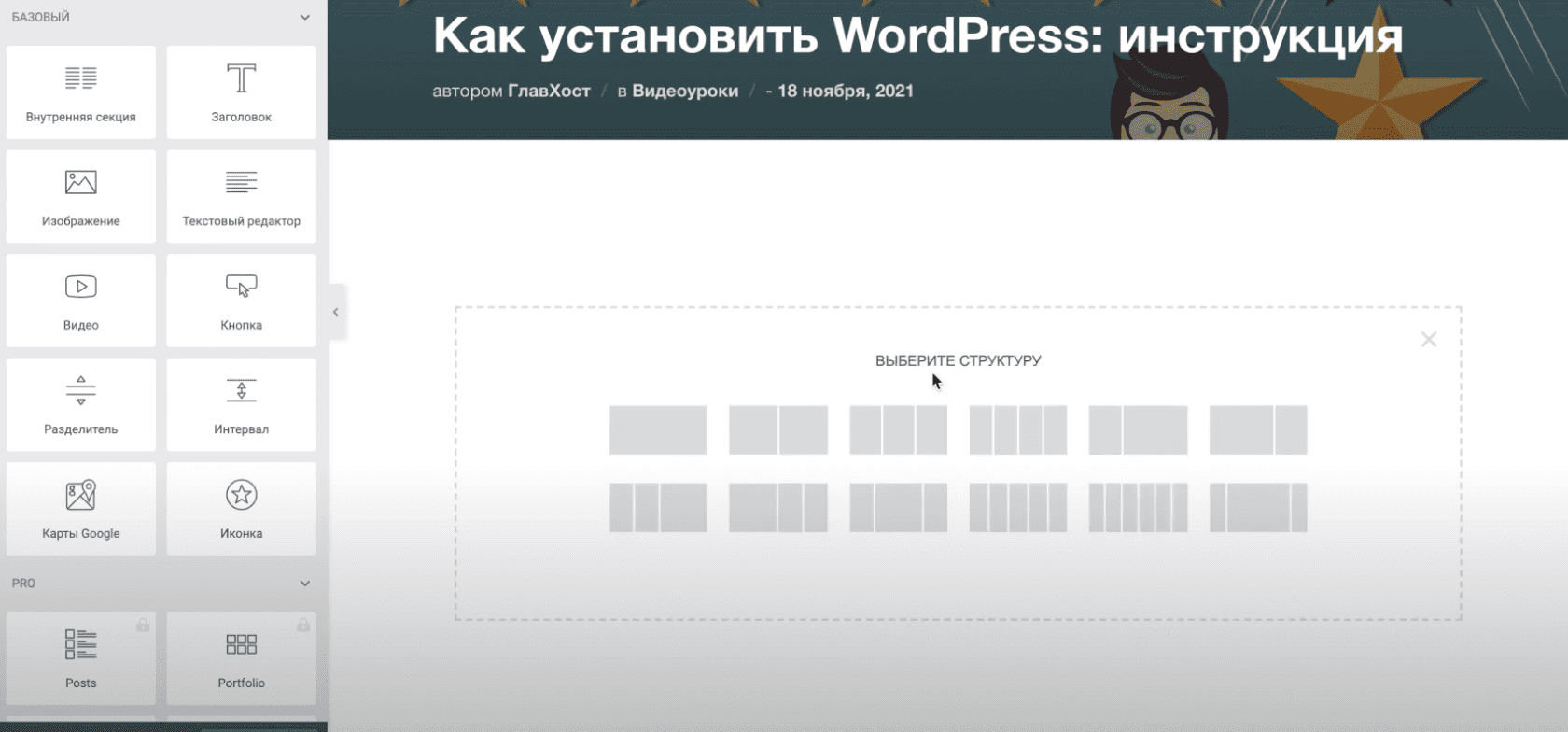
Нажимаем на плюсик. Здесь есть много структур, выбираем подходящую.

-
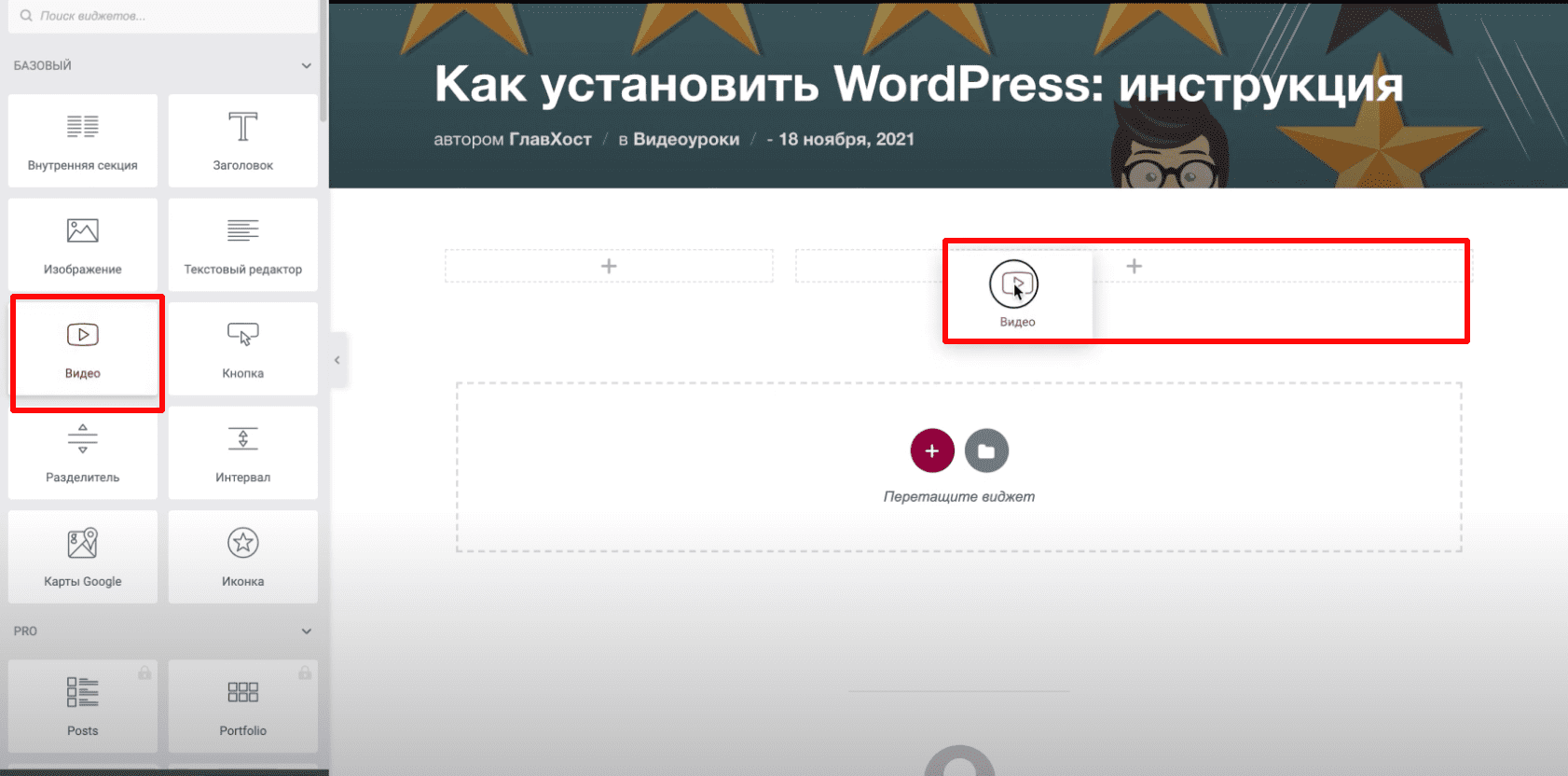
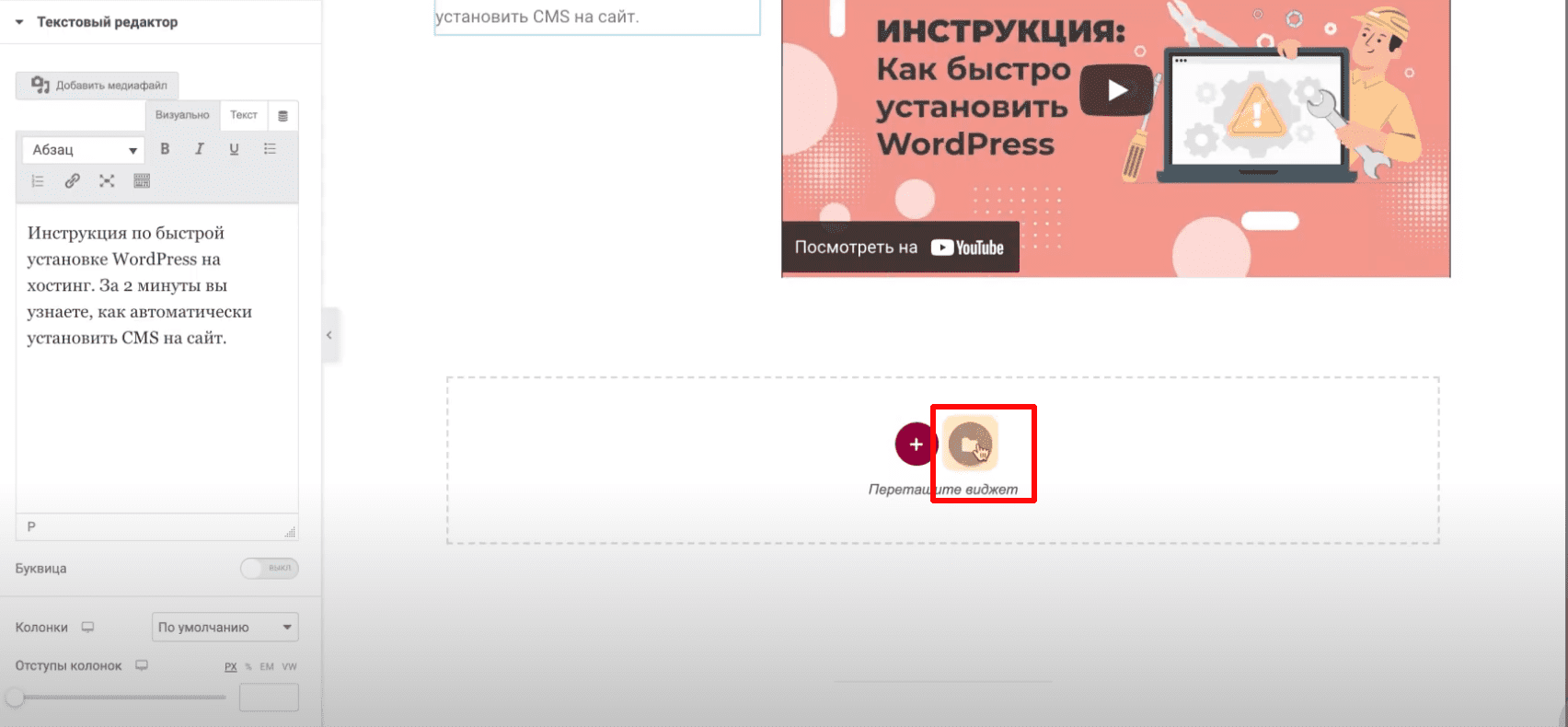
Мы выбрали структуру с двумя блоками. Нажимаем на правую колонку и добавляем виджет с видео.

-
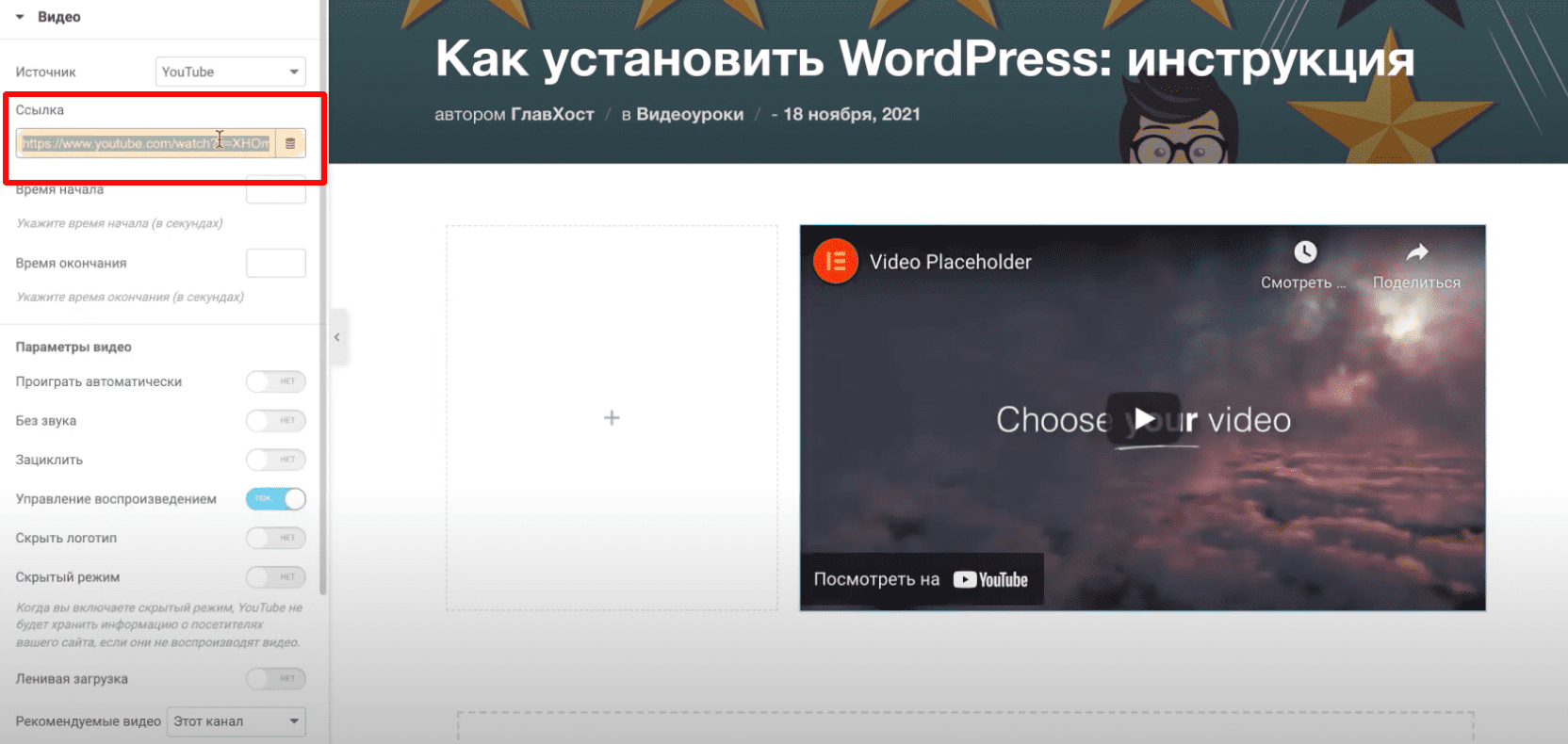
Вставляем ссылку на нужный ролик.

-
Теперь нажимаем на левую колонку и добавляем текст. Нажимаем «Обновить».

-
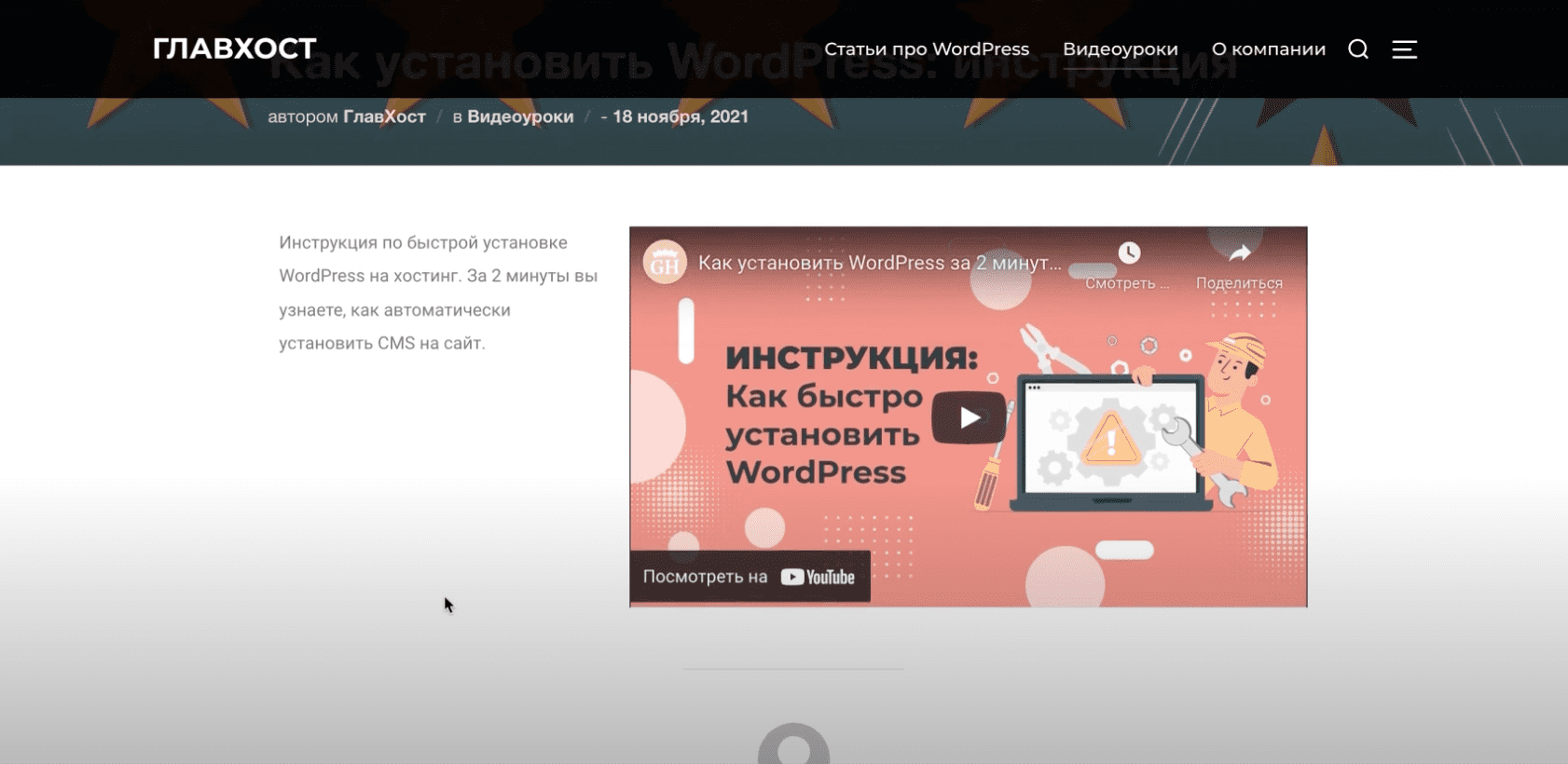
Посмотрим, как это выглядит на сайте.

Отлично, давайте добавим еще один блок на страницу.
-
Нажимаем на значок папки.

-
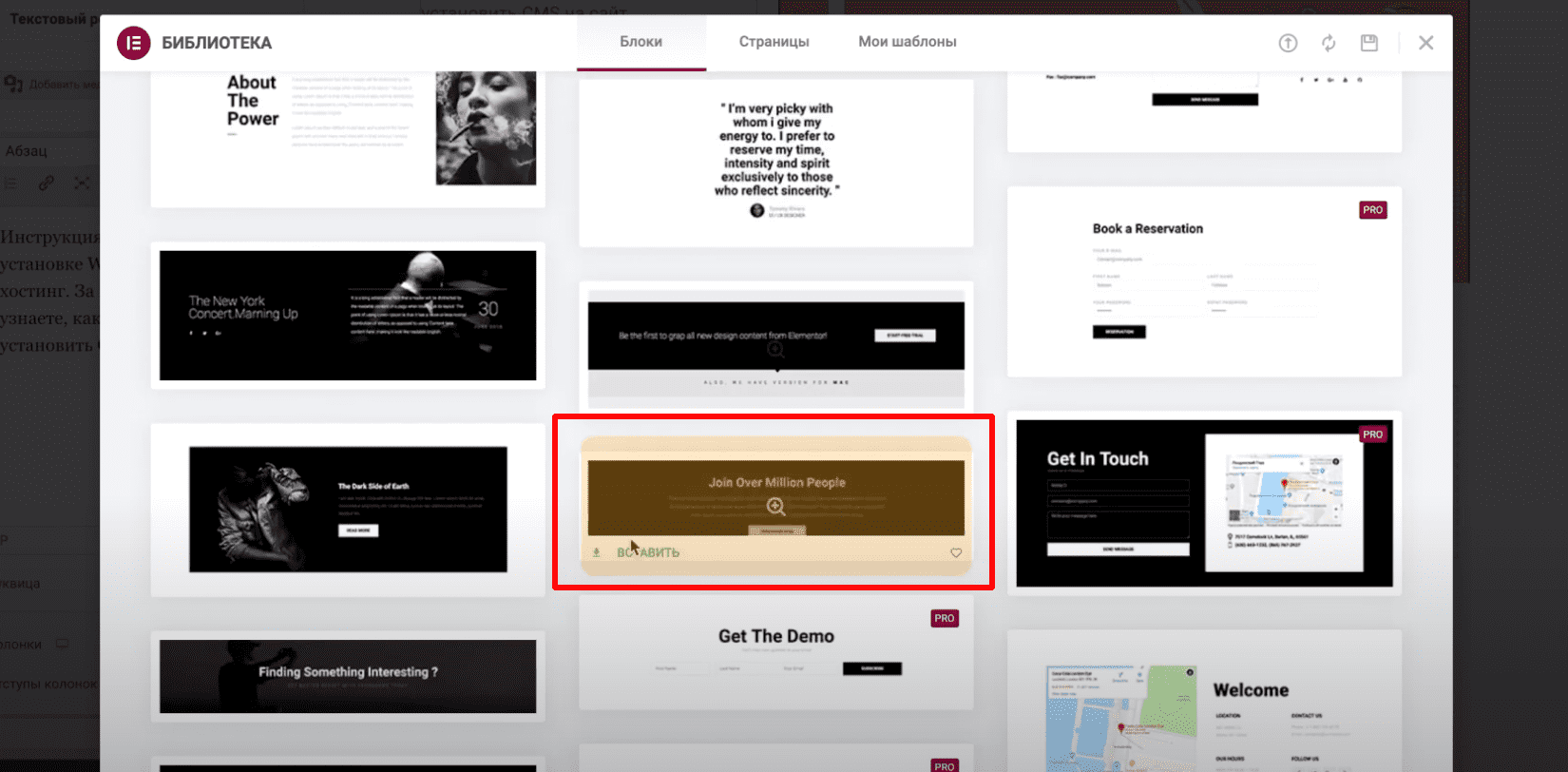
Здесь расположены готовые шаблоны: вы можете выбрать как шаблон целой страницы, так и отдельного блока. Выбираем подходящий вариант, мы остановились на этом.


-
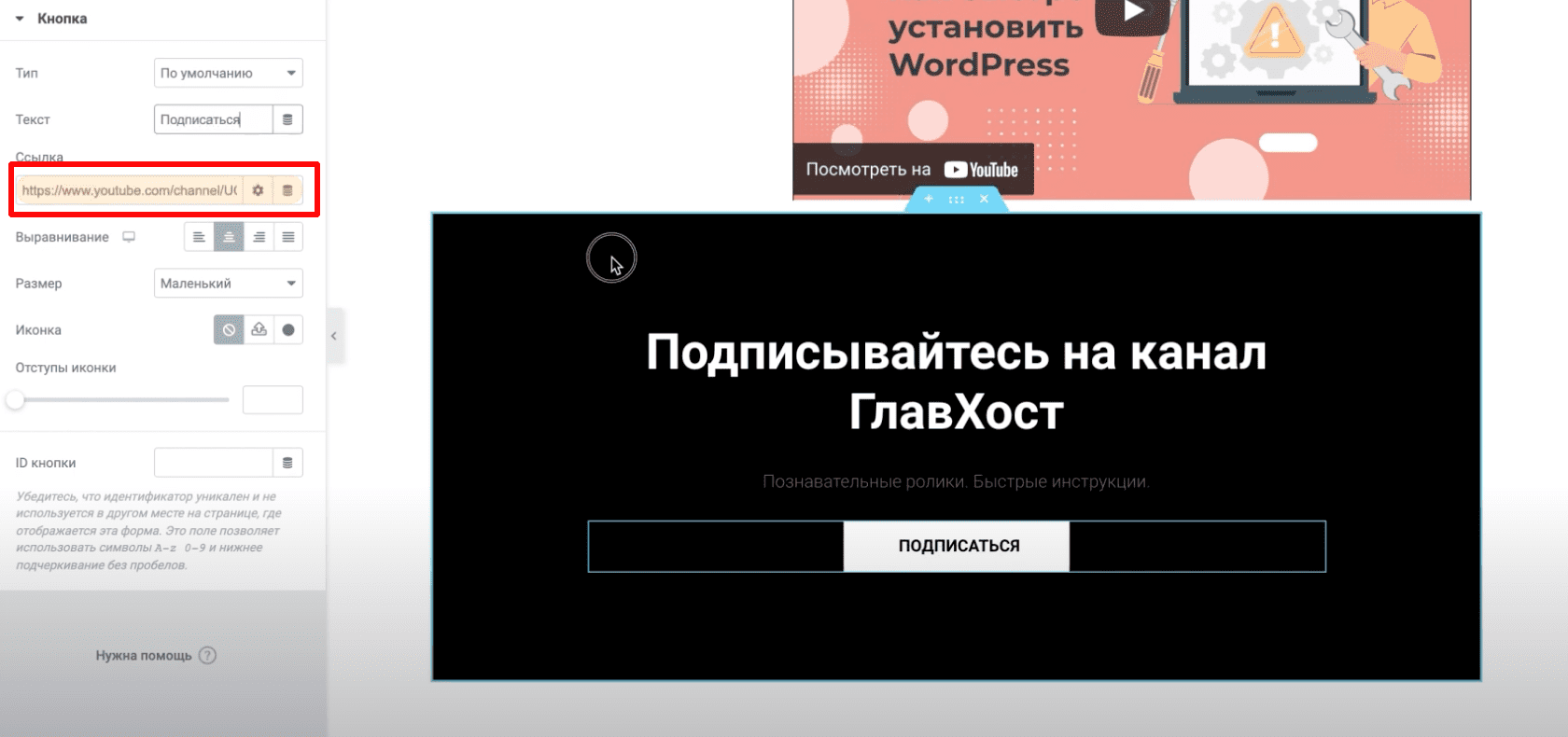
Отредактируем текст блока и привяжем к нашей кнопке ссылку на YouTube-канал.

-
Обновим страницу и проверяем, что все работает.

Другие полезные плагины
Добавим еще пару полезных плагинов.
Jetpack
Например, плагин Jetpack ускоряет загрузку сайта и повышает его безопасность. Установим и активируем его.

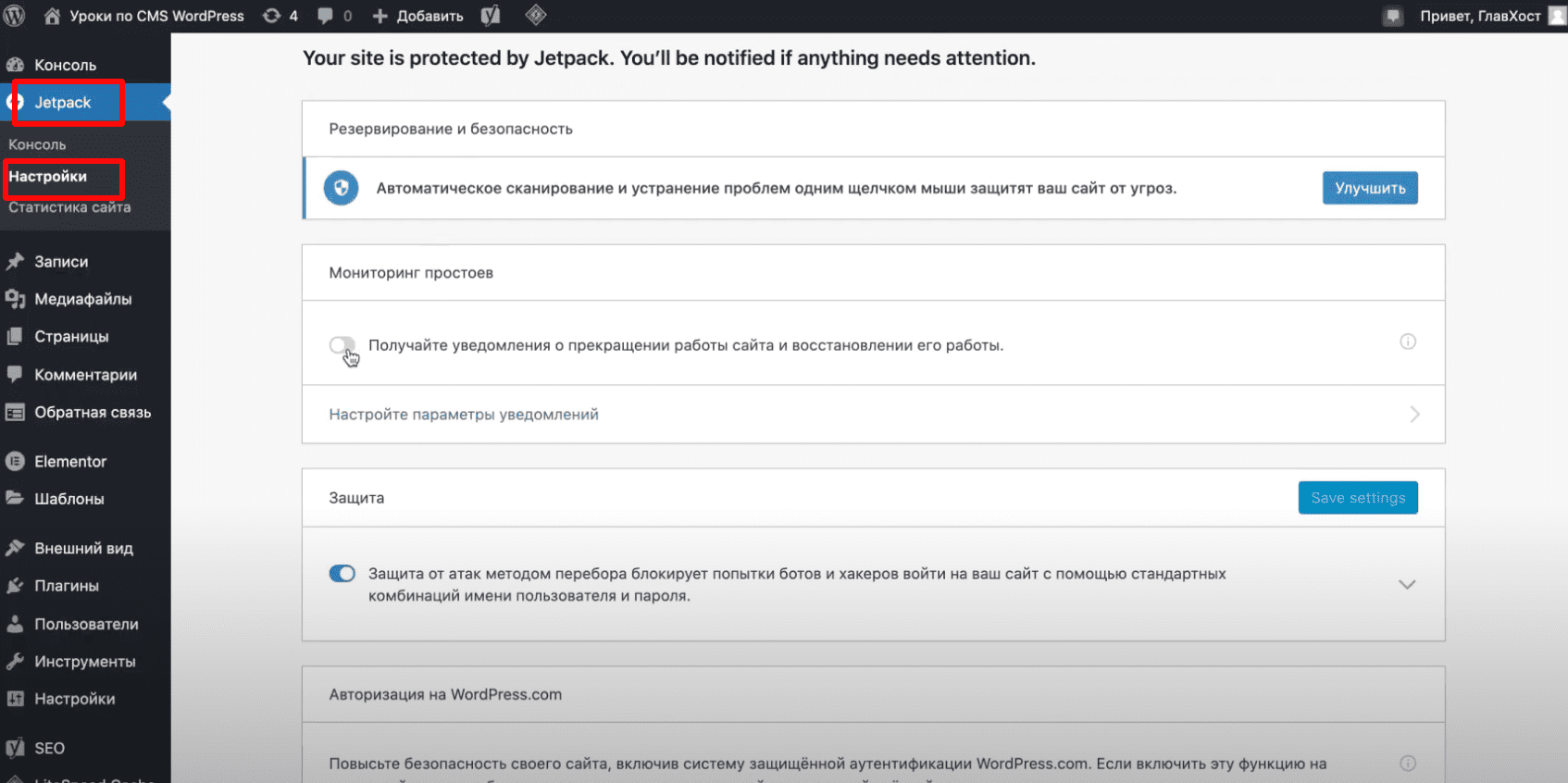
Переходим в настройки плагина. Для его работы нужно привязать свою учетную запись. Для ознакомления нам хватит и бесплатного тарифа. В настройках можно включить уведомления о прекращении работы сайта, включить ускоритель загрузки и активировать другие необходимые вам функции.

Файловый менеджер
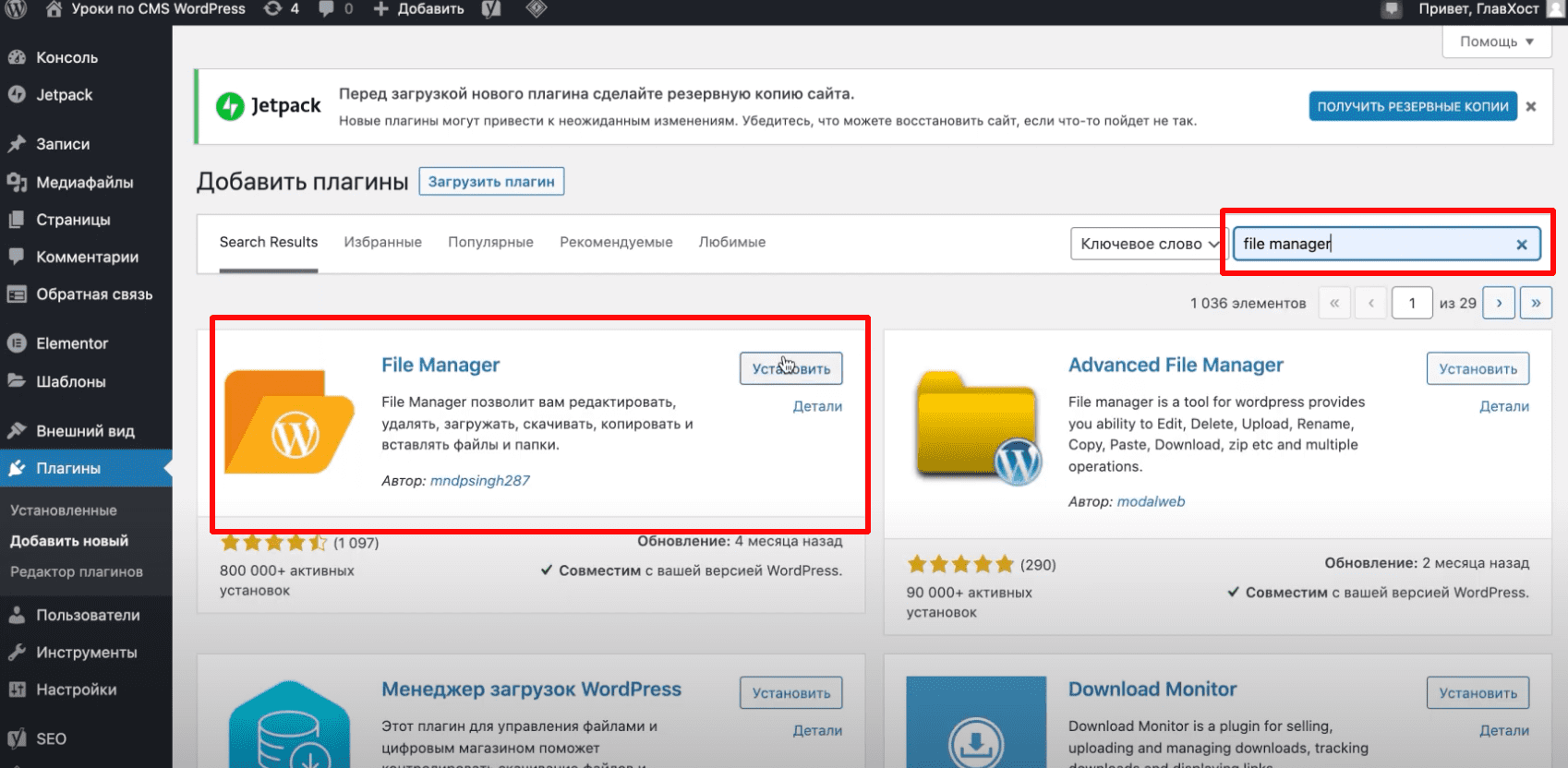
Следующий плагин — это файловый менеджер.
Установим и активируем менеджер файлов. С его помощью вы легко сможете загружать файлы на сайт прямо из панели управления WordPress.

Заключение
Вы можете найти плагин для решения многих задач. Например, если вы хотите создать форум, то уже существуют плагины для этой цели. Если вам нужно настроить SEO — то готовые решения тоже есть.
В следующем уроке мы расскажем, как подключить аналитику сайта и добавить его в поисковые системы. Подписывайтесь на наш YouTube-канал, чтобы не пропустить новые и интересные ролики по созданию сайтов!
-
-
Другие статьи
Как выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Инструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.