Хостинг — это услуга по предоставлению пространства, на котором располагается сайт, и гарантия всех необходимых условий для постоянной доступности веб-ресурса для его пользователей.
Веб-сайт в интернете — что же это такое?
Автор: ГлавХост
Время чтения: 10 мин
-
Веб-сайт — это площадка, которая имеет уникальный адрес для быстрого поиска в Глобальной сети, содержит полезные сведения для пользователей и позволяет им совершать определенные действия в режиме онлайн: отправлять электронные письма, оплачивать услуги, оформлять заказы и тому подобное. Цифровые данные, которые содержит сайт, находятся в надежном хранилище с выходом в интернет — на сервере. Посредником между человеком и сервером является веб-браузер, способный передать запрос пользователя и отобразить ответ на экране компьютера или гаджета. Подробнее о том, как работает веб-сайт — в материале Главхост.
История создания сайтов
Современные сайты различаются по предназначению (коммерческие, информационные, развлекательные и т. д.) и функциональности (рекомендации товаров, расчет персональной скидки, сбор контактных данных и многое другое), могут состоять из большого количества взаимосвязанных страниц и открываться на любом удобном для пользователя устройстве: ПК, ноутбуке, планшете и телефоне. Их появлению предшествовали годы эволюции простого одностраничного веб-ресурса, который содержал только текст и имел одно предназначение — обмен информацией и знаниями на большом расстоянии.
История создания сайтов тесно связана с развитием Всемирной сети. Важным этапом стало появление HTML — языка гипертекстовой разметки, который позволял передавать данные в электронном виде и упорядочивал контент. Язык был разработан британским учёным Тимом Бернерсом-Ли в 1986–1991 годах в стенах CERN для простых людей, чья специальность не была связана с веб-версткой. Благодаря HTML пользователи получили возможность обмениваться научной и технической документацией, встраивая текст в веб-страницу и обозначая его структуру: абзацы, ссылки на другие сайты. Всего для разметки гипертекста было разработано 22 тега.

В 1990 году британским инженером-программистом был введен уникальный идентификатор веб-ресурса URL, который использовался в качестве указателя местонахождения сайта в интернете. В это же время появился первый браузер «World Wide Web», способный обрабатывать данные с сервера и передавать их на компьютер пользователя в понятном, читаемом виде. Взаимодействие с браузером происходило при помощи клавиатуры. Например, для возврата на предыдущую страницу необходимо было ввести команду «back». Позже он был доработан и переименован в «Nexus».

В 1991 году Тим Бернерс-Ли предложил использовать для навигации протокол передачи данных HTTP, который закреплял правила обмена гипертекстовыми документами между клиентами и серверами.
Результатом всех этих разработок стал первый в мире сайт, который был опубликован в 1990 году. Бернерс-Ли разместил на нем подробную информацию о проекте «WWW» и каталог сайтов, предшествующий первым поисковым системам.
С 1990 по 1998 год совершенствуется оформлений сайтов и появляются новые версии браузеров, которые позволяют взаимодействовать с веб-страницей без клавиатуры; разрабатываются поисковые системы и снимается запрет на коммерческую направленность сайтов. Технологии, которые были созданы в это время и приблизили первые сайты к современным:
- появление графического браузера «Erwise», а затем и «Mosaic», ставшего прототипом «Internet Explorer»;
- первая поисковая система «Archie», которая осуществляла поиск сайтов по алфавиту, и полноценная поисковая система «Yahoo»;
- таблицы для лучшего размещения контента на пространстве страницы, CSS и JavaScript;
- CGI-скрипты для учета посетителей;
- первые языки сценариев PHP и Java.

Что такое страница сайта
Сайт может содержать большое количество информации, чтобы она легче воспринималась, ее распределяют по отдельным страницам (как у книги). Каждая веб-страница — это текстовый файл, написанный на специальном языке разметки и программирования (HTML, PHP, CSS и пр.) и имеющий свой уникальный адрес (URL). Сайты посвящаются определенной тематике, поэтому все его страницы связаны между собой логически.
Элементы, из чего состоит страница
Структура веб-страниц зависит от контента и типа сайта, поэтому может формироваться из разных элементов. Однако есть несколько базовых составляющих, которые нужны для хорошего ранжирования поисковыми системами и улучшения поведенческих факторов посетителей. Все элементы страницы фиксируются с помощью тегов HTML, которые являются описанием страницы для поисковых роботов и закрепляют содержимое за тем или иным разделом страницы.
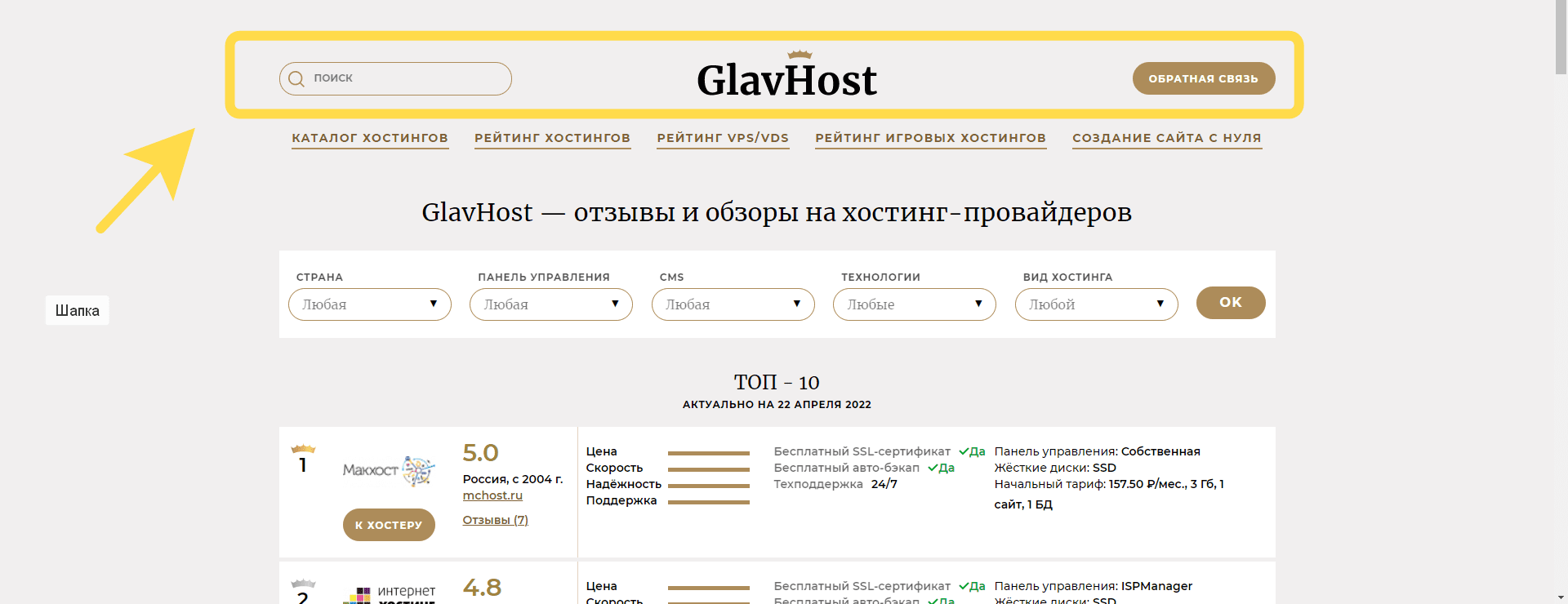
Шапка веб-страницы — <header>. Горизонтальный блок в начале сайта, где указывается главный заголовок страницы, логотип бренда и поисковая форма.

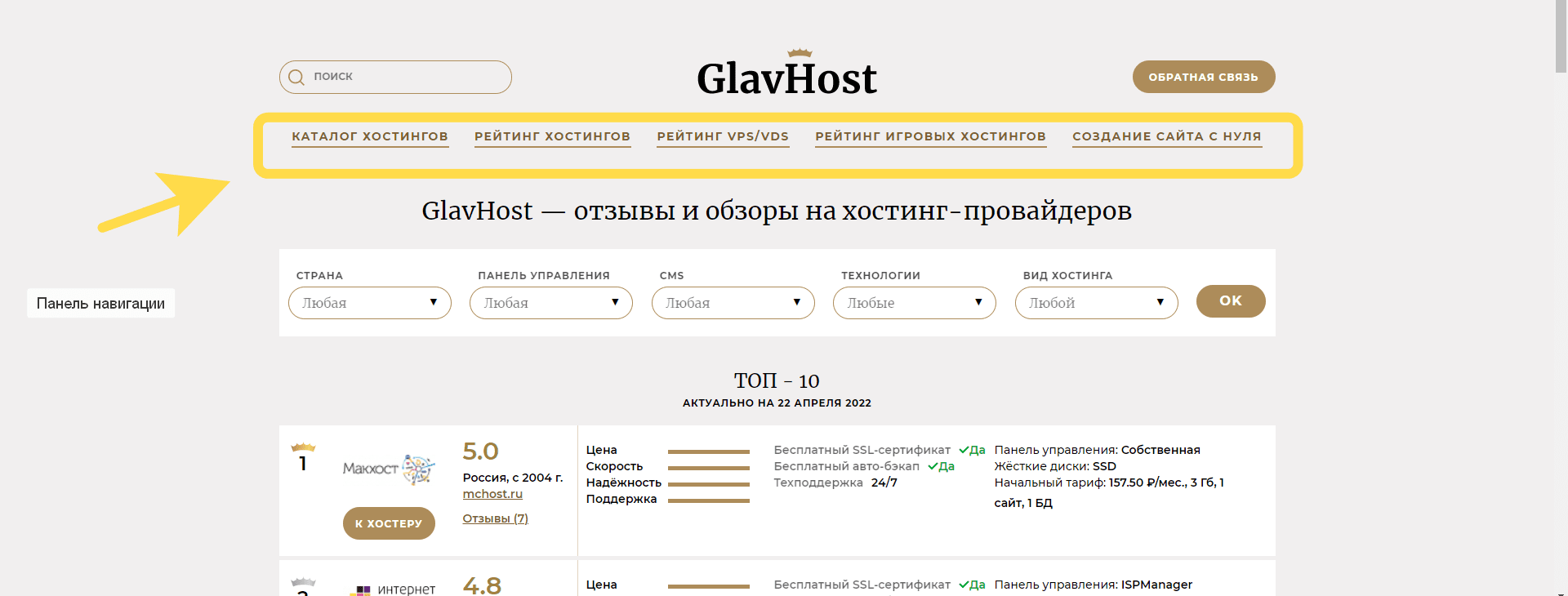
Панель навигации сайта — <nav>. Ссылки на разделы сайта, которые оформляются как кнопки меню, хлебные крошки, вкладки. Элементы навигации могут быть частью заголовка или выносятся в отдельный блок. Панель остается неизменной при перемещении пользователя по страницам сайта. Это помогает посетителям оказываться в нужном разделе без постоянного обращения к стартовой странице.

Основное содержание веб-страницы — <main>, и его подразделы <article>, <section> и <div>. Центральная часть сайта содержит основной контент по теме, которой посвящена конкретная веб-страница, например, информационную статью, музыкальную подборку, фильм, новость и т. д. Это та часть сайта, которая содержит уникальный контент, неповторяющийся на других страницах.
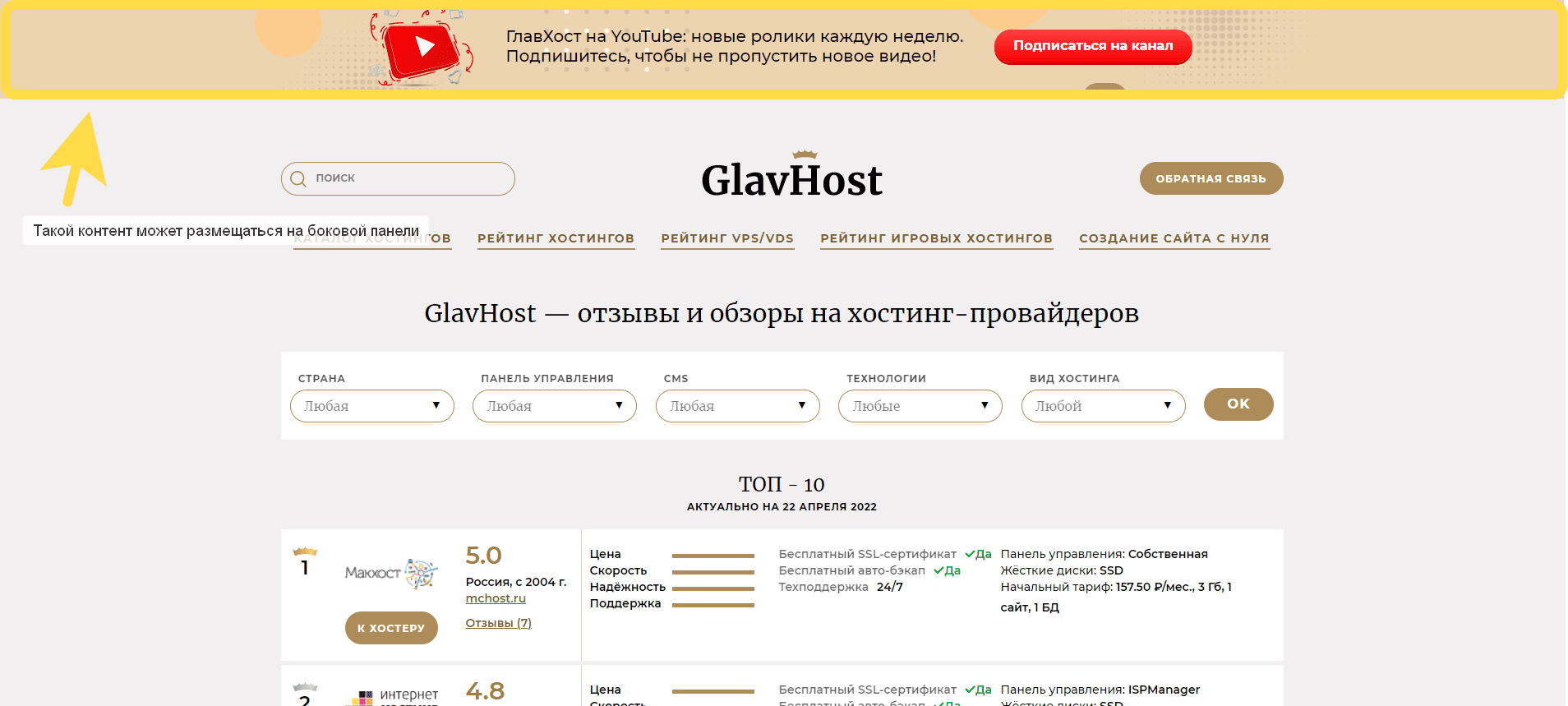
Боковая панель страницы — <aside>. Данный элемент часто встречается в блогах, на новостных и информационных порталах, а также в социальных сетях. Сайдбар содержит подборки похожих материалов, баннеры, конверсионные формы, дополнительную навигацию и т. д. Обычно информация из боковой панели связана с тем, что содержится в основном контенте (например, если на одной из страниц блога размещена заметка, сайдбар может содержать сведения об авторе или ссылки на связанные статьи).

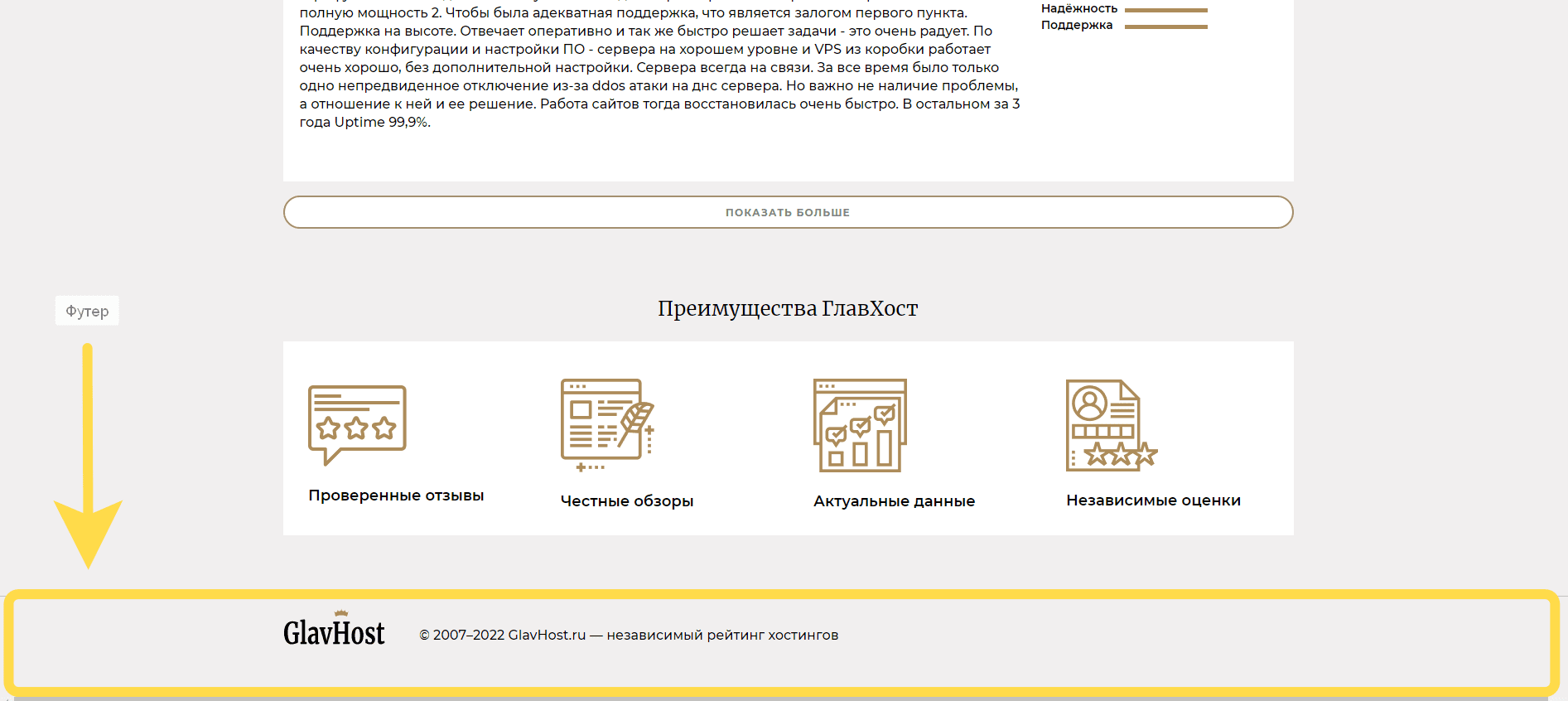
Подвал сайта — <footer>. Блок, завершающий страницу. Он содержит сведения об авторских правах, контакты, ссылки на социальные сети компании и на разделы сайта, в которых можно найти ответы на вопросы, возникающие во время знакомства с контентом: информацию о способах и стоимости доставки и оплаты, раздел «помощь». Футер помогает улучшить показатели SEO, если сосредоточить здесь ссылки для доступа к популярному контенту. Это последнее что видят посетители сайтов, поэтому завершающая часть должна отвечать на все вопросы пользователей.

Как работает веб-сайт простыми словами
Взаимодействие пользователя с сайтом имеет архитектуру клиент–сервер. Подключение посетителя к веб-ресурсу происходит в несколько этапов:
- пользователь открывает веб-браузер — программное обеспечение, с помощью которого осуществляется поиск сайта;
- он вводит доменное имя веб-ресурса в адресную строку своего браузера, который является клиентом, передающим запрос человека серверу, где расположен сайт;
- запрос передается по протоколу http или https через множество узлов связи, пока не достигнет сервера — физической машины, где хранятся все базы данных сайта;
- сервер принимает и обрабатывает запрос, отправляя пакеты данных с необходимой информацией в обратную сторону;
- клиент принимает ответ сервера и отображает его на компьютере посетителя.
Пользователь может открыть не только стартовую страницу сайту. Он может запросить доступ к любому разделу, зная URL нужной страницы или выбрав ее в результатах поисковой выдачи.
Чтобы сайт был доступен пользователям в любое время, необходимо создать условия, при которых сервер будет работать бесперебойно. Для этого компьютер размещают в ЦОДах. Если у владельца сайта нет своего оборудования, он может арендовать место на сервере и некоторый объем его вычислительной мощности у хостинг-провайдера, который обеспечивает обслуживание хостинга.
Выводы
Создание сайта — трудоемкий процесс, и требует финансовых вложений, поэтому он должен обязательно должен помогать владельцам выполнять задачи, для решения которых был предназначен. Перед тем, как создать ресурс, поставьте себе четкие цели, которых хотите достигнуть. Чтобы пользователи могли открыть ваш сайт в любое время, выбирайте для его хранения хостинг с надежной защитой и бесперебойной работой. Рейтинги хостингов, основанные на качестве услуг и сервиса, от Главхост помогут Вам сделать правильный выбор.
Другие статьи
Домен — это обозначение адреса сайта в Интернете, представленное в таком виде, который пользователь может легко запомнить и ввести в поисковую строку браузера, когда будет искать уже знакомый ему веб-ресурс.
Сервер — это мощный компьютер, который работает без выключений и сбоев благодаря особой системе охлаждения, защите от хакерских атак, высокому качеству жестких дисков и оперативной памяти.