Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать лендинг на WordPress в 2023 году
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 8 минут
Время просмотра видео: 8 минут
-
Всем привет! В этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2023 году. Давайте приступим.

Пошаговая инструкция, как сделать лендинг на WordPress
- Регистрация домена и покупка хостинга.
- Установка CMS WordPress.
- Установка SSL-сертификата.
- Базовая настройка WordPress.
- Установка плагина Elementor.
- Настройка внешнего вида лендинга.
- Наполнение контентом.
- Настройка главной страницы.
- Настройка меню.
- Подготовка сайта к индексации.
Рассмотрим каждый этап создания одностраничного сайта подробнее.
№1. Регистрация домена и покупка хостинга
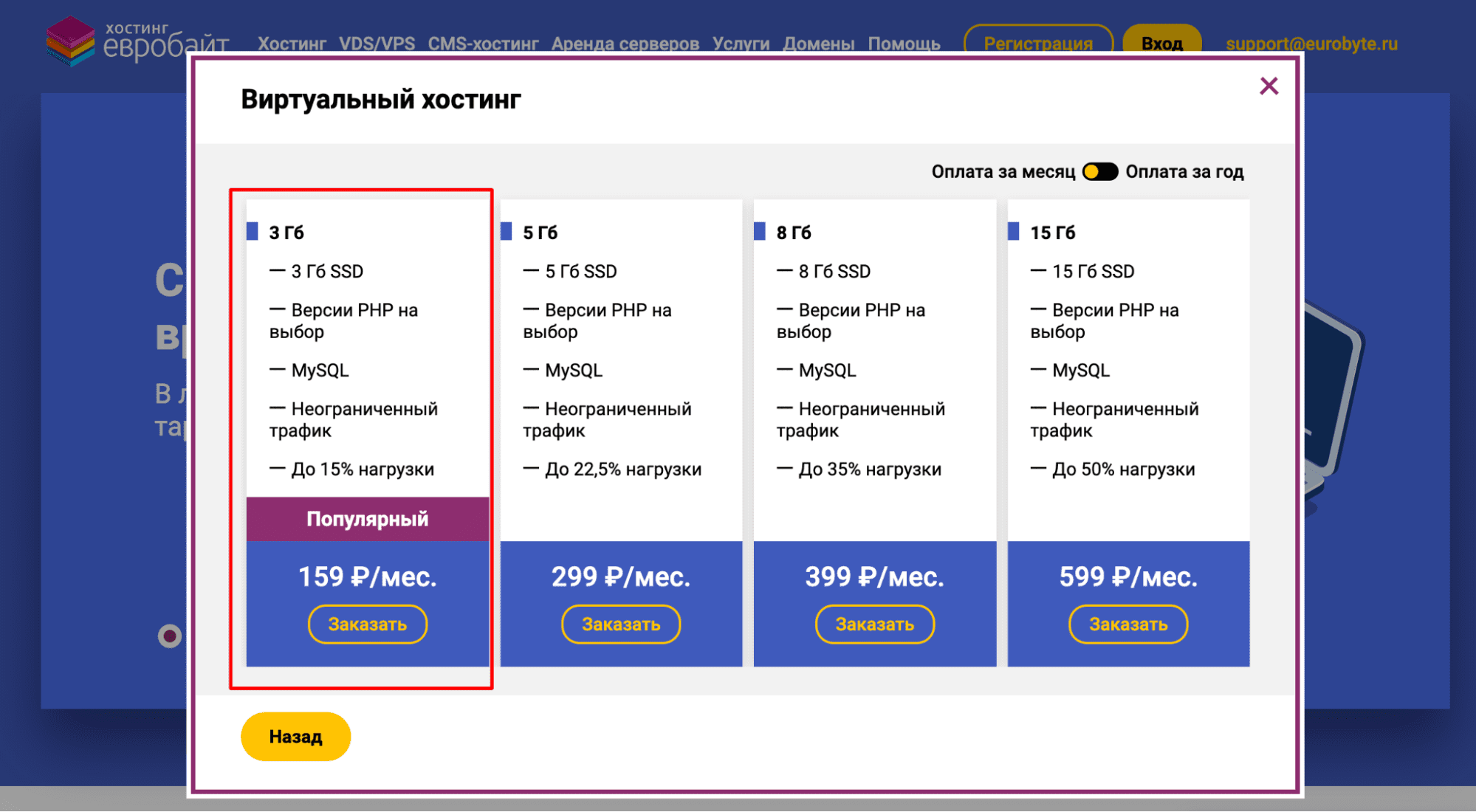
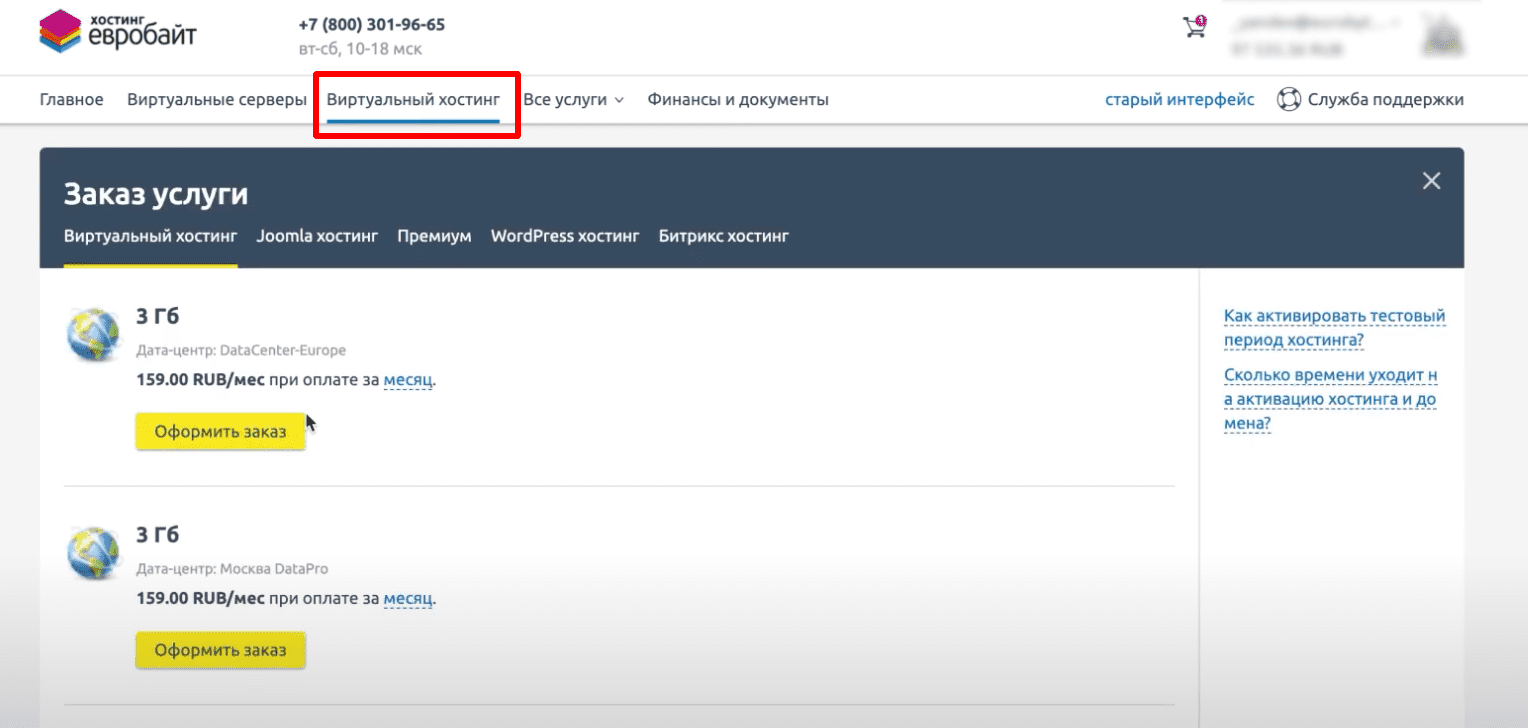
Для начала нам потребуется зарегистрировать домен и купить хостинг для сайта. Мы покажем, как это сделать, на примере хостинга Евробайт. Переходим на сайт и проходим простую процедуру регистрации. При регистрации можно выбрать базовый тариф виртуального хостинга «3 Гб».

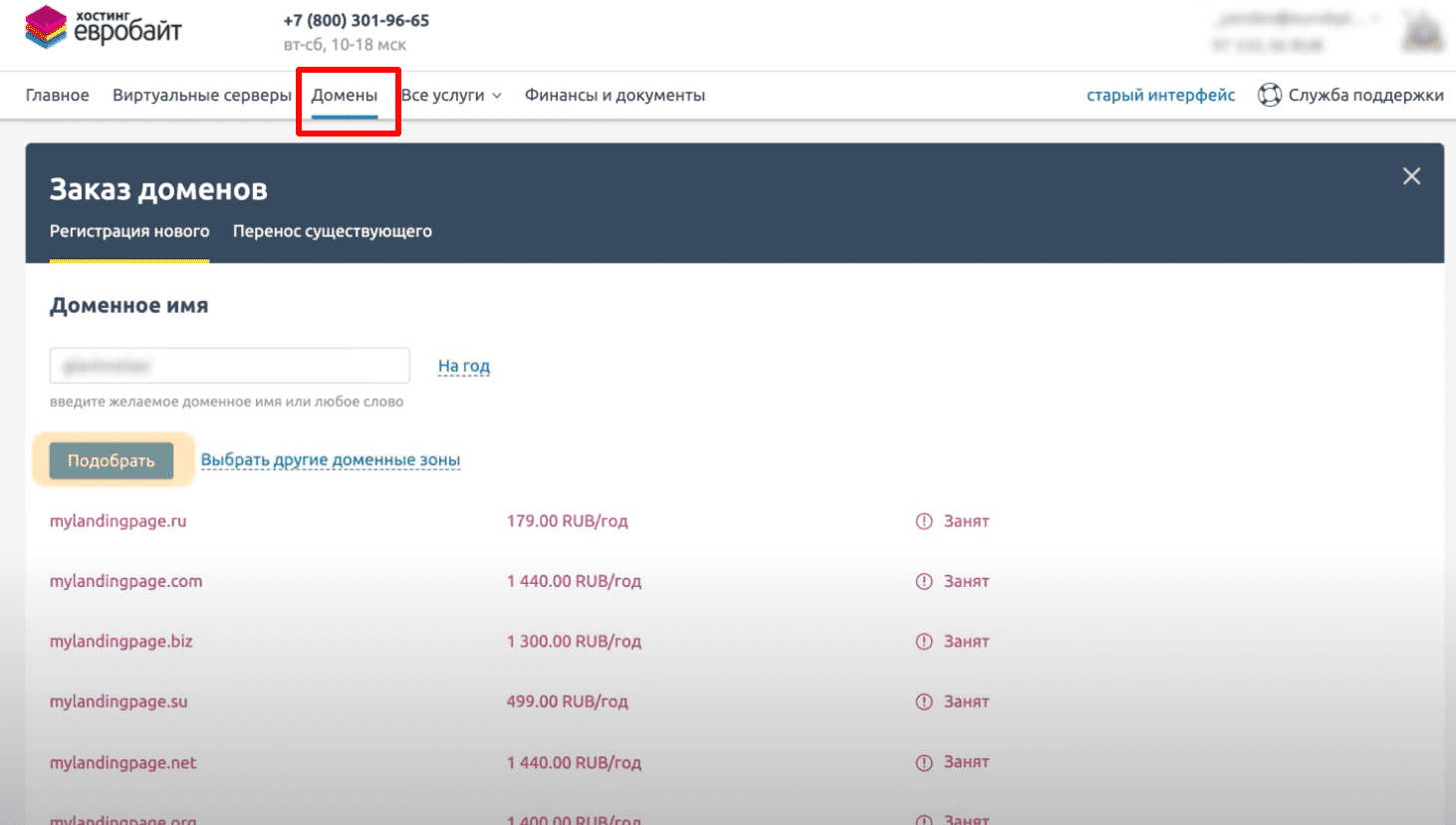
Переходим в панель управления и нажимаем на вкладку «Домены». Придумываем имя для будущего лендинга. Нажимаем кнопку «Подобрать».

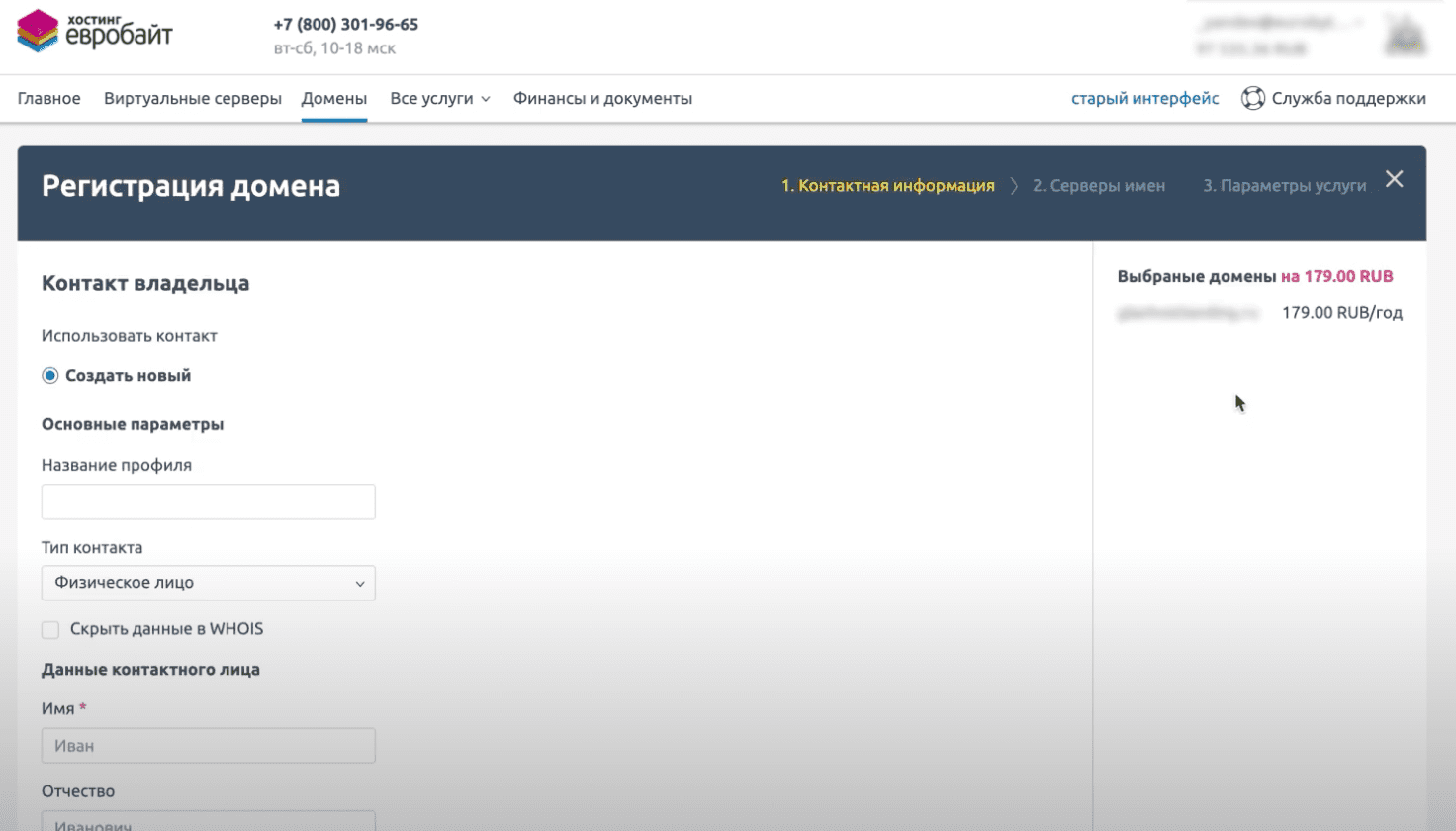
Выбираем свободный вариант. Заполняем контактные данные, они необходимы для регистрации домена.

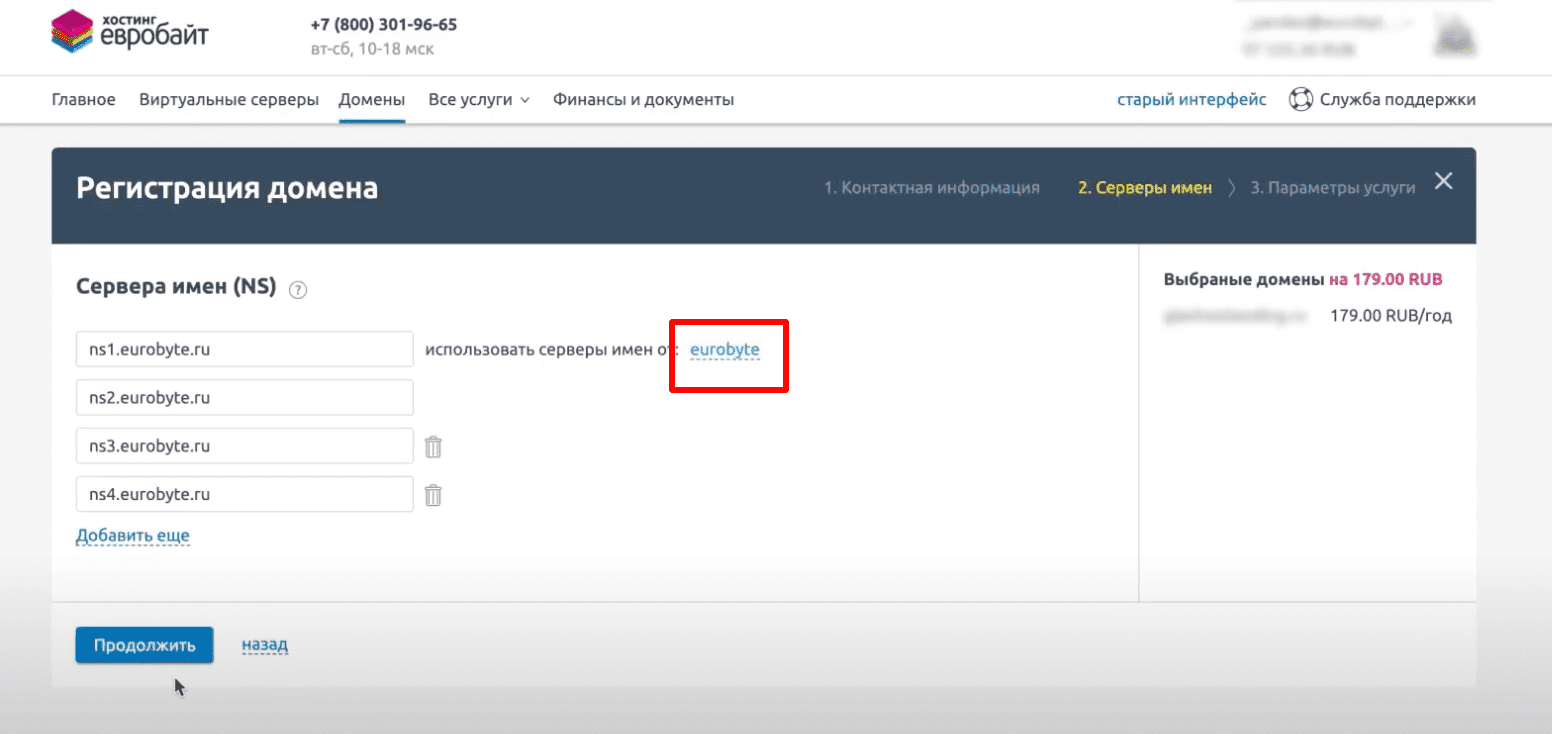
Нажимаем «Продолжить». Чтобы NS-серверы подгрузились автоматически, нажимаем на «eurobyte». Далее при необходимости выбираем функцию автопродления домена и добавляем заказ в корзину.

Переходим во вкладку «Все услуги» > «Виртуальный хостинг». Выбираем нужный тариф: для лендинга будет достаточно базового тарифного плана. Обратите внимание, на выбор представлены дата-центры в Европе и в России. Выберите подходящий вам в зависимости от целевой аудитории, на которую вы будете ориентироваться.

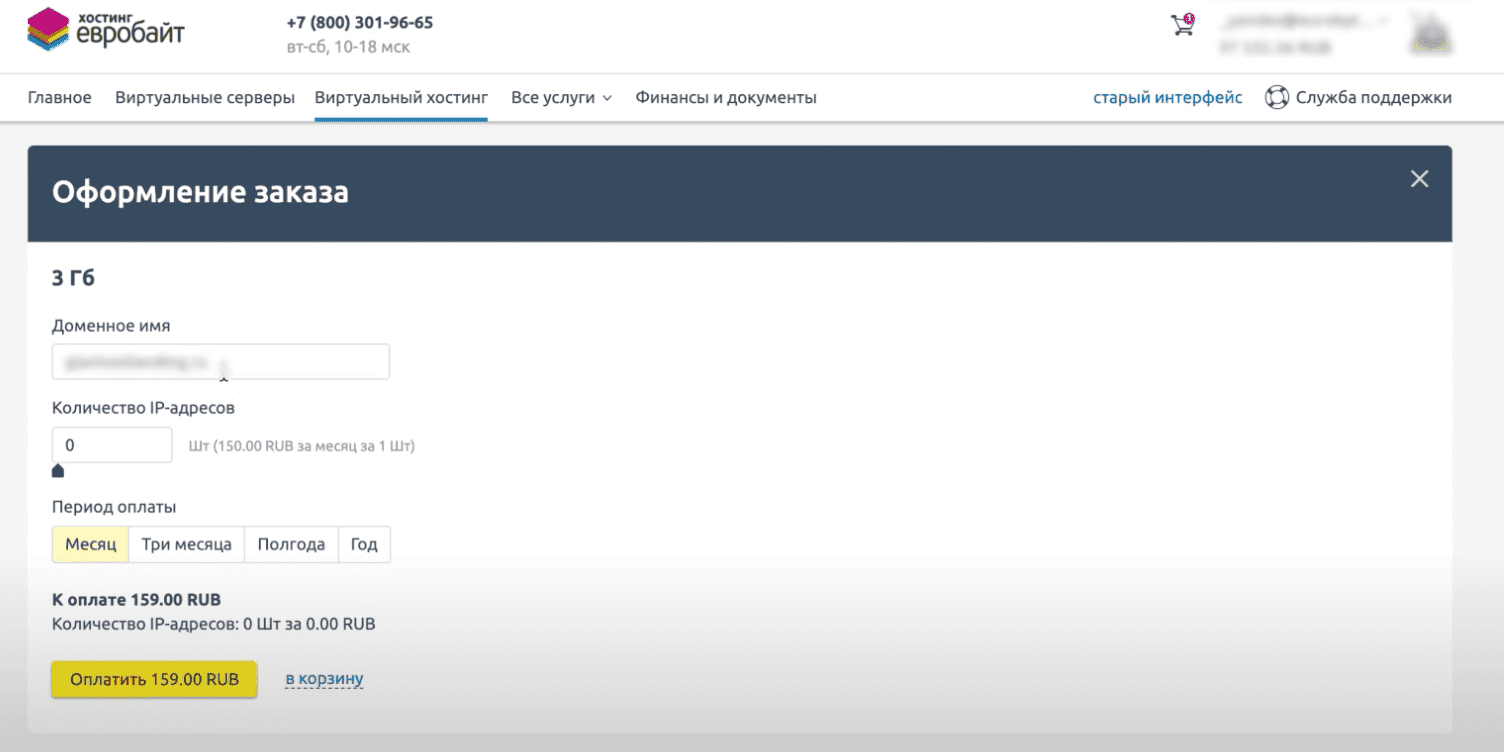
Заполняем доменное имя (которое выбрали ранее), выбираем период оплаты и нажимаем кнопку «В корзину». Оформляем заказ и оплачиваем любым удобным способом.

№2. Установка CMS WordPress
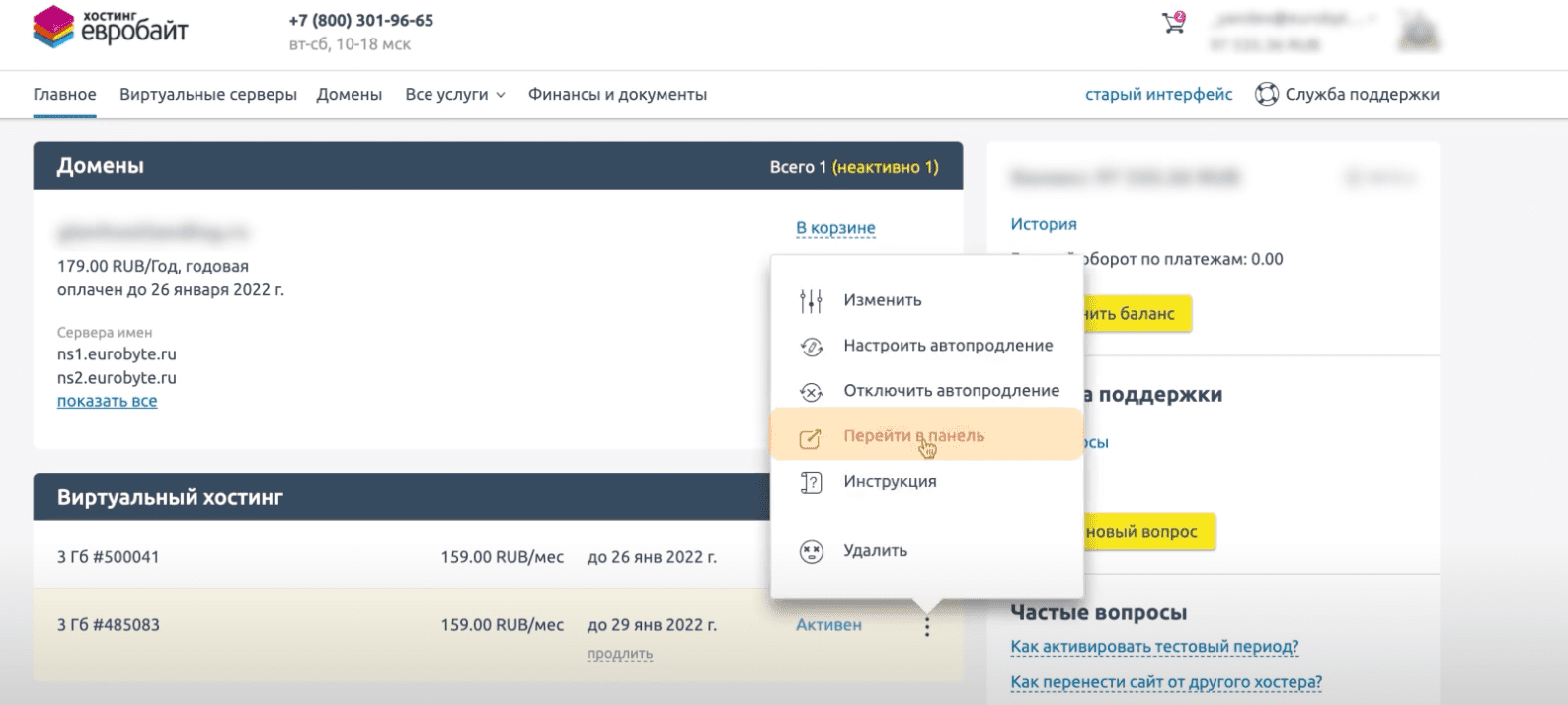
После активации услуг переходим в панель ISPmanager.

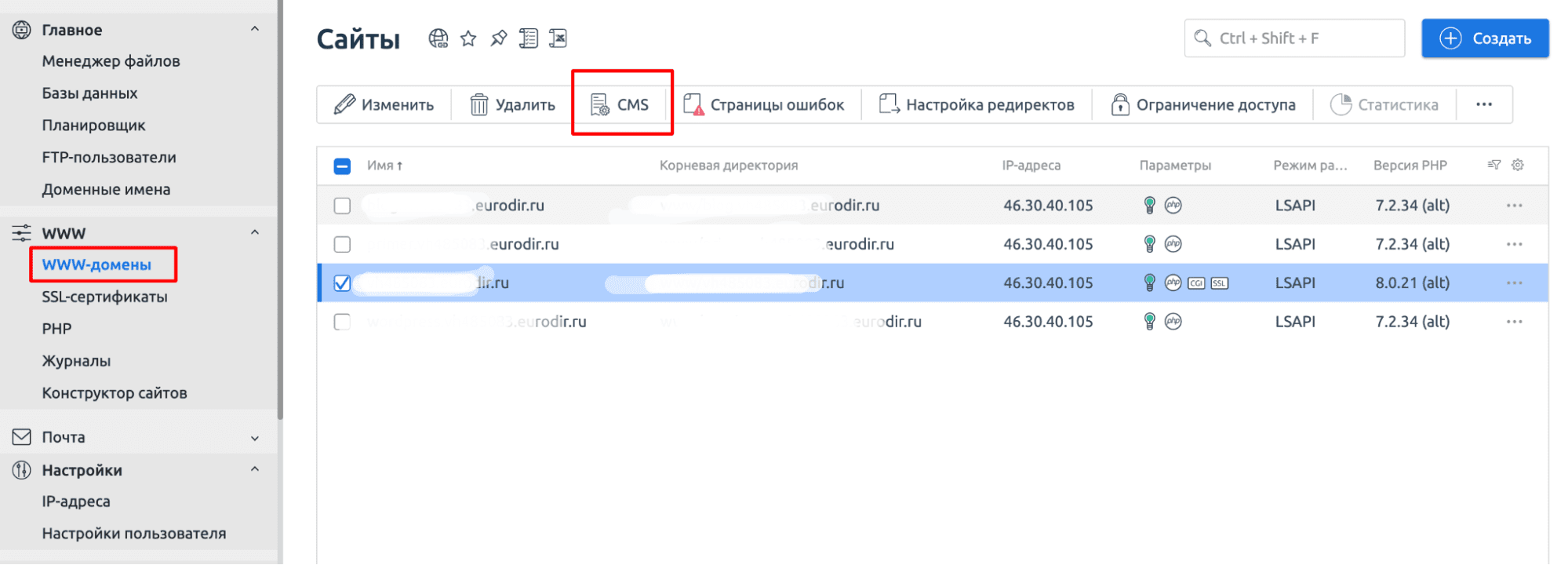
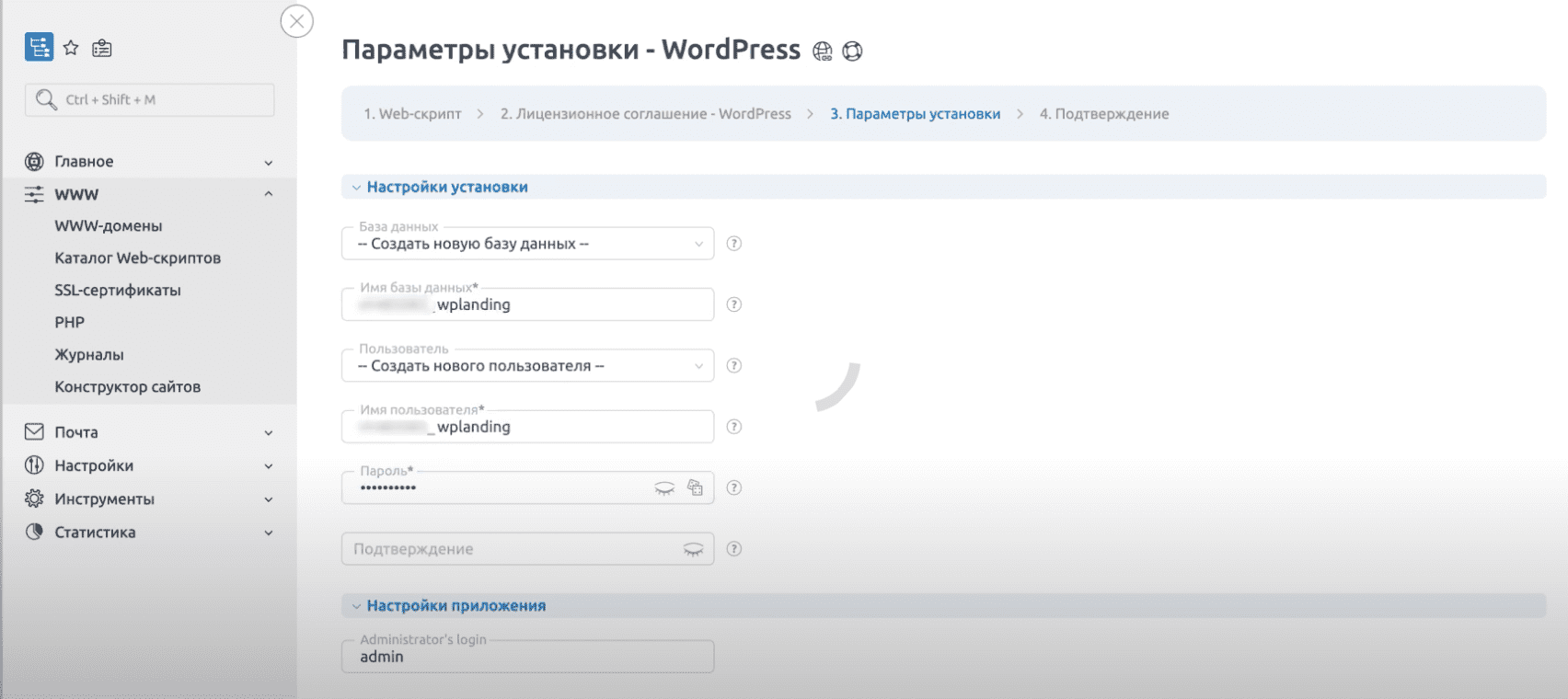
Теперь нужно установить CMS WordPress на наш сайт. Переходим во вкладку «WWW-домены», выбираем доменное имя (которое регистрировали ранее) и нажимаем на кнопку «CMS».

Принимаем условия соглашения. Создаем новую базу данных: придумываем название базы данных, имя пользователя и пароль. В настройках приложения придумываем логин и пароль для входа панель администратора ВордПресс. Вводим почту для администратора, название сайта и выбираем язык интерфейса.

И завершаем установку.
Подробный урок по установке WordPress на хостинг можно посмотреть в видео ниже.
№3. Установка SSL-сертификата
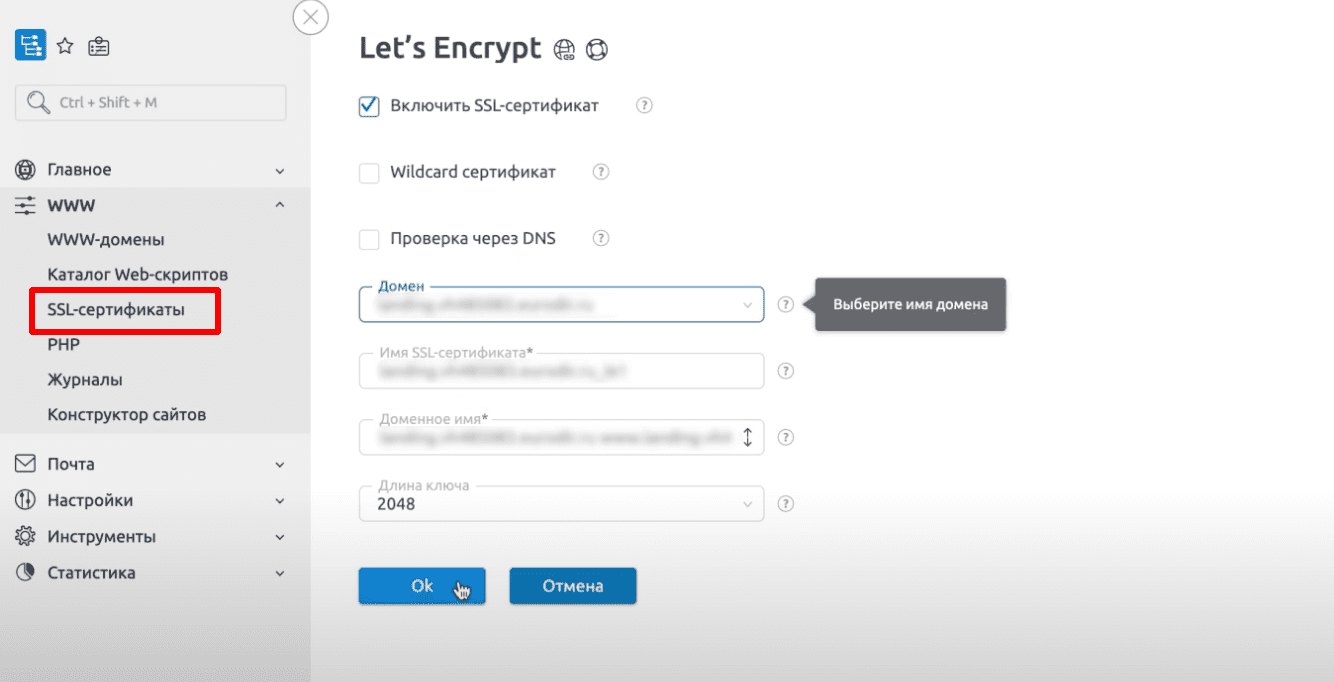
Чтобы наш сайт открывался по защищенному протоколу HTTPS, переходим во вкладку «SSL-сертификаты», нажимаем на «Lets Encrypt», выбираем домен и нажимаем «ОК».

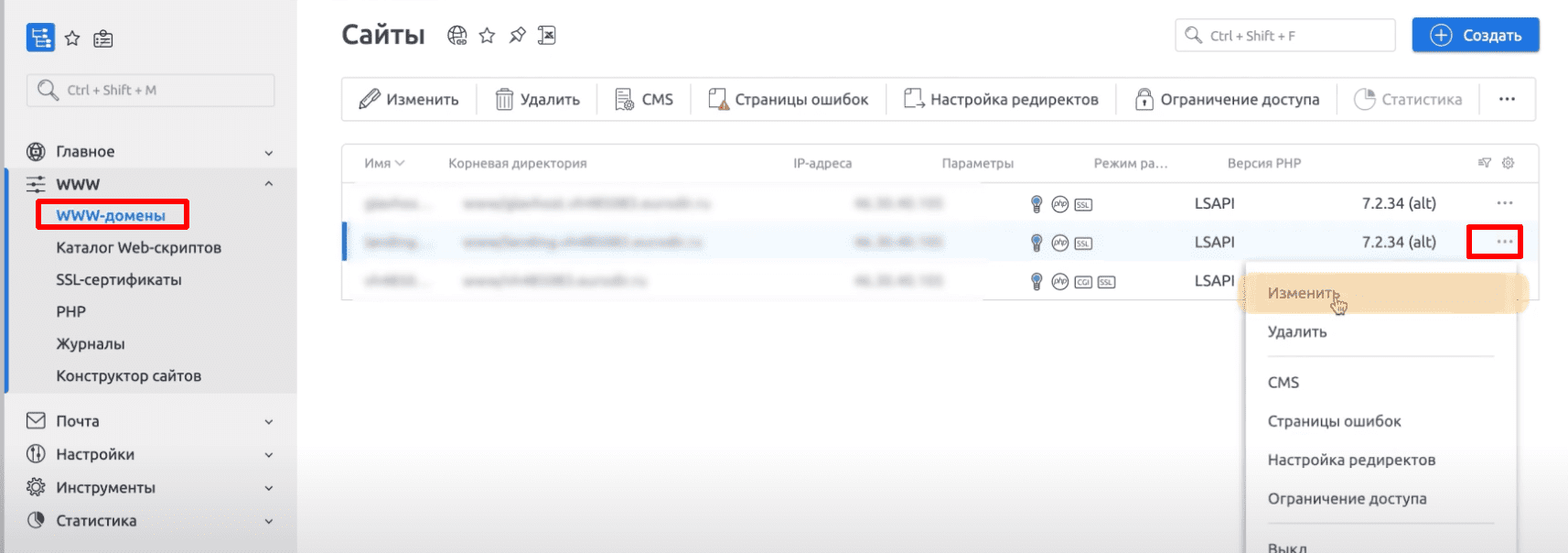
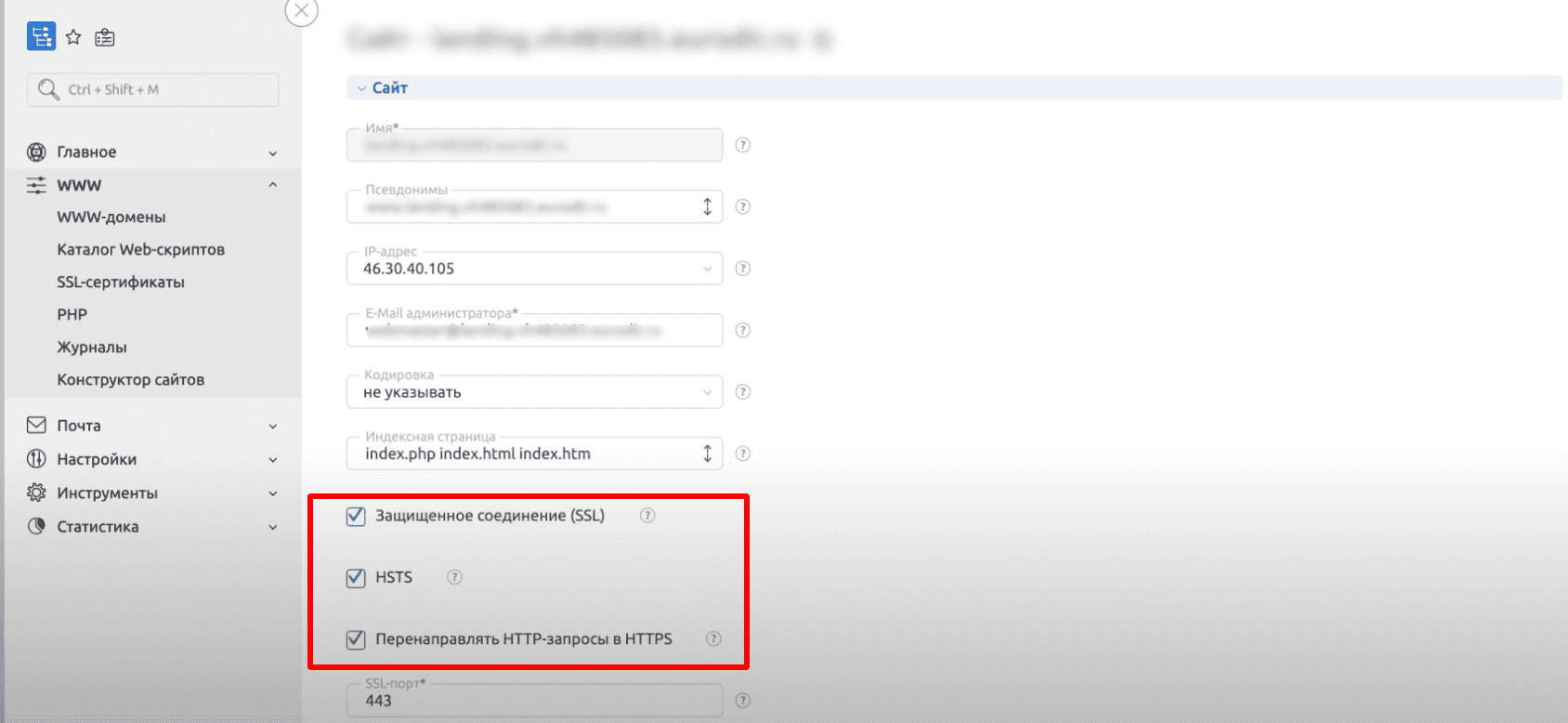
Во вкладке «WWW-домены» нажимаем на «Изменить» напротив нашего сайта и ставим галочку в пункте про перенаправление. Сохраняем изменения.


Активация сертификата займет некоторое время. Чтобы проверить, что все работает, переходим на сайт и убеждаемся, что он доступен, а CMS установлена.
№4. Базовая настройка WordPress
Заходим в панель администратора WordPress по адресу:
адрес-сайта.ru/wp-admin
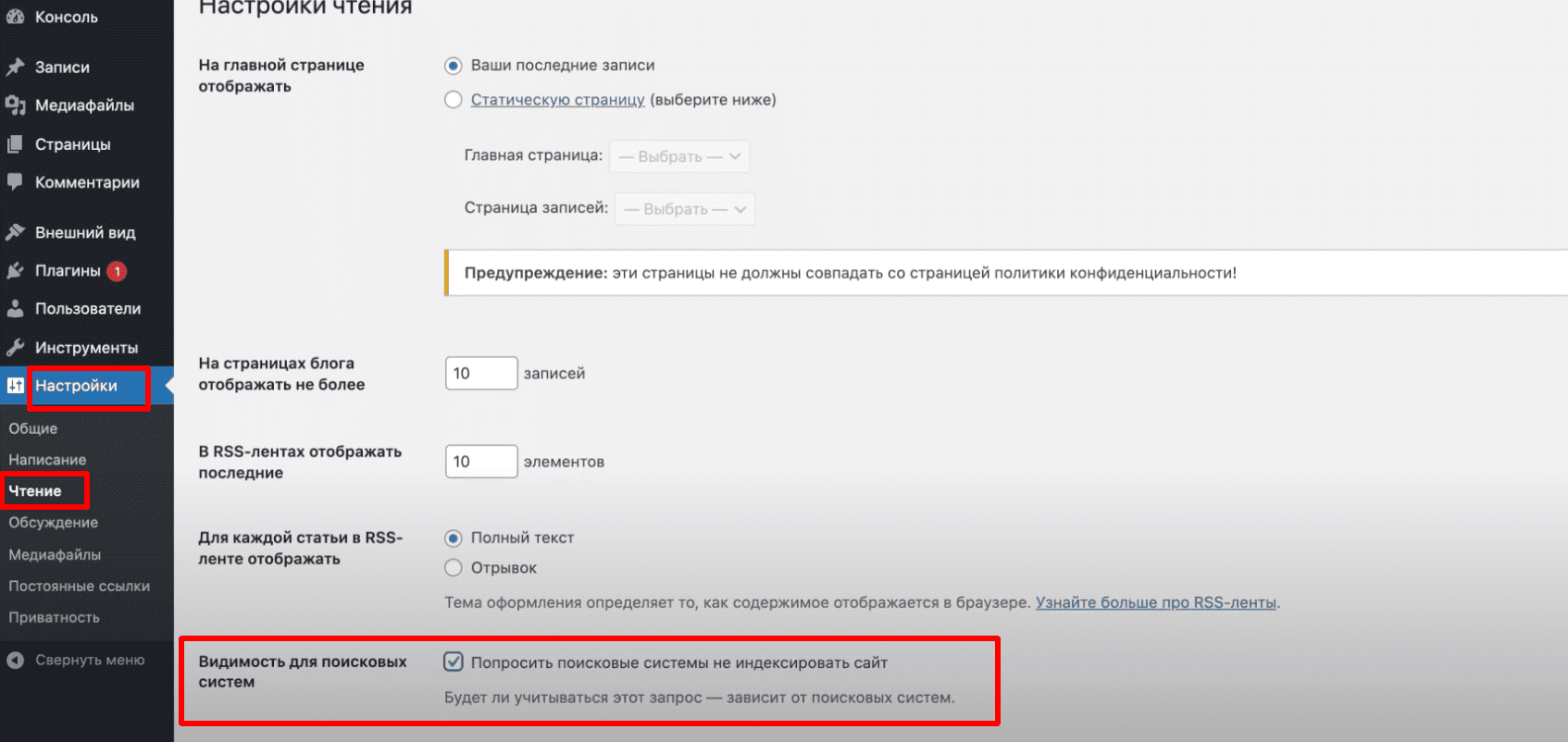
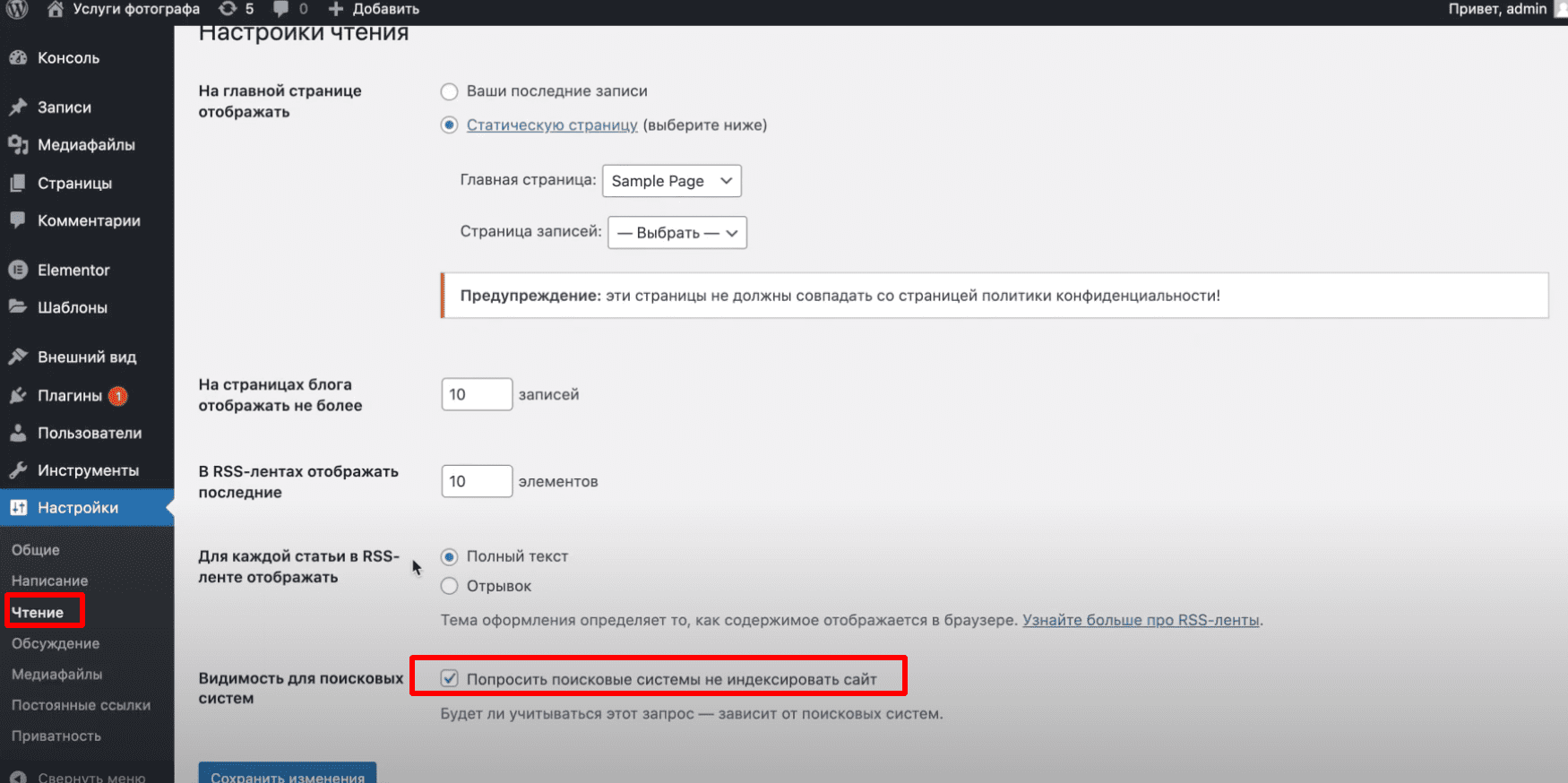
Вводим логин и пароль, который придумывали, когда устанавливали CMS. Переходим в “Настройки” > “Чтение” и ставим галочку, чтобы поисковые системы не индексировали наш сайт раньше времени.

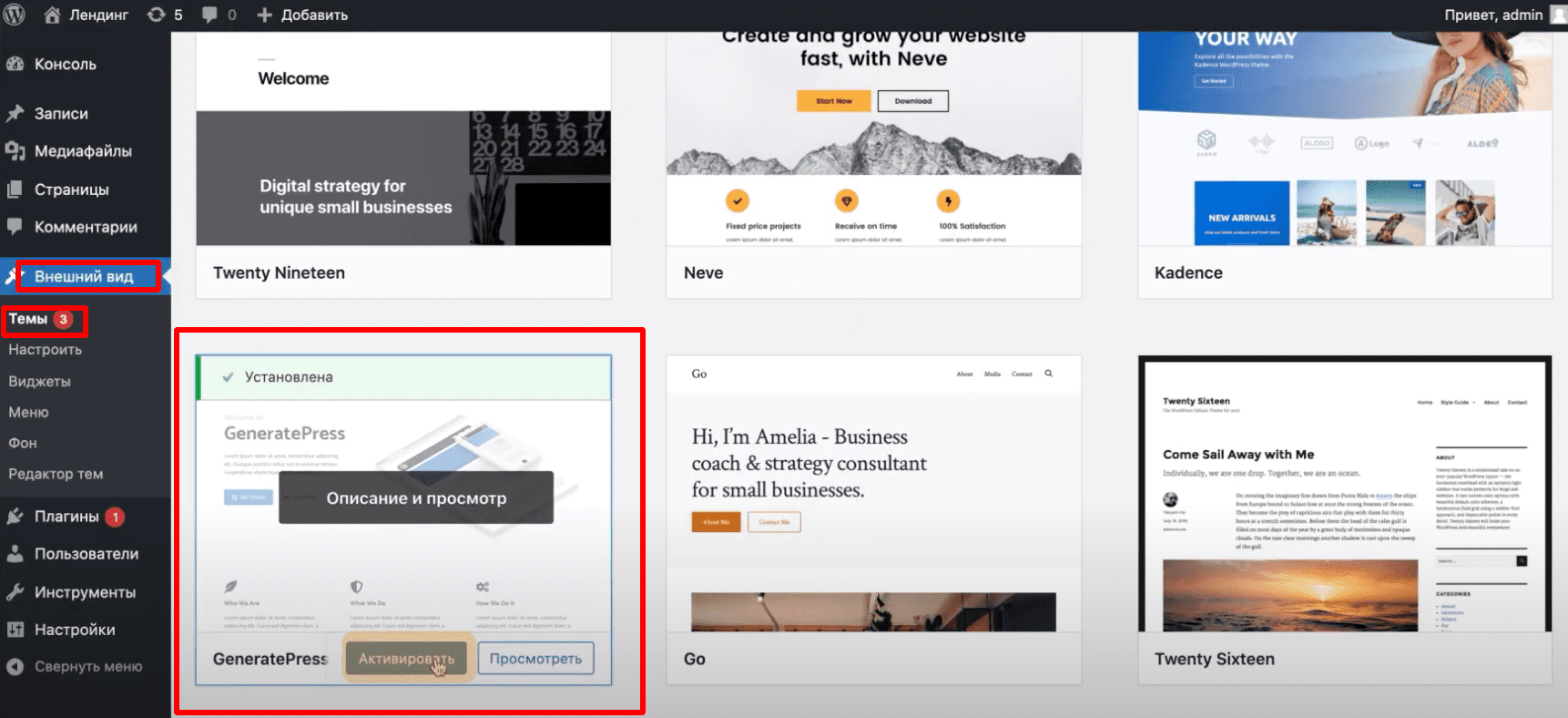
Теперь выберем тему для лендинга. Она отвечает за внешний вид сайта. Вы можете заранее посмотреть, как будет выглядеть тема, мы остановились на GeneratePress. Нажимаем установить и активировать.

№5. Установка плагина Elementor
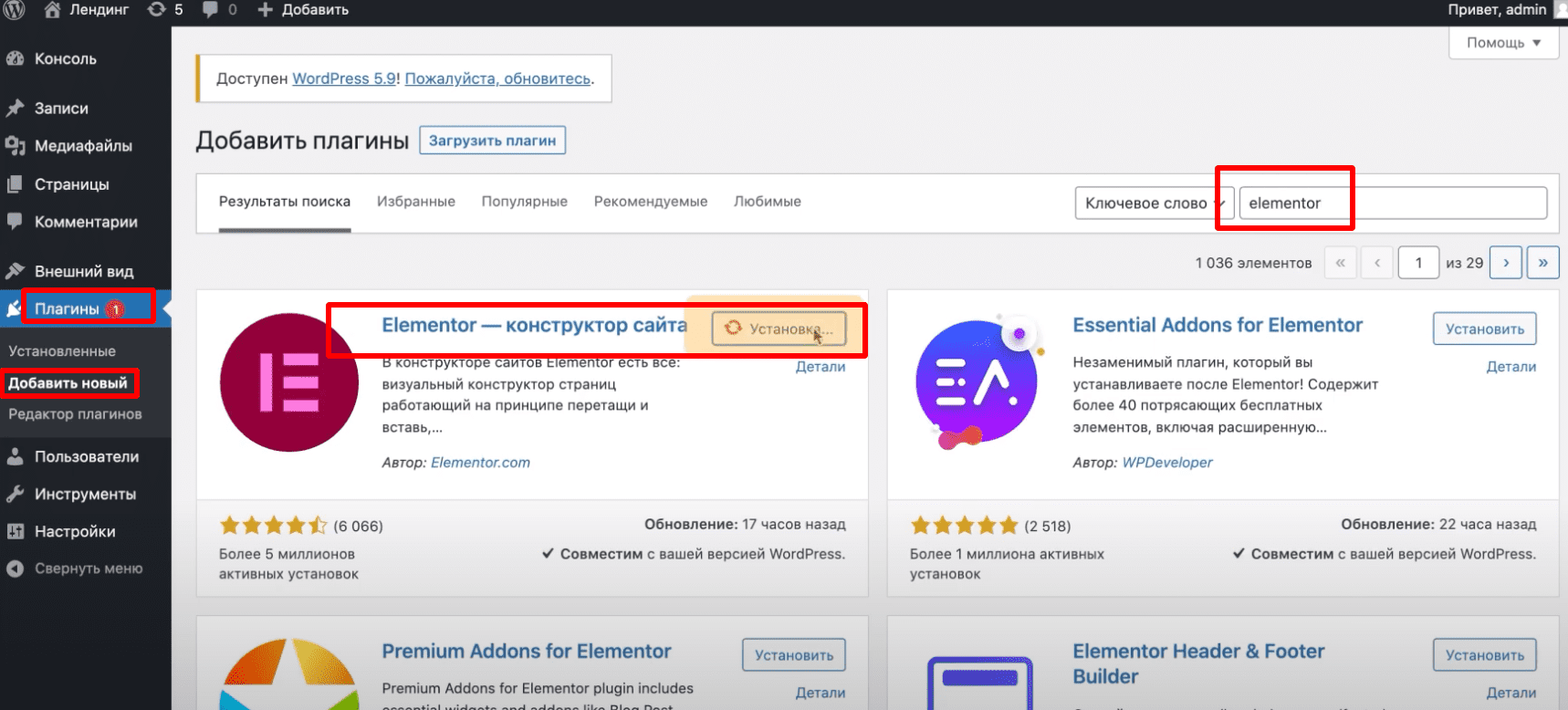
Для удобства редактирования установим плагин Elementor. Переходим в раздел “Плагины” и нажимаем «Добавить новый». Находим Elementor и активируем его.

№6. Настройка внешнего вида лендинга
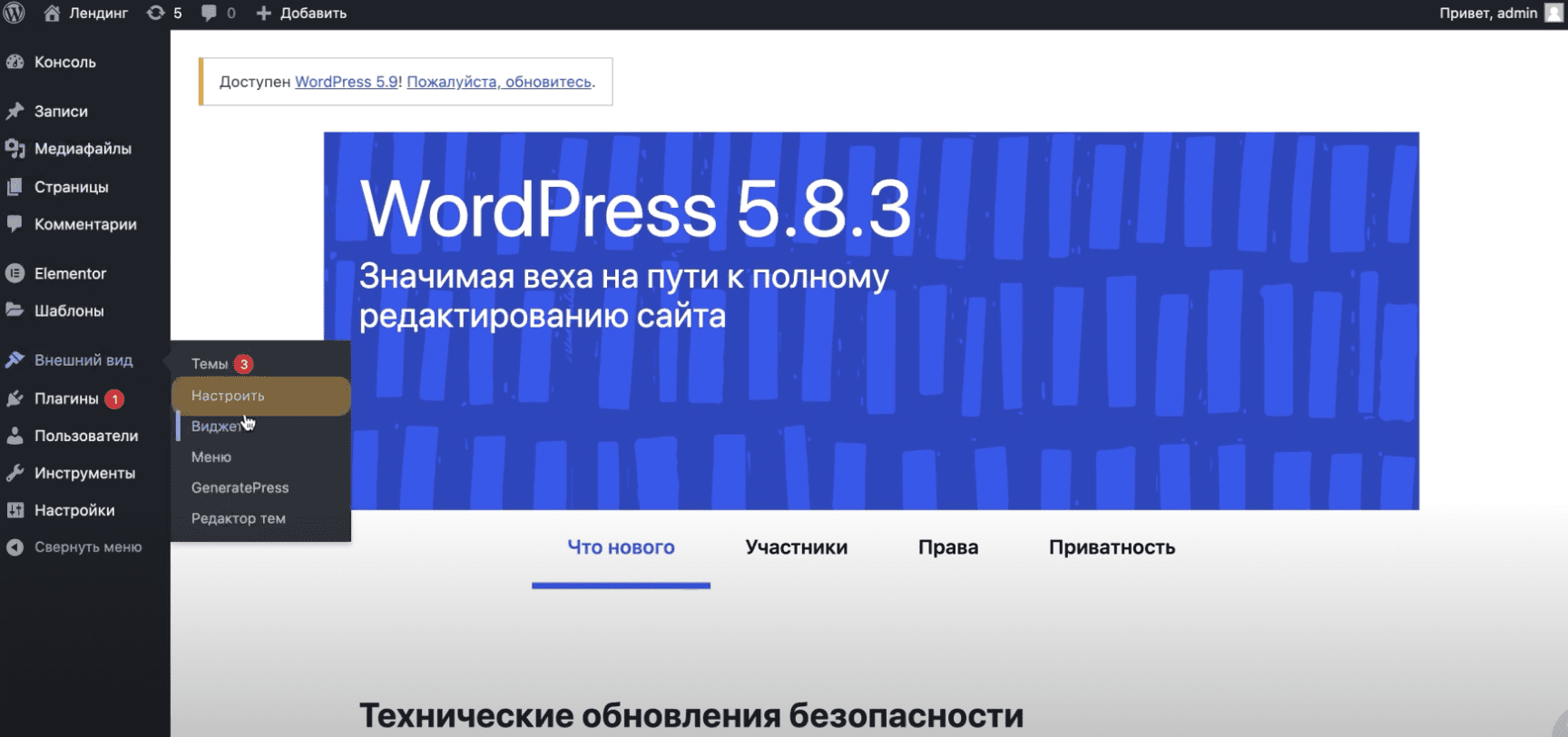
Настроим внешний вид нашего сайта. Переходим во вкладку “Внешний вид” и нажимаем “Настроить”.

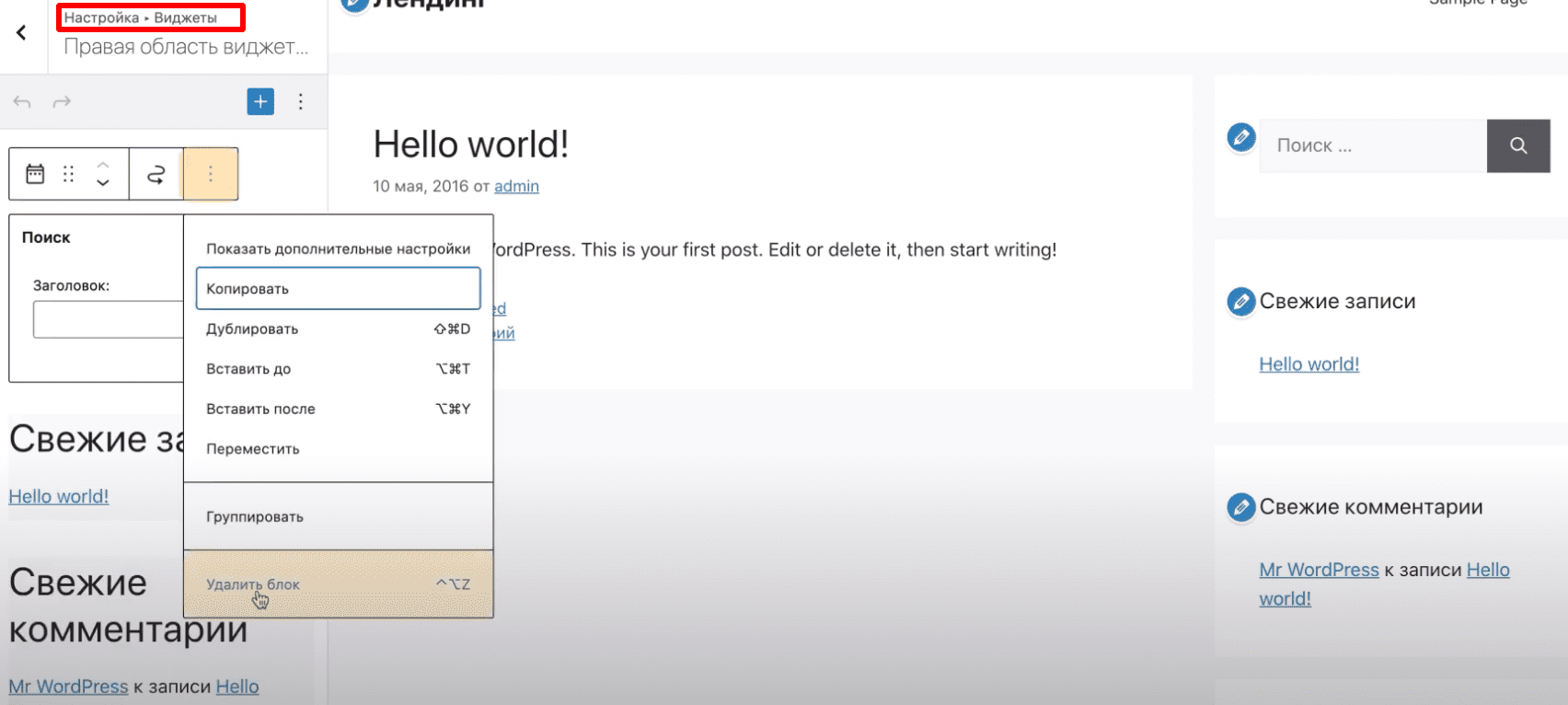
Мы создадим лендинг для продвижения услуг фотографа. Для него не понадобятся стандартные виджеты и мы их удаляем.

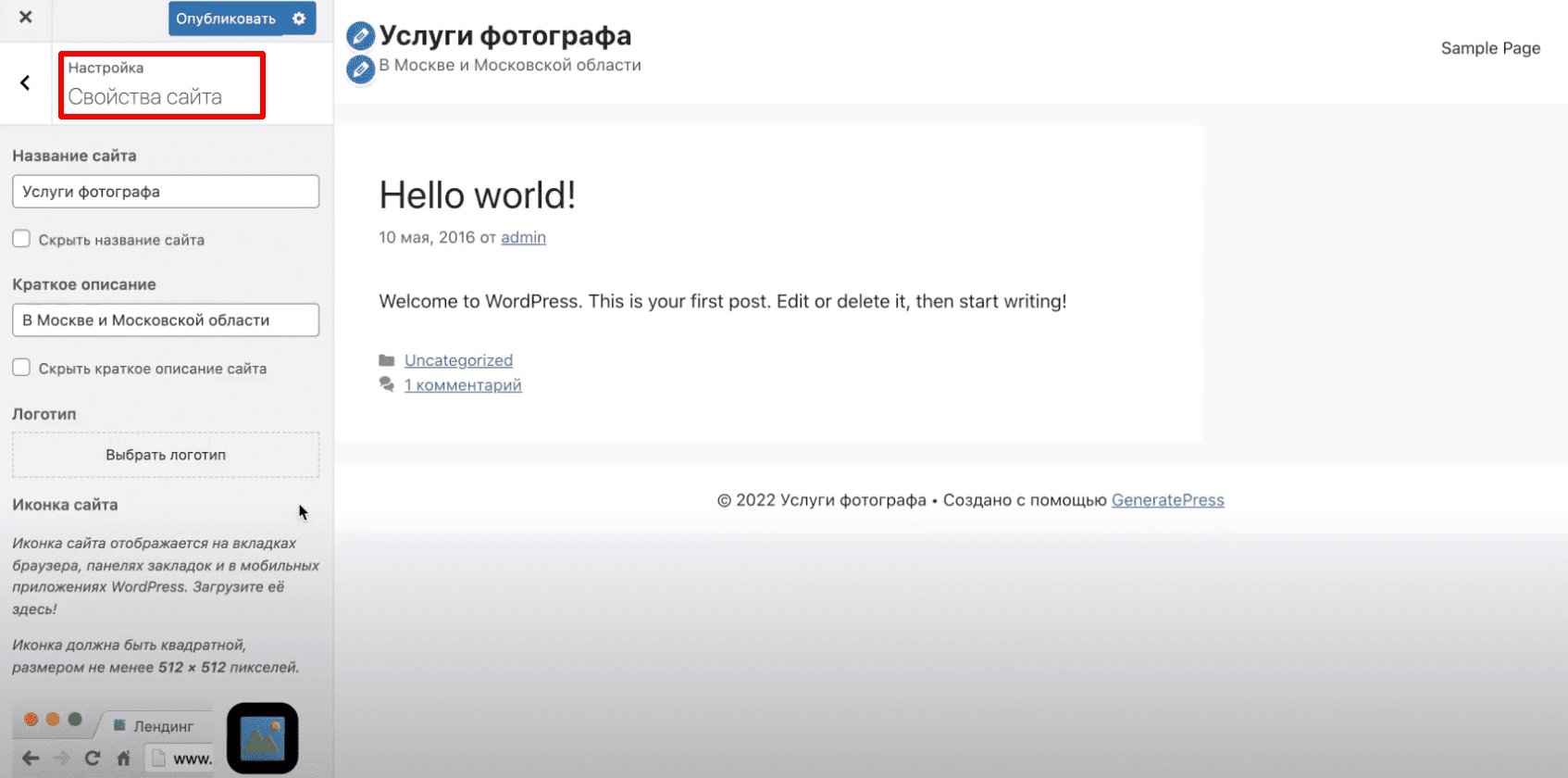
В свойствах сайта указываем название, краткое описание. По желанию можно загрузить логотип. Устанавливаем фавикон для отображения в браузере.

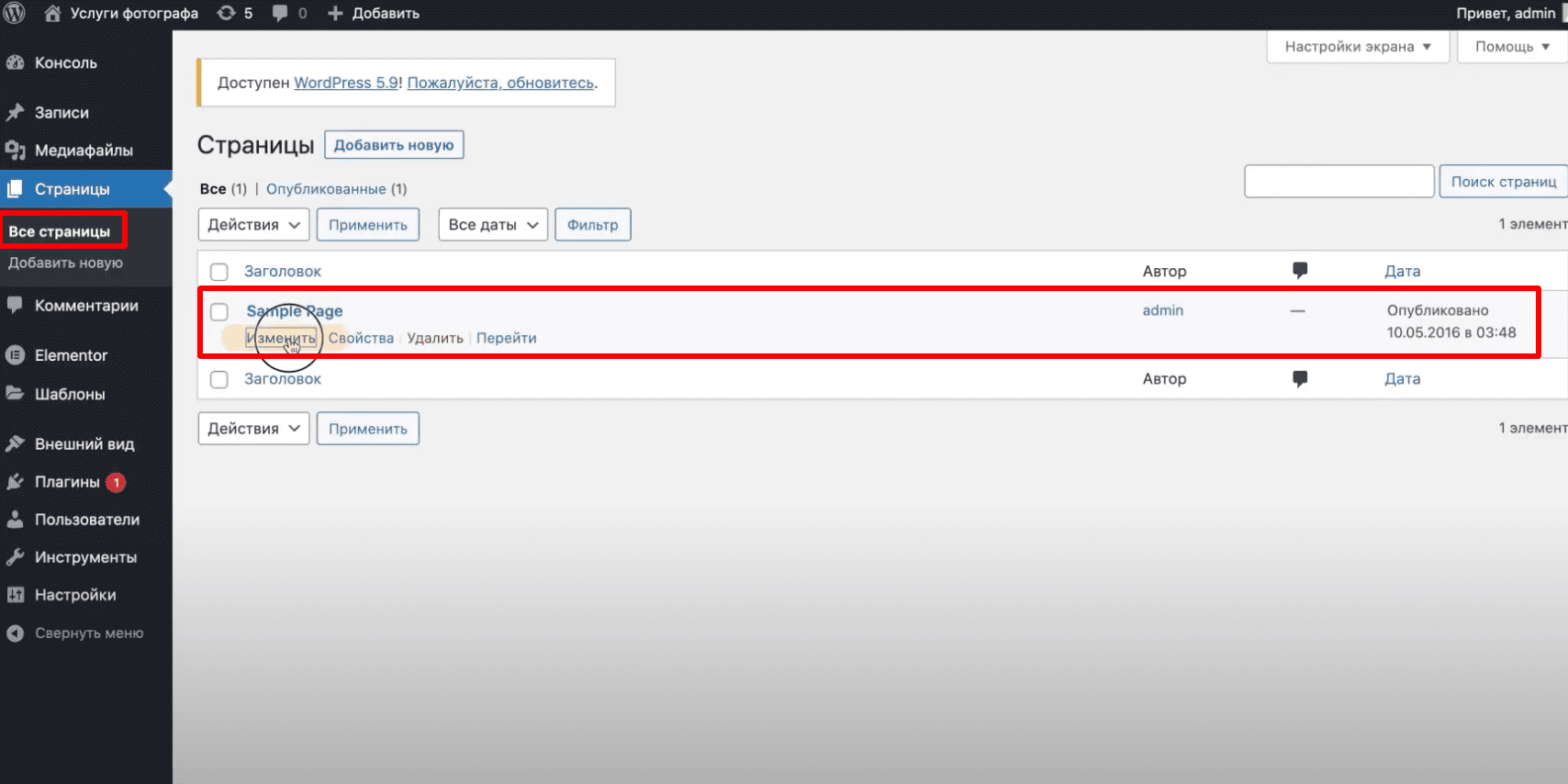
Переходим на созданную автоматически страницу (ее мы будем использовать для создания лендинга).

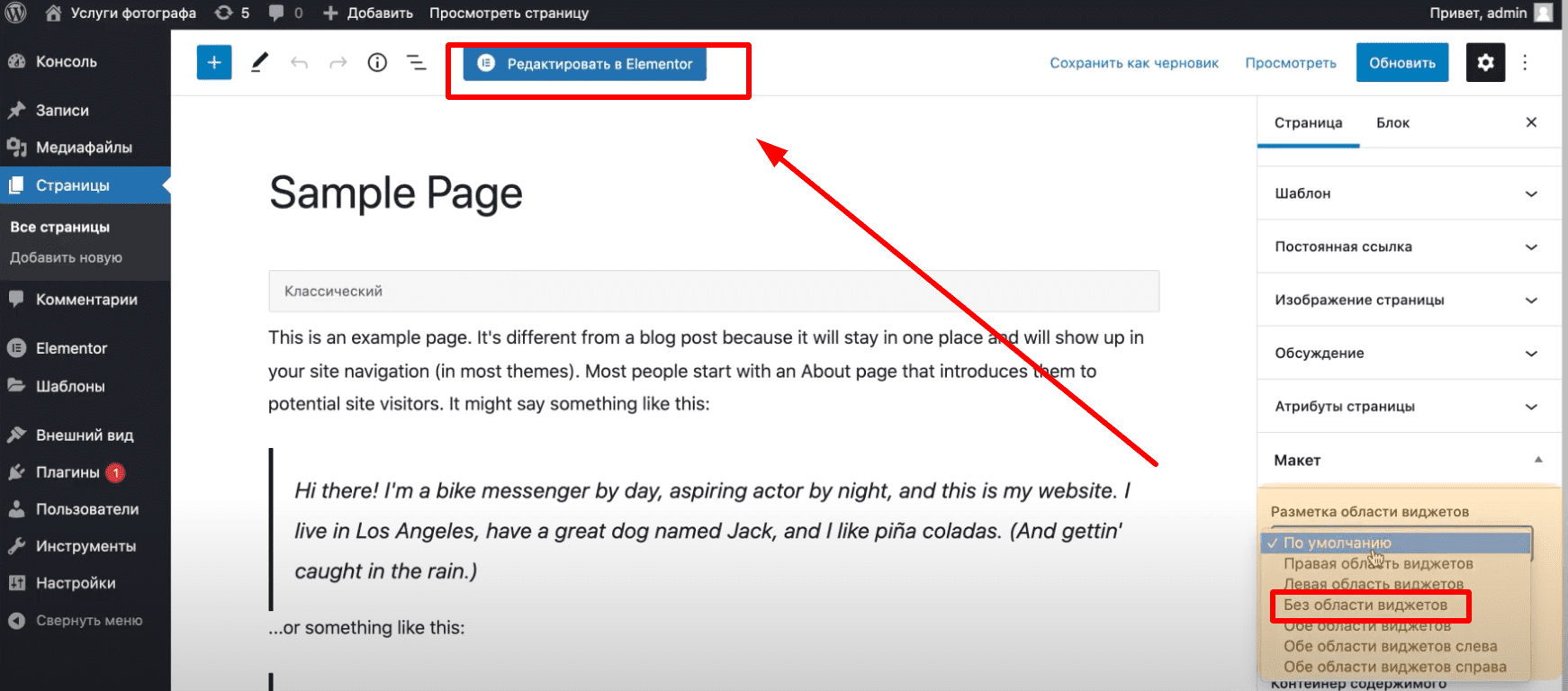
Нажимаем «Редактировать» и в макете выбираем «Без области виджетов». Далее будем редактировать страницу в Elementor.

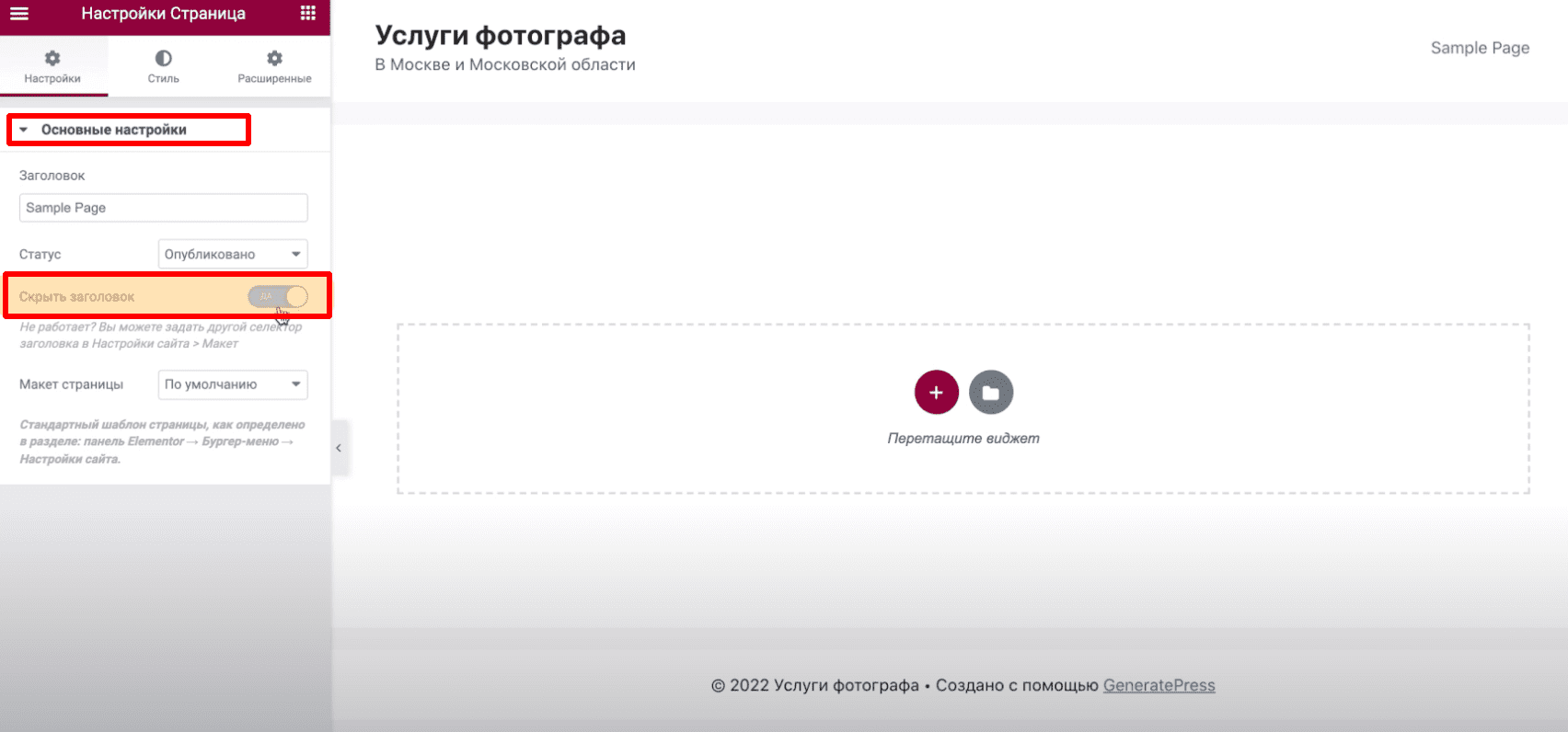
Удаляем ненужные блоки. Чтобы отключить название страницы, переходим в основные настройки и нажимаем «Скрыть заголовок».

№7. Наполнение контентом
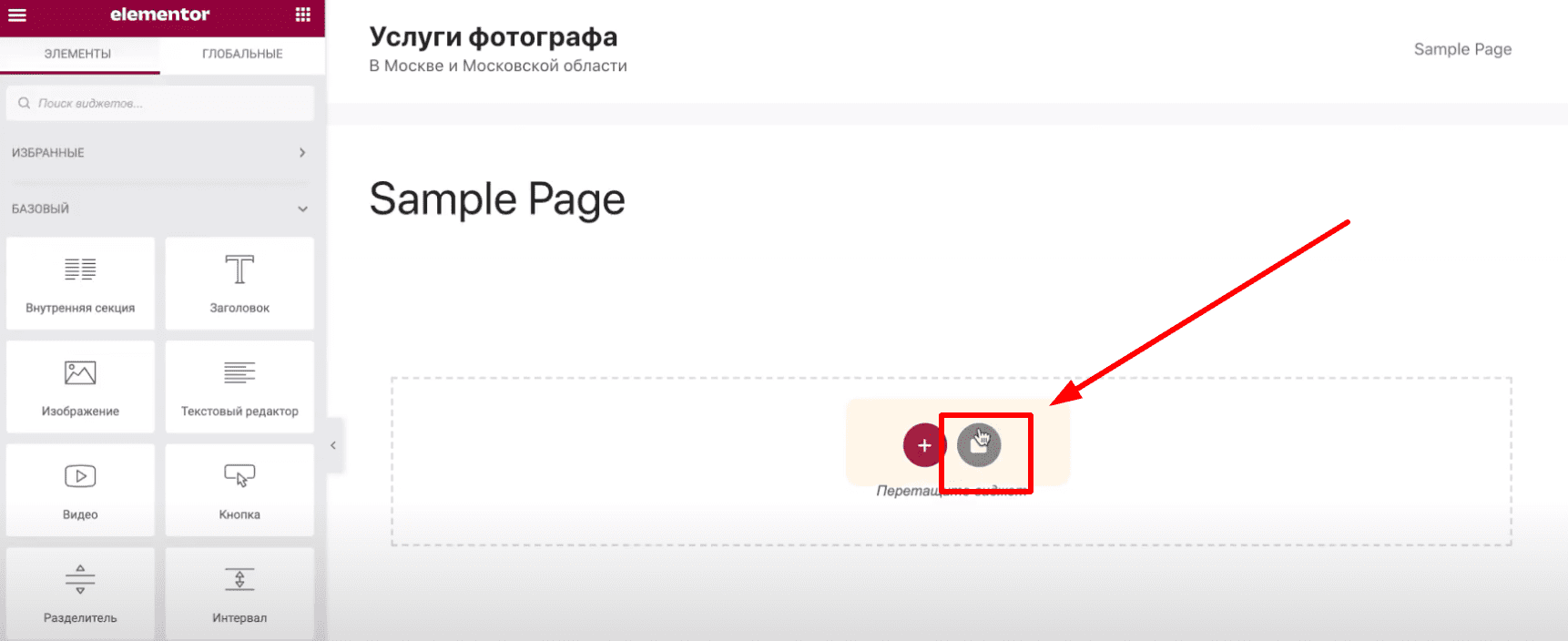
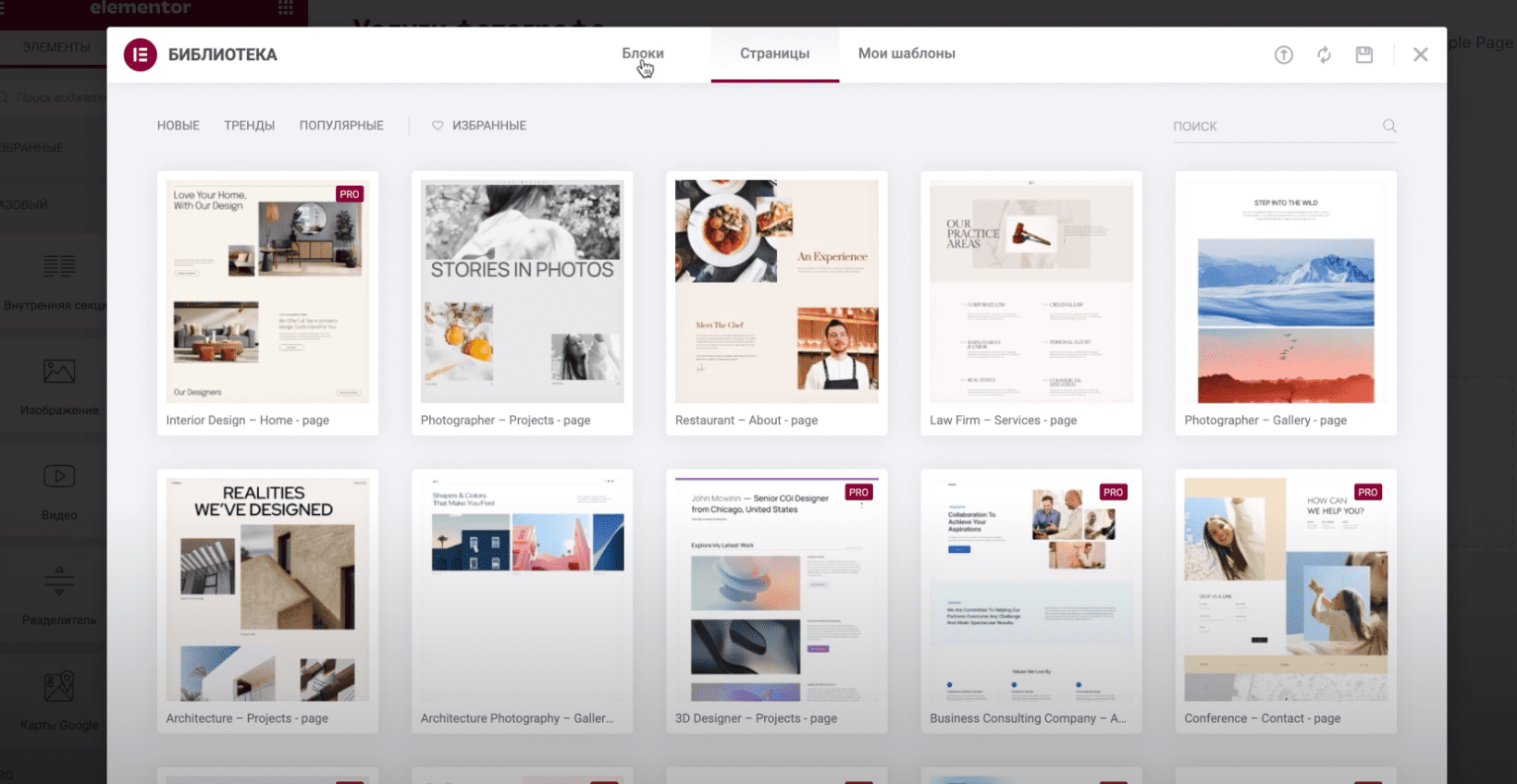
Теперь выберем шаблон для лендинга. В Elementor уже есть готовые шаблоны целых страниц или отдельных блоков. Выбираем необходимый и проходим простую регистрацию.


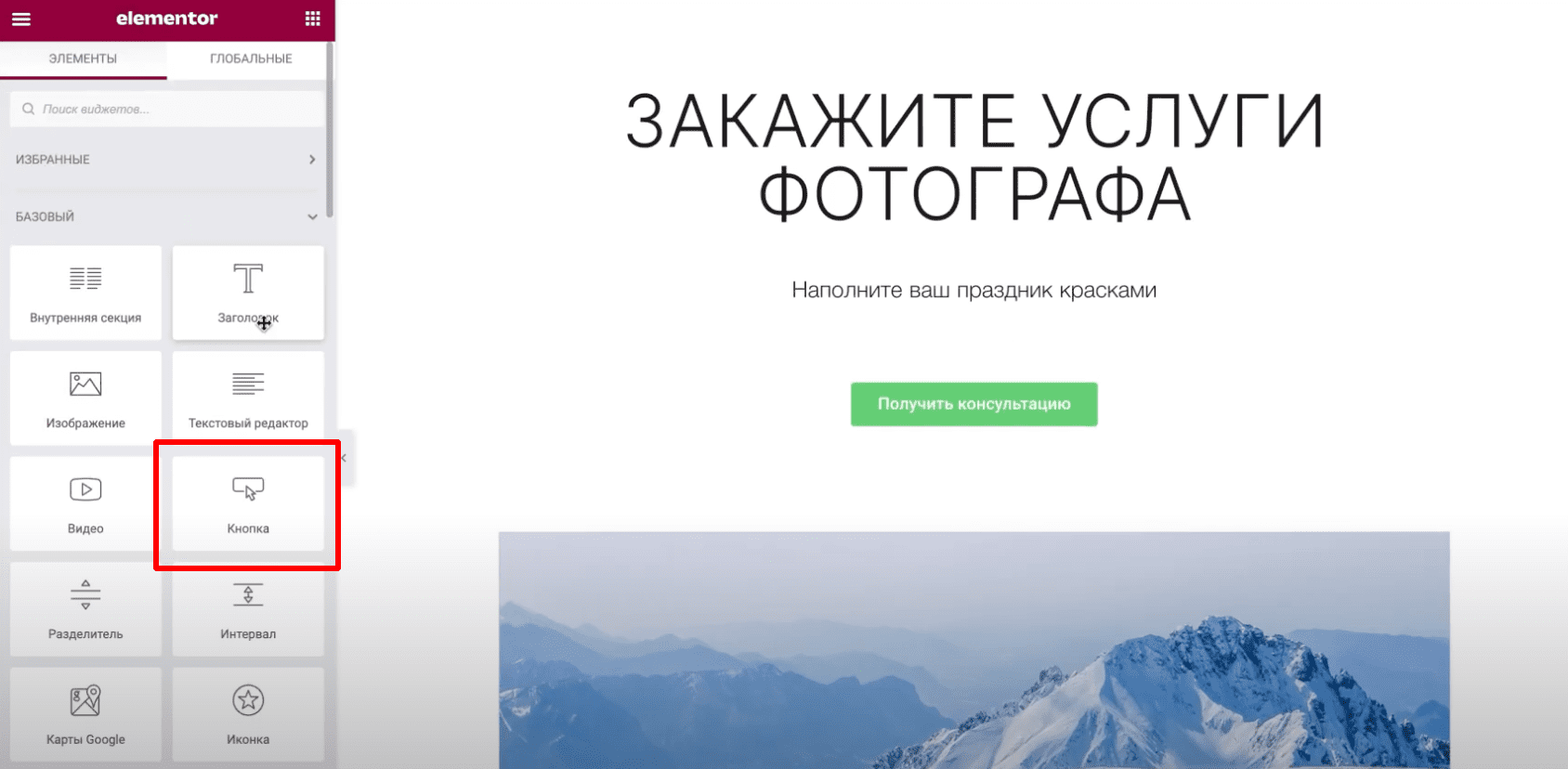
Прописываем нужные заголовки и тексты. Дополнительно мы добавим кнопку для связи и другой контент. В Elementor есть множество настроек, которые вы можете изменять по своему желанию.

№8. Настройка главной страницы
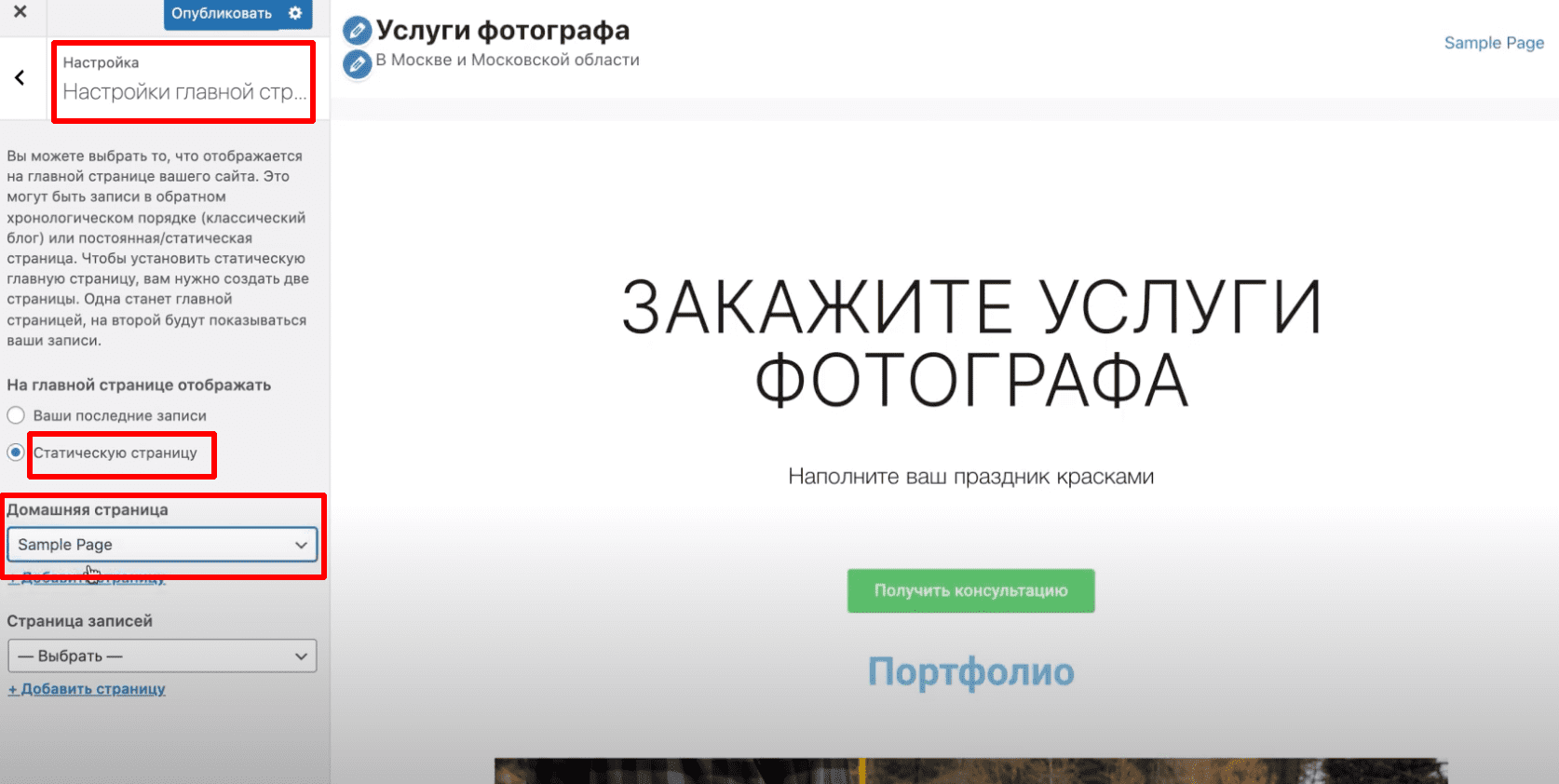
По умолчанию в WordPress главная страница — динамическая, она отображает последние записи. Для лендинга это не нужно. Сделаем так, чтобы при переходе на наш сайт отображалась страница, которую мы только что редактировали.
Нажимаем «Настроить» и переходим в настройки главной страницы. Выбираем отображений статической страницы и в качестве домашней используем нашу.

Опубликуем изменения и проверим, что они применились.
№9. Настройка меню
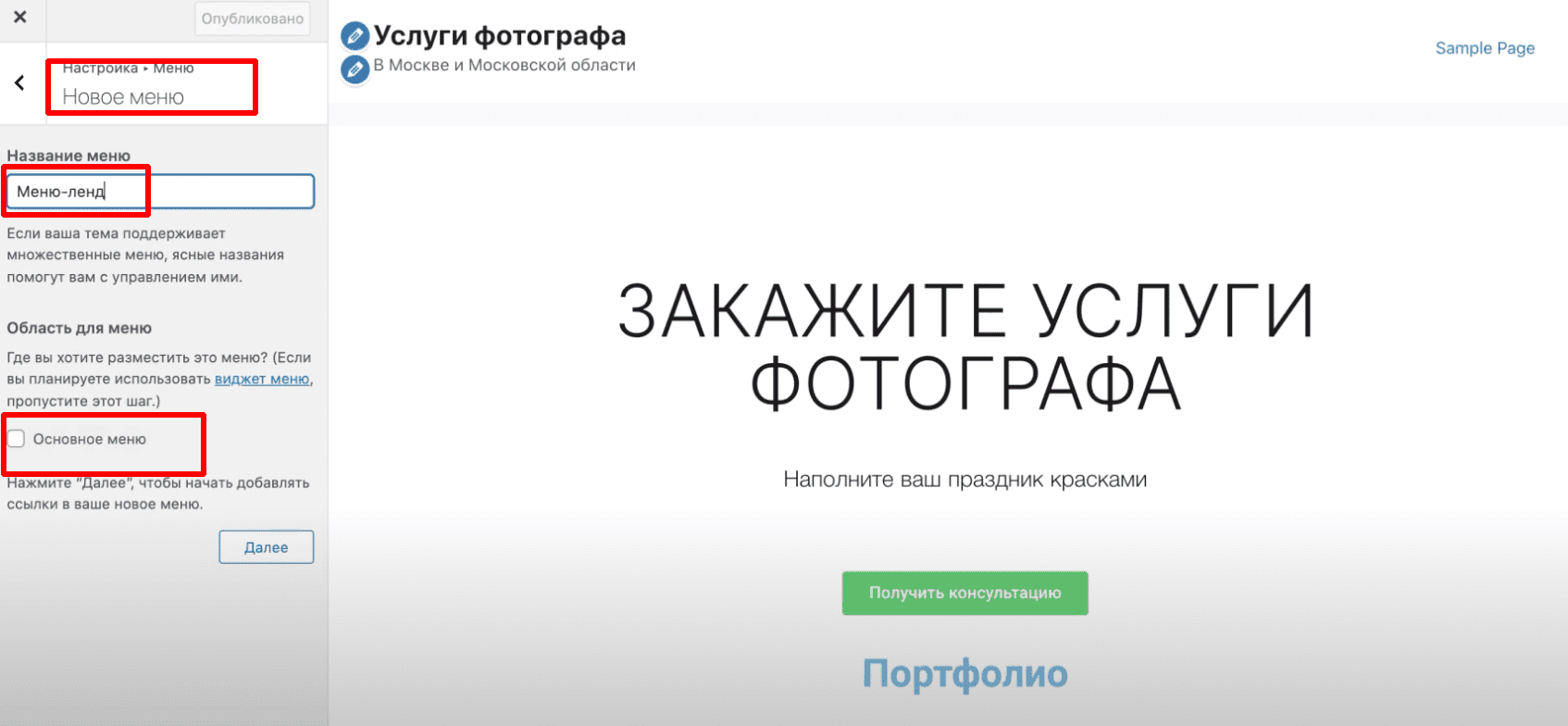
Отлично, осталось отредактировать меню. Переходим в пункт “Меню” и нажимаем “Создать новое”. Выбираем область “Основное меню”. Нажимаем “Далее”.

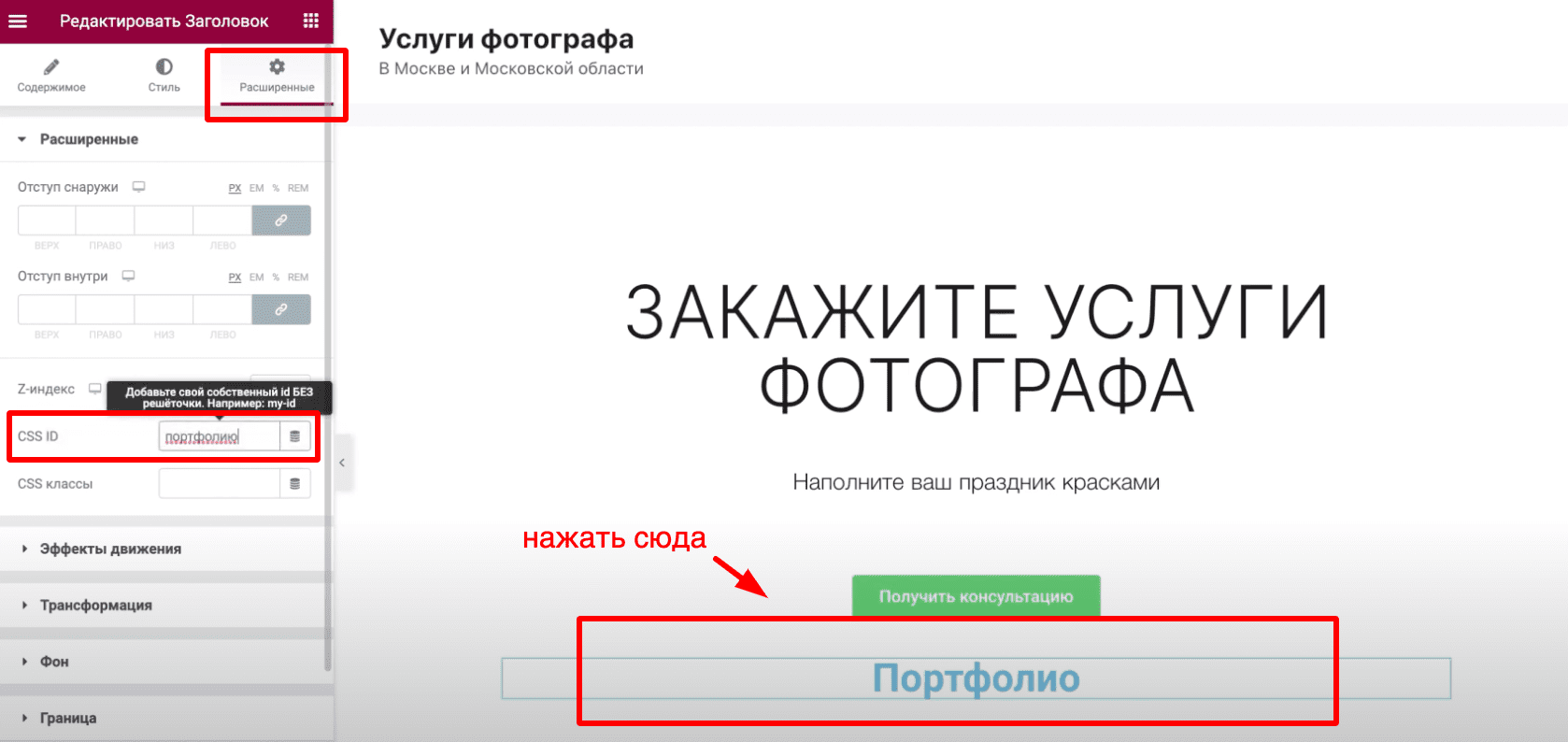
Отредактируем страницу в Elementor. Нажимаем на заголовок, переходим в расширенные настройки и устанавливаем CSS ID: “портфолио”.

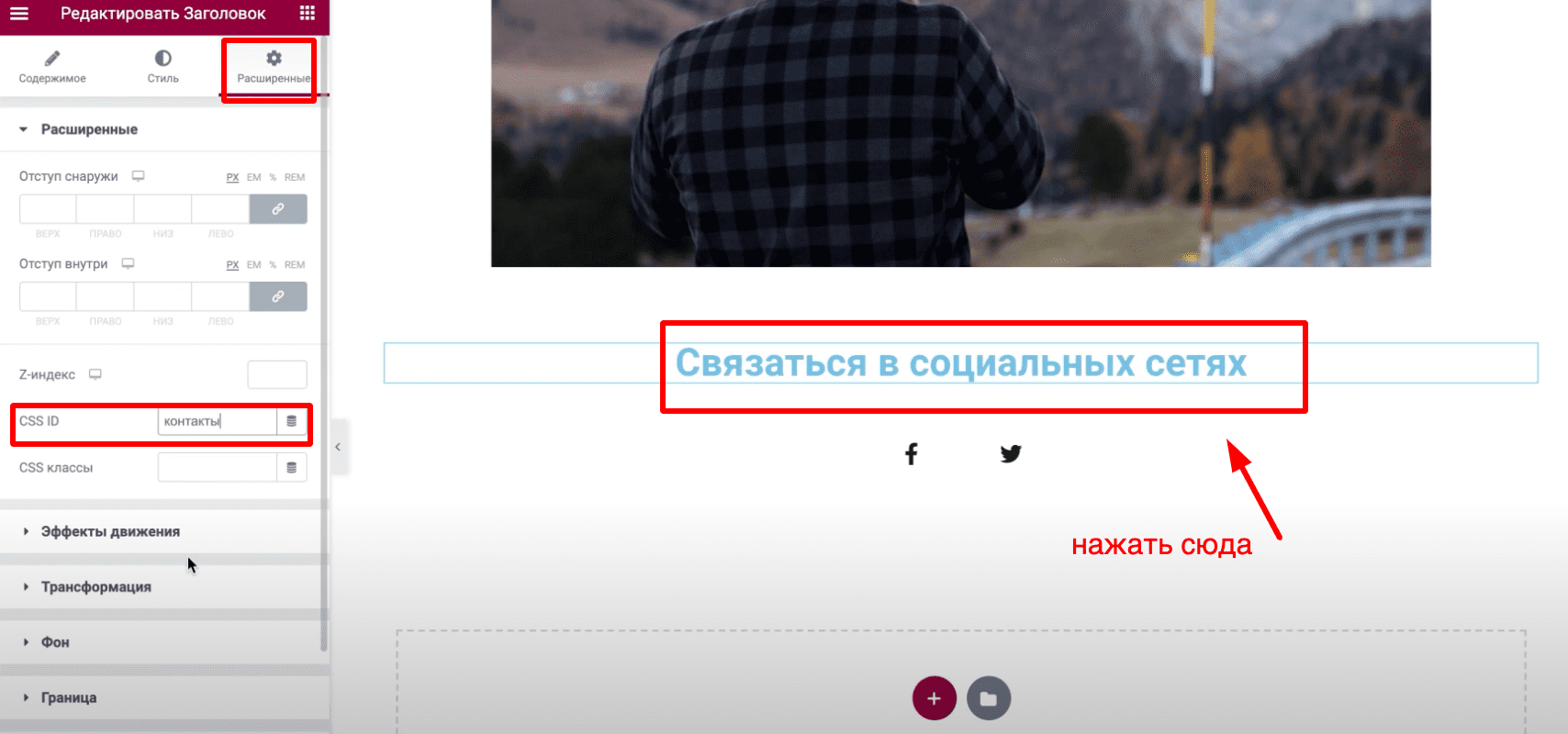
Для второго заголовка повторяем действия и присваиваем ID: “контакты”. Обновляем изменения.

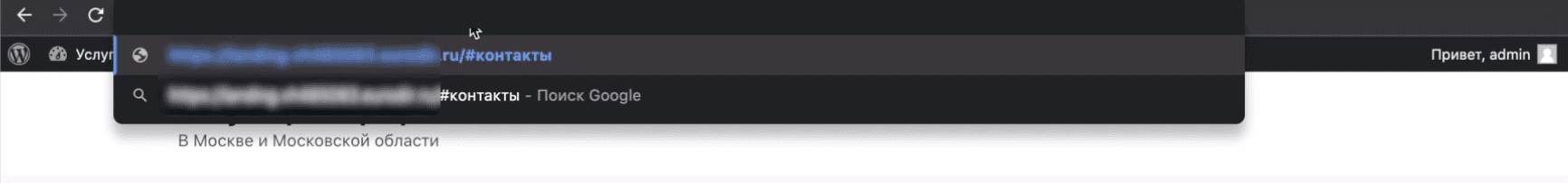
Посмотрим, как это работает. Теперь, если к URL страницы добавить конструкцию “#контакты”, то нас автоматически перебросит в раздел с контактами.

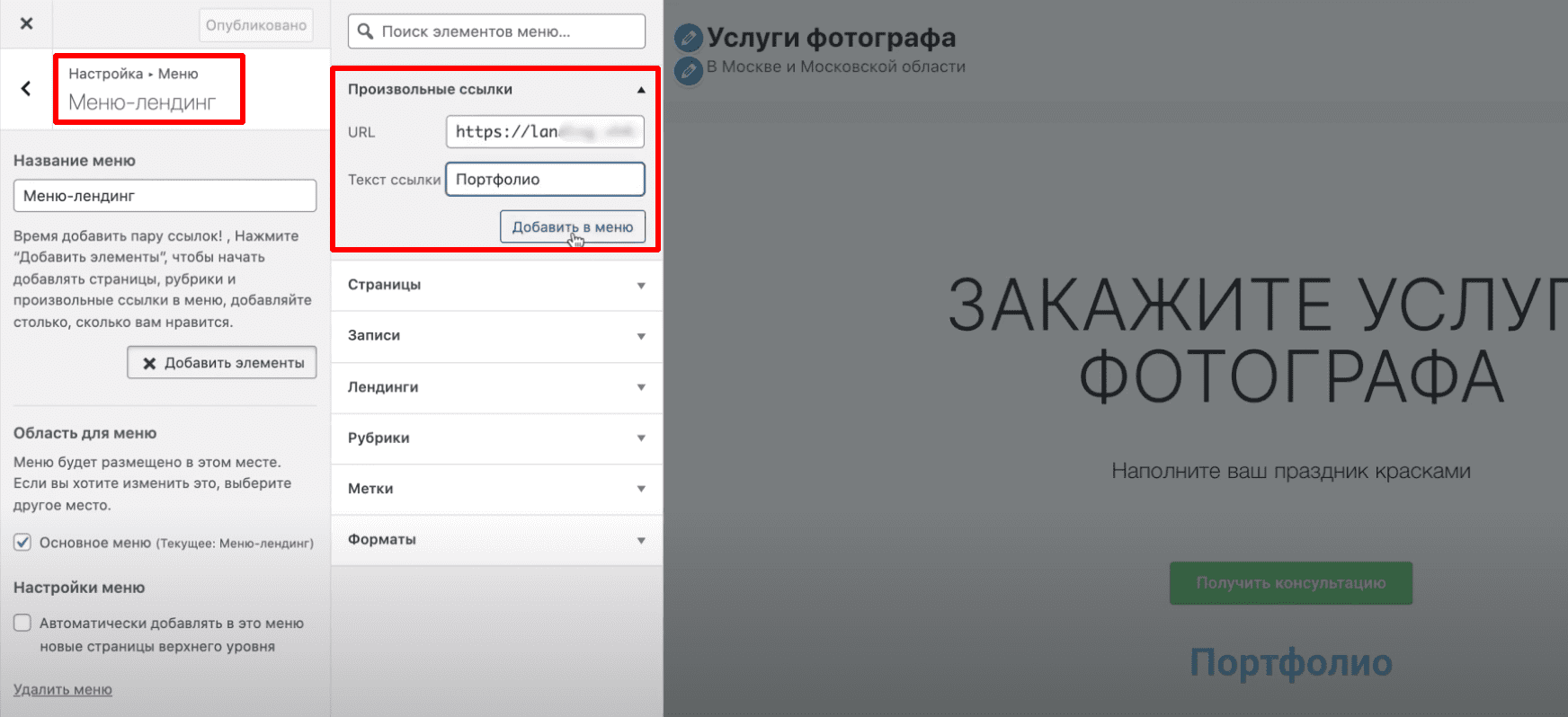
Добавим эти ссылки на нашу страницу. Переходим в “Настройки” > “Основное меню” и нажимаем «добавить элементы». Выбираем произвольные ссылки. Здесь вставляем наш URL и в конце добавляем #портфолио, в тексте ссылки указываем название.

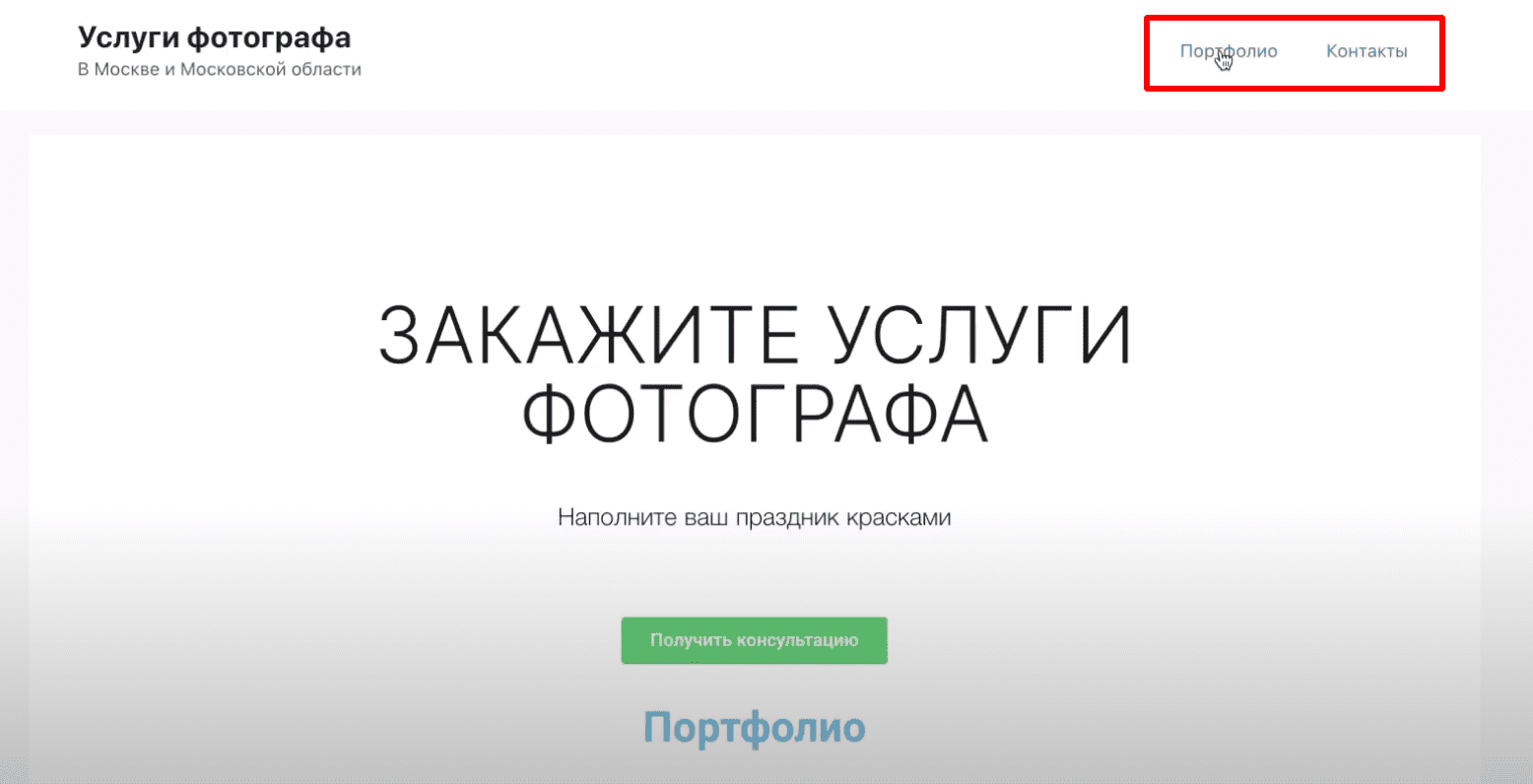
По аналогии делаем кнопку для контактов. Опубликуем изменения и проверим их на сайте.

№10. Подготовка сайта к индексации
Обязательно протестируйте получившийся лендинг, установите системы аналитики и нужные плагины. Теперь можно открывать сайт для индексации.

Заключение
Это были основные моменты, которые нужно знать для создания одностраничного сайта (лендинга) на WordPress. Подписывайтесь на канал на YouTube, следите за обновлениями в блоге. С вами был ГлавХост, спасибо, что дочитали!
-
Другие статьи
Как создать свой блог на WordPress в 2023 году без опыта и навыков программирования.
В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2023 году.