Что такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Как создать интернет-магазин на WordPress в 2023 году
- статья
- видеоурок
Автор: ГлавХост
Время чтения: 9,5 минут
Время просмотра видео: 7 минут
-
Всем привет! В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2023 году. Давайте начнем.

Пошаговая инструкция, как сделать интернет-магазин на WordPress
Чтобы создать собственный интернет-магазин на WordPress, необходимо выполнить 10 основных шагов:
- Оплата хостинга для сайта, регистрация домена.
- Установка CMS WordPress.
- Первоначальные настройки WordPress.
- Установка плагина WooCommerce.
- Настройка темы.
- Настройка интернет-магазина с помощью WooCommerce.
- Создание страниц.
- Загрузка товаров.
- Редактирование главной страницы.
- Открытие сайта к индексации.
Ниже подробнее разберем каждый из них.
Обратите внимание, если вам некогда читать статью, вы можете посмотреть 7 минутный ролик на нашем канале.
№1. Оплата хостинга для сайта, регистрация домена
Для начала нам нужно оплатить хостинг и зарегистрировать доменное имя. Мы сделаем это с помощью хостинга Макхост . А по промокоду GLAVHOST вы получите скидку 10% на виртуальный хостинг в этой компании.
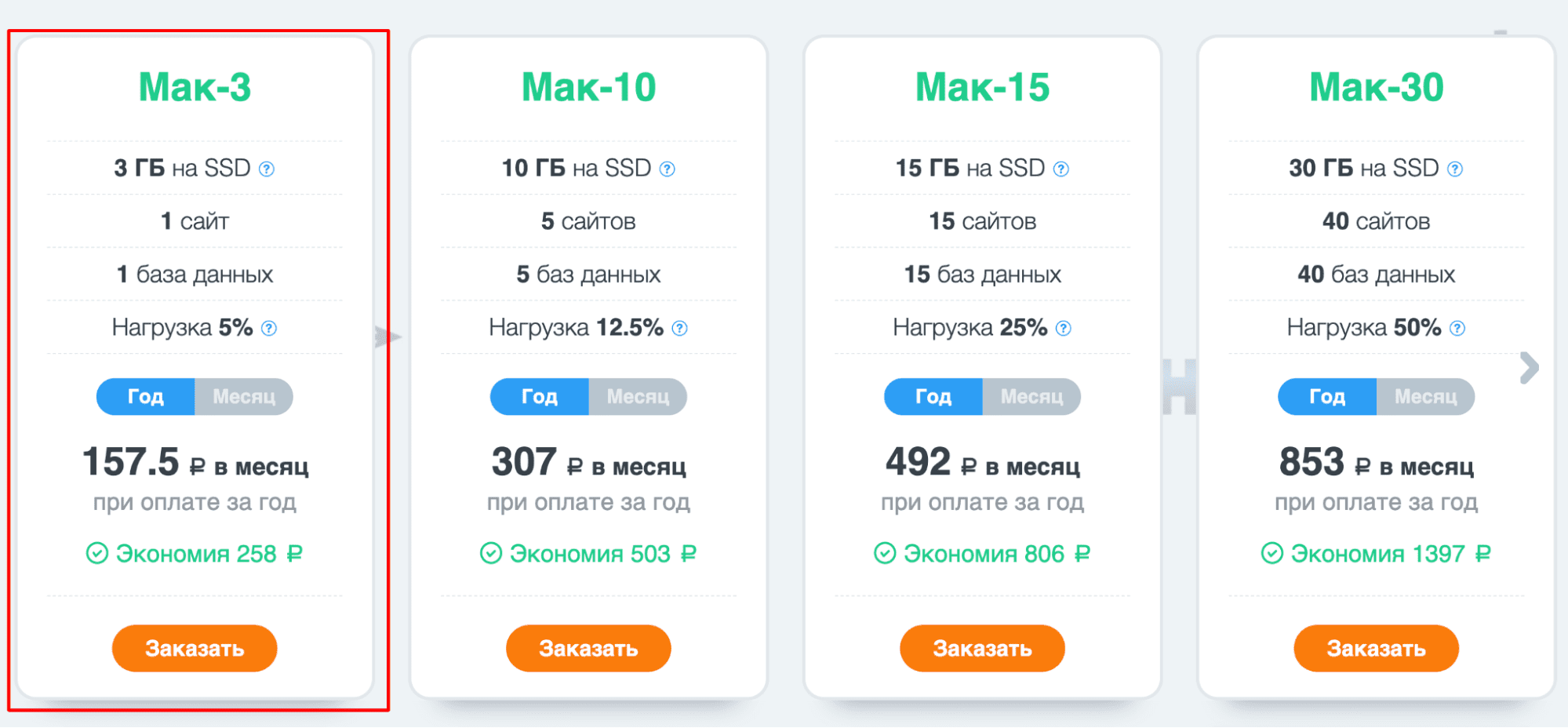
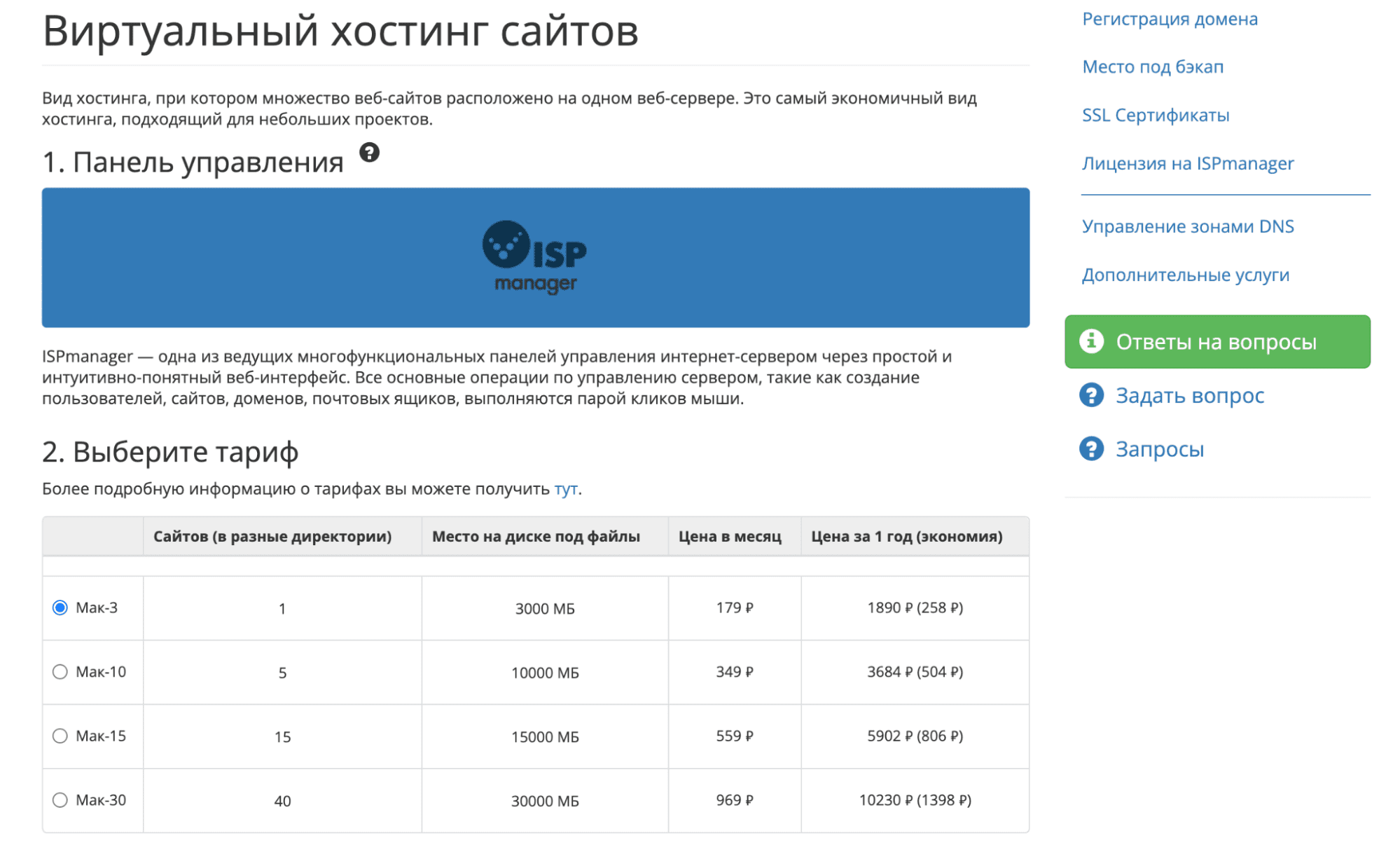
Переходим на сайт, выбираем тариф виртуального хостинга (нам хватит тарифа Мак-3) и проходим простую процедуру регистрации.

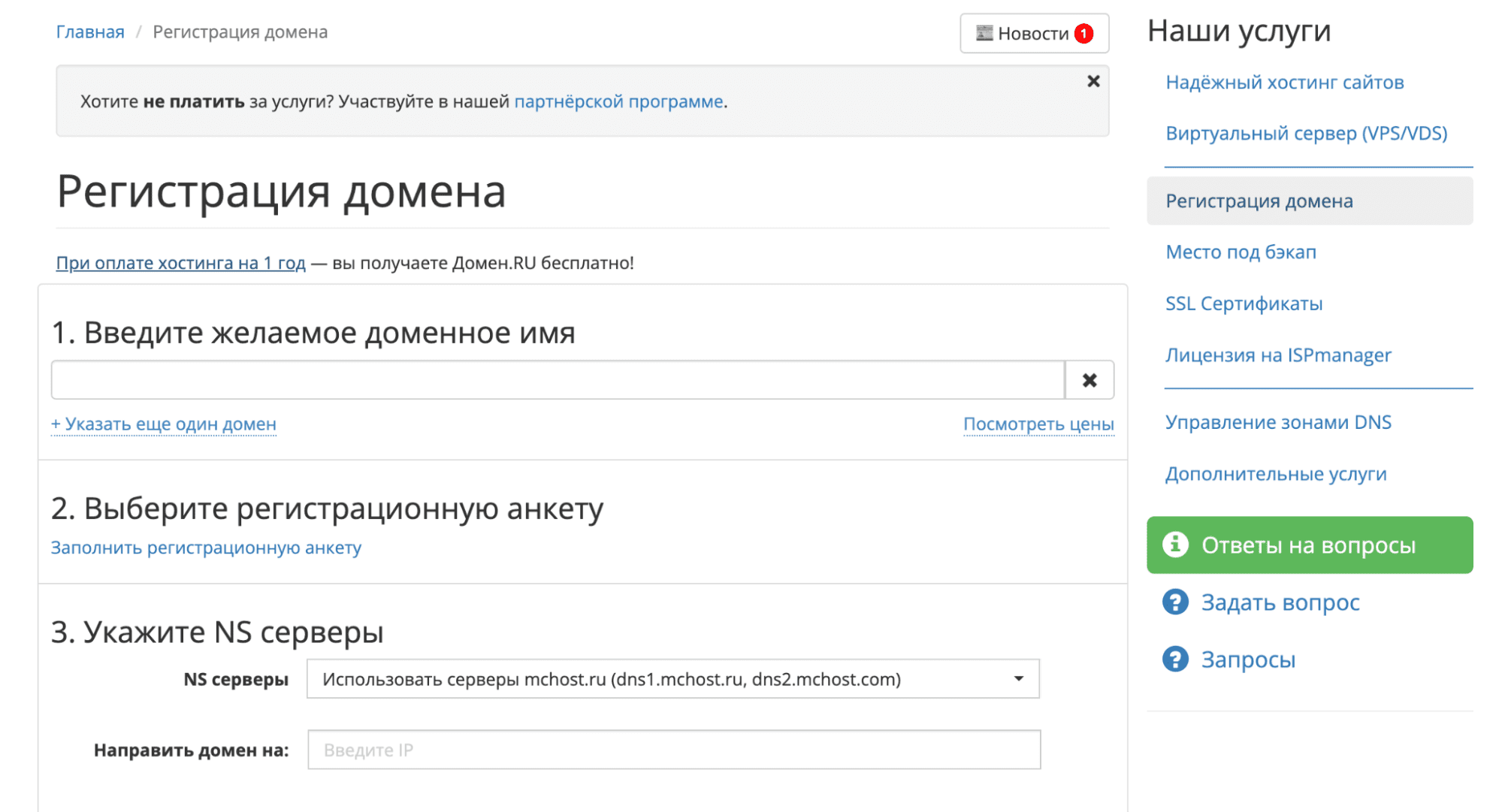
После регистрации переходим в панель управления. Здесь в разделе «Регистрация домена» выбираем нужный домен и регистрируем его.

В разделе «Надежный хостинг сайтов» выбираем тарифный план. Оплачиваем услуги удобным способом.

№2. Установка CMS WordPress
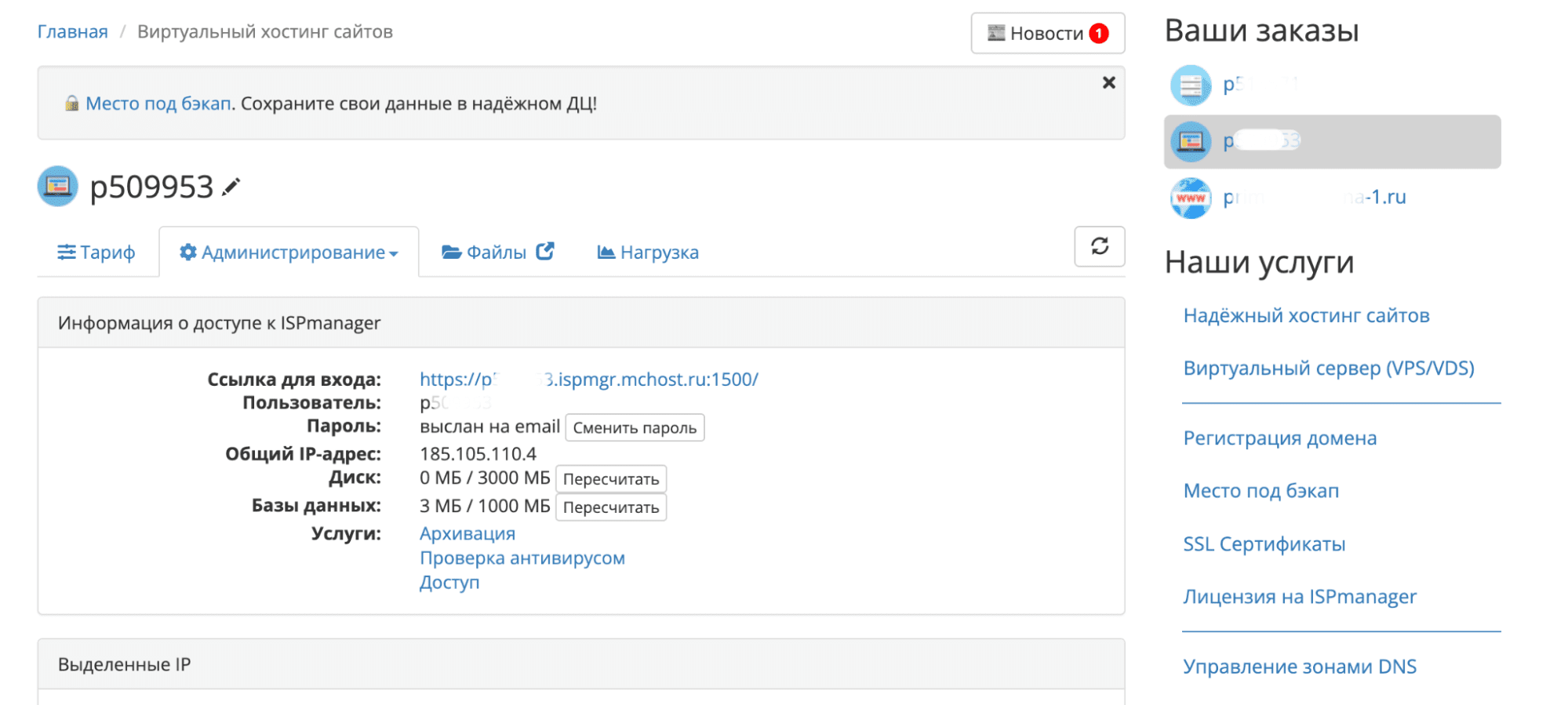
Переходим в панель управления ISPmanager. Информация о доступе к ISPmanager появится в разделе «Администрирование» после активации услуги.

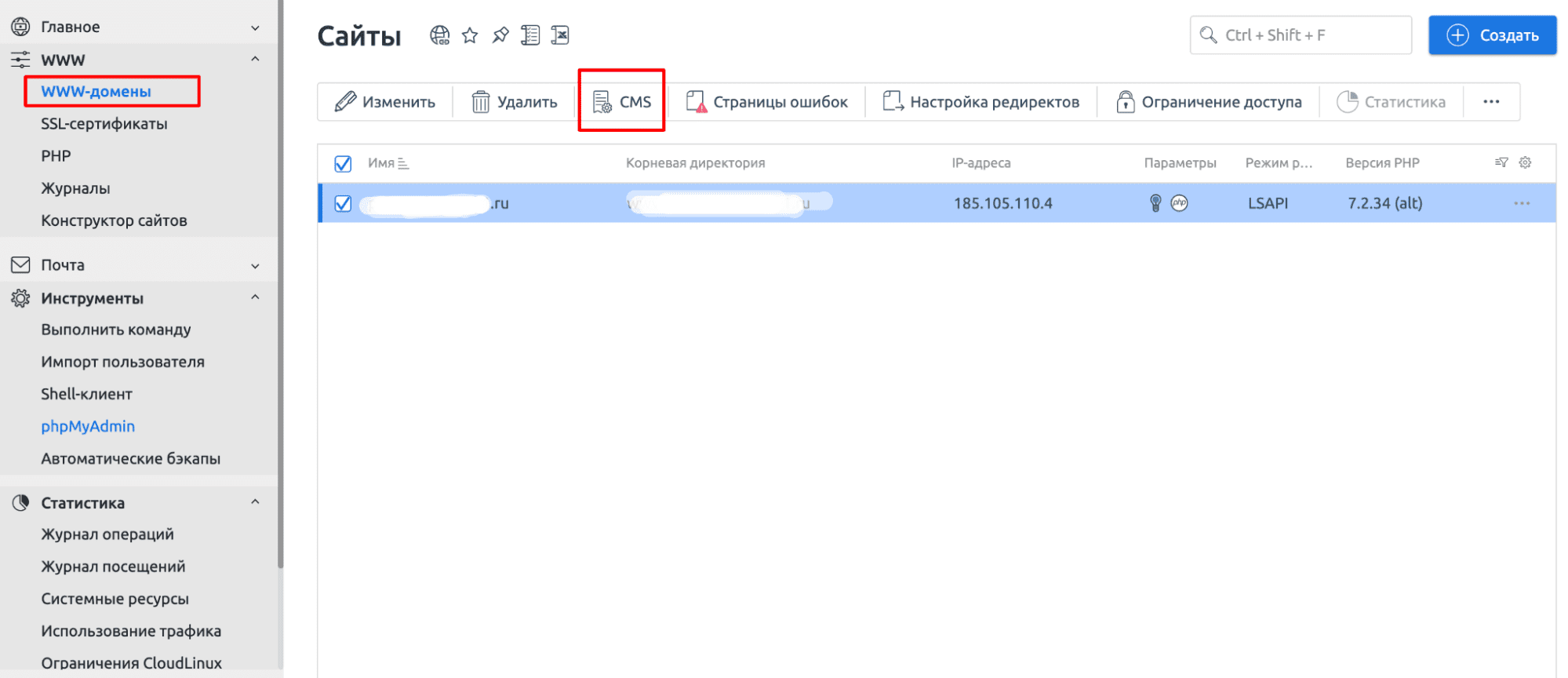
В панели ISPmanager переходим во вкладку «WWW-домены», выбираем нужный сайт и нажимаем на «CMS».

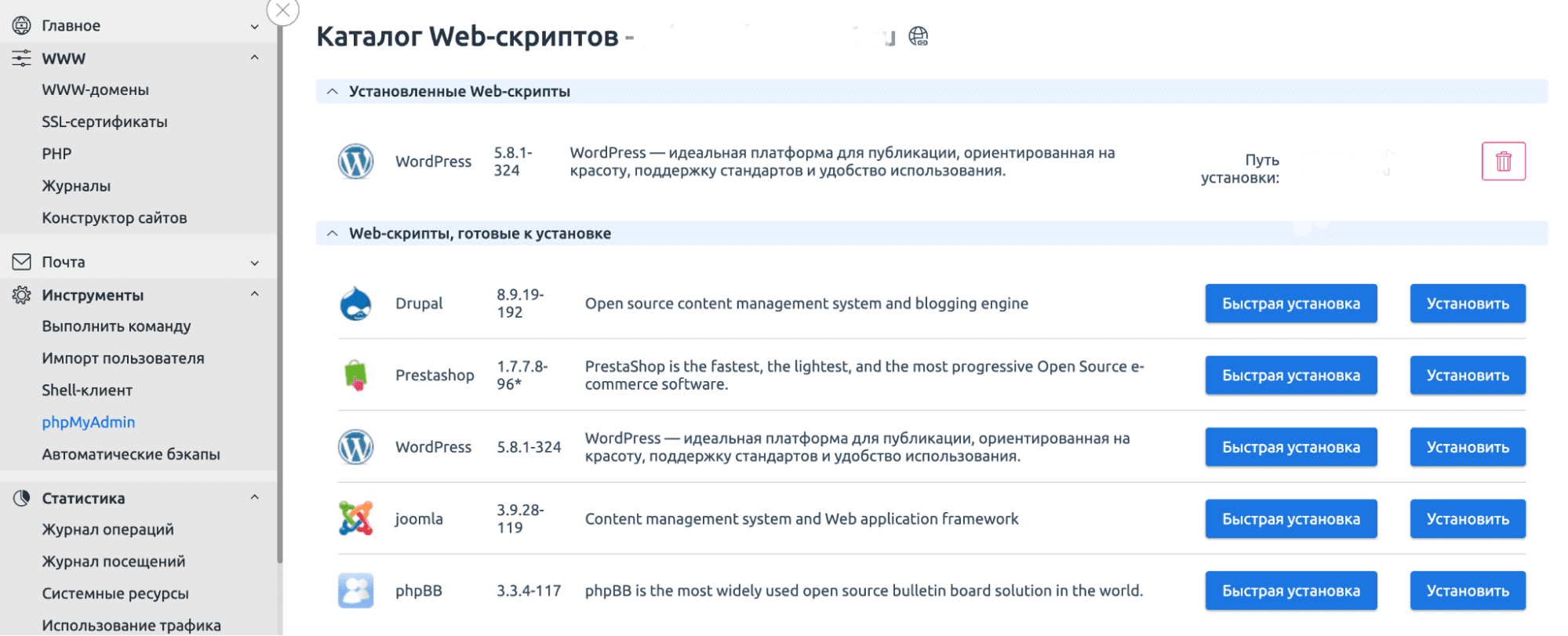
Далее выбираем WordPress и проходим простую процедуру установки.

№3. Первоначальные настройки WordPress
Заходим в панель администратора WordPress по адресу:
адрес-сайта.ru/wp-admin
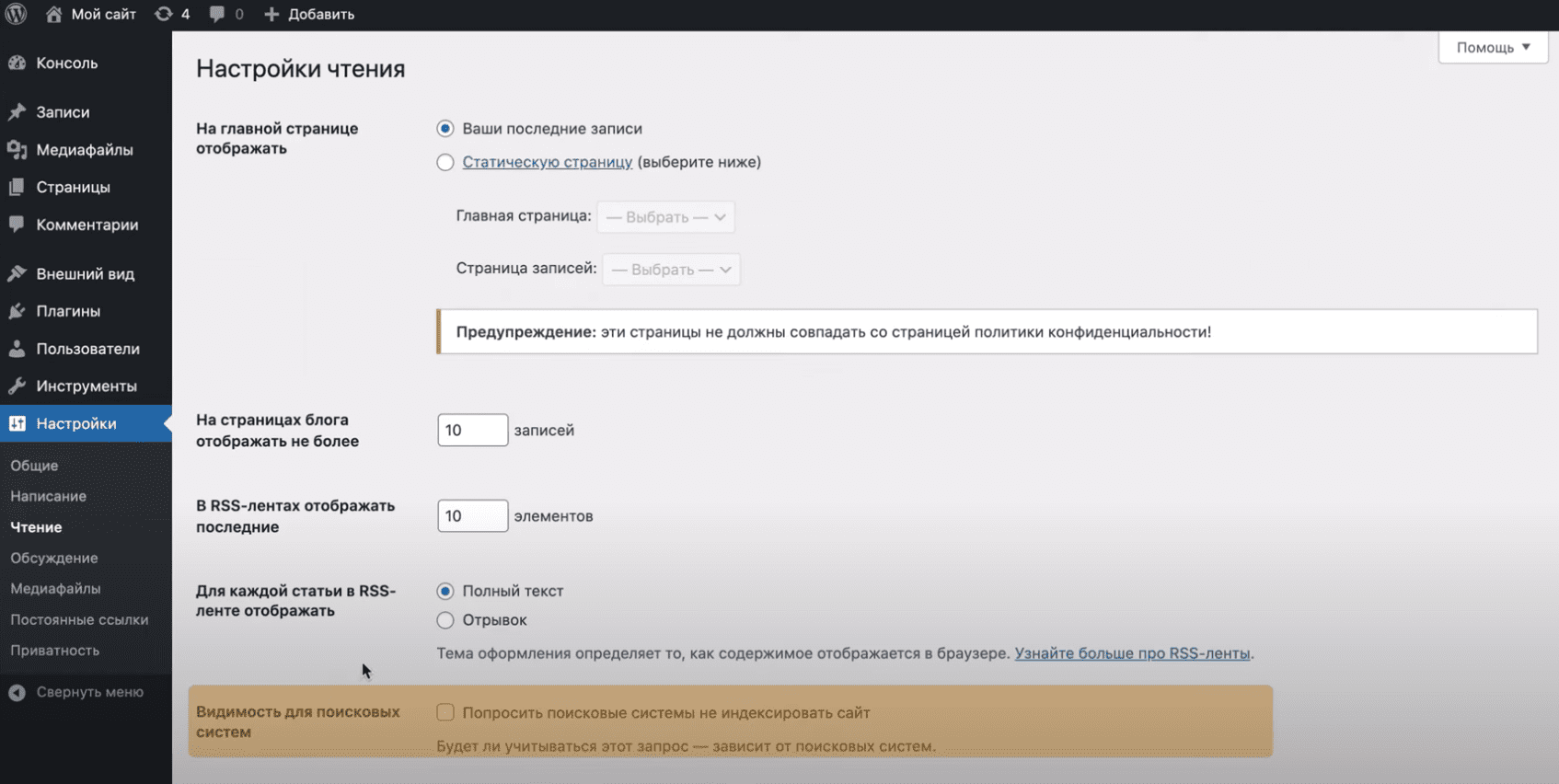
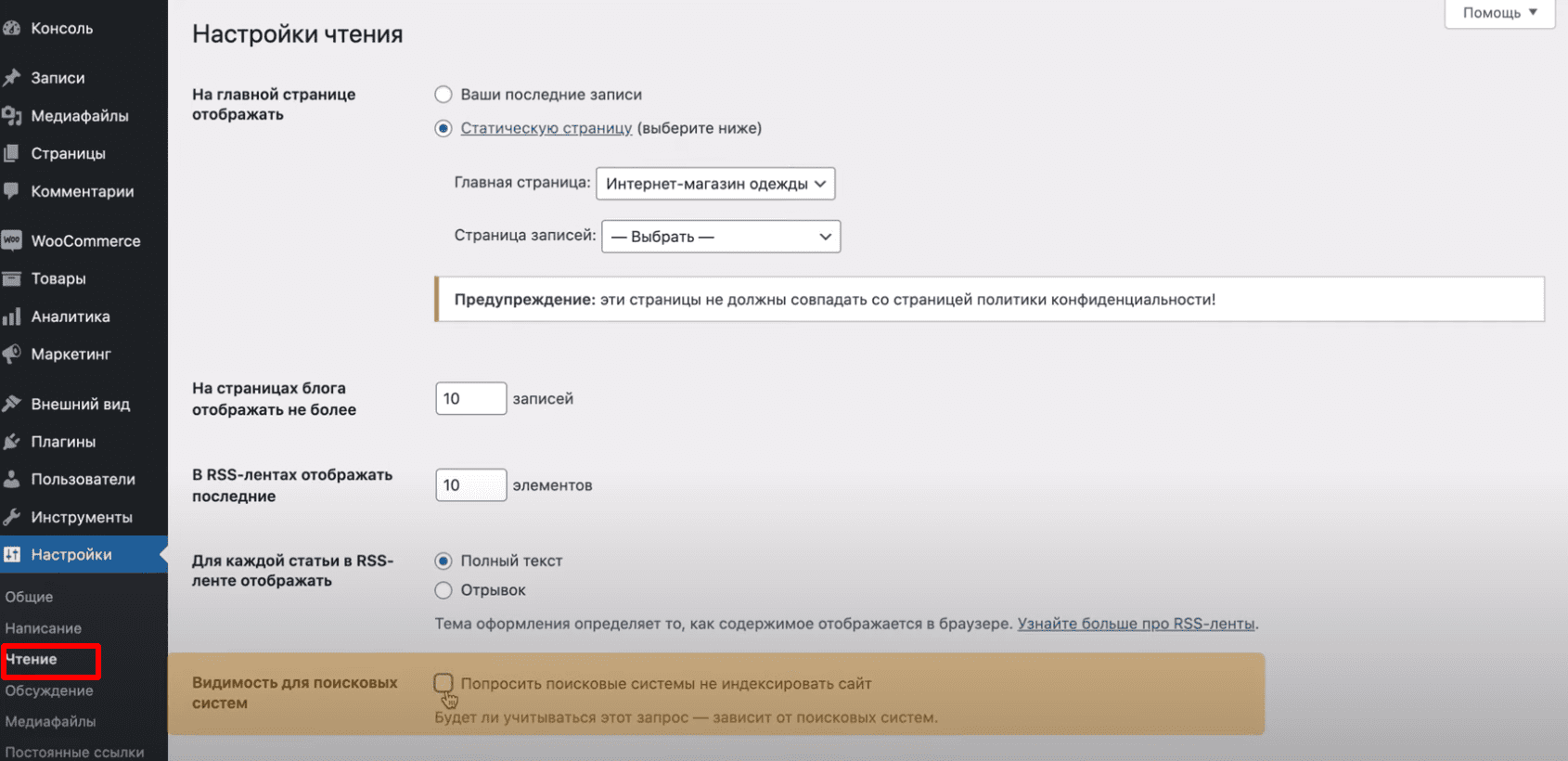
Для начала нам нужно закрыть сайт от индексации, чтобы поисковые системы не добавляли наш сайт раньше времени. Переходим в «Настройки» > «Чтение» и ставим галочку напротив пункта «Попросить поисковые системы не индексировать сайт». Сохраняем настройки.

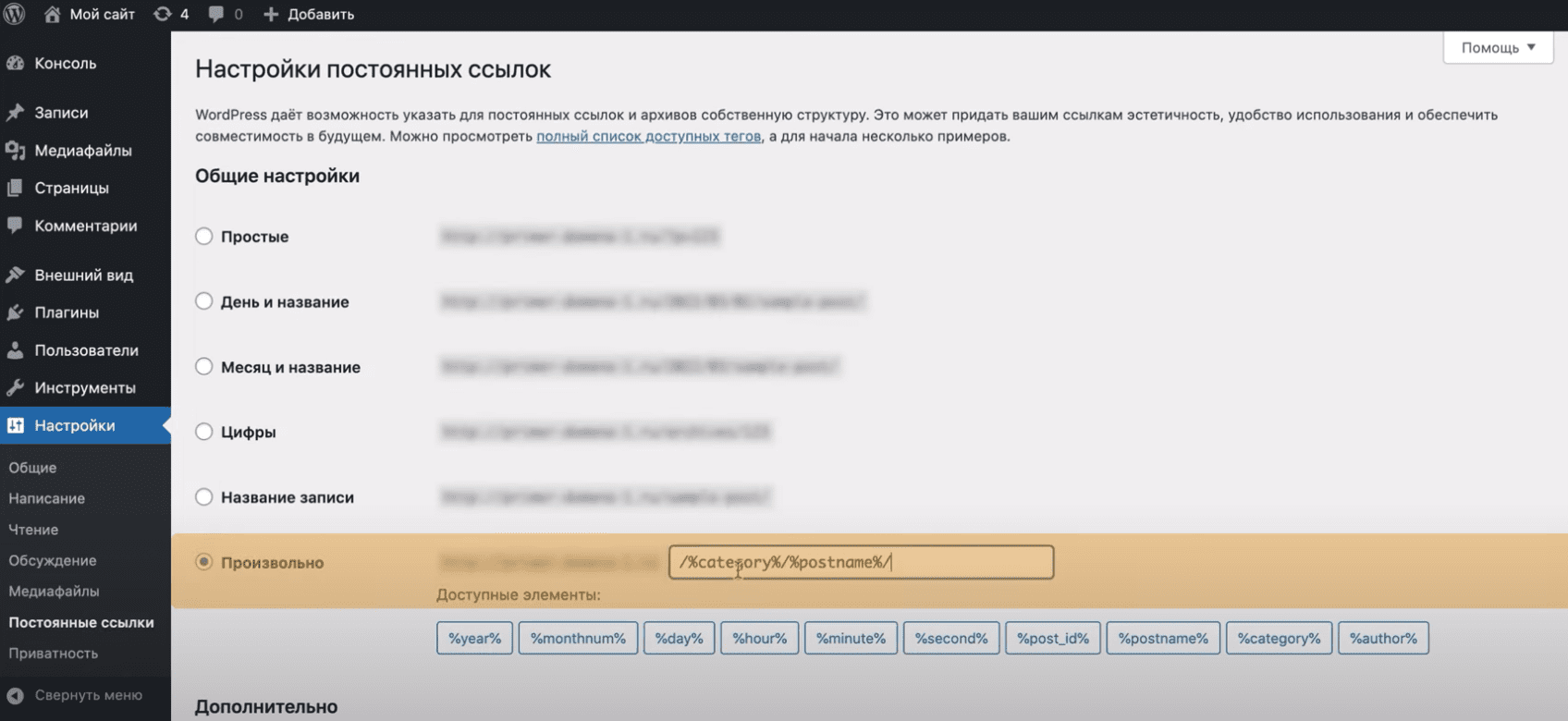
Изначально WordPress генерирует URL страниц автоматически. Чтобы мы могли редактировать его вручную, переходим в раздел «Постоянные ссылки», выбираем поле «Произвольно» и вставляем этот фрагмент:
/%category%/%postname%/
Сохраняем настройки.

№4. Установка плагина WooCommerce
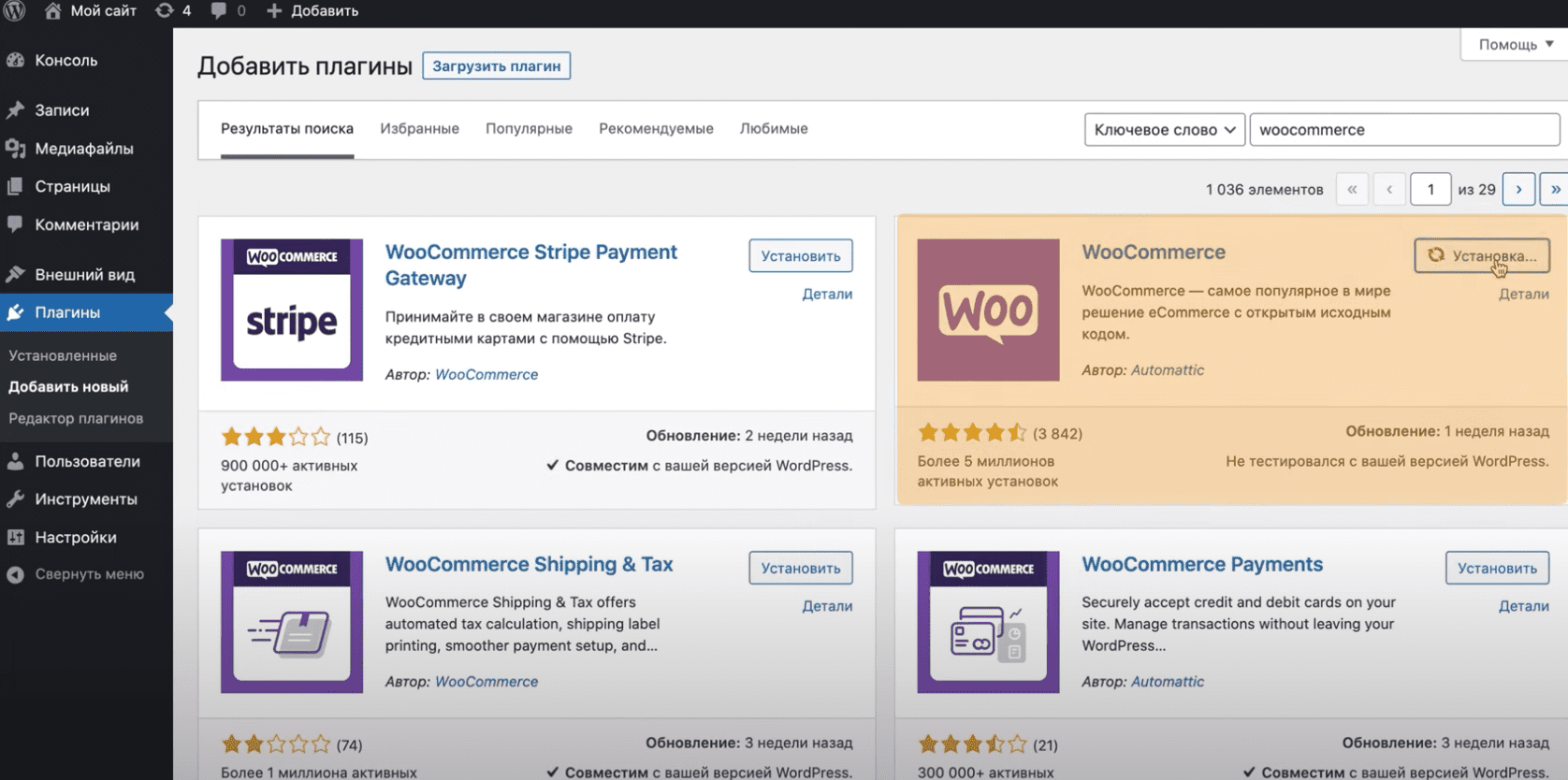
Для создания интернет-магазина мы будем использовать плагин WooCommerce. Переходим во вкладку «Плагины» > «Добавить новый», в поиске находим данный плагин, устанавливаем и активируем его.

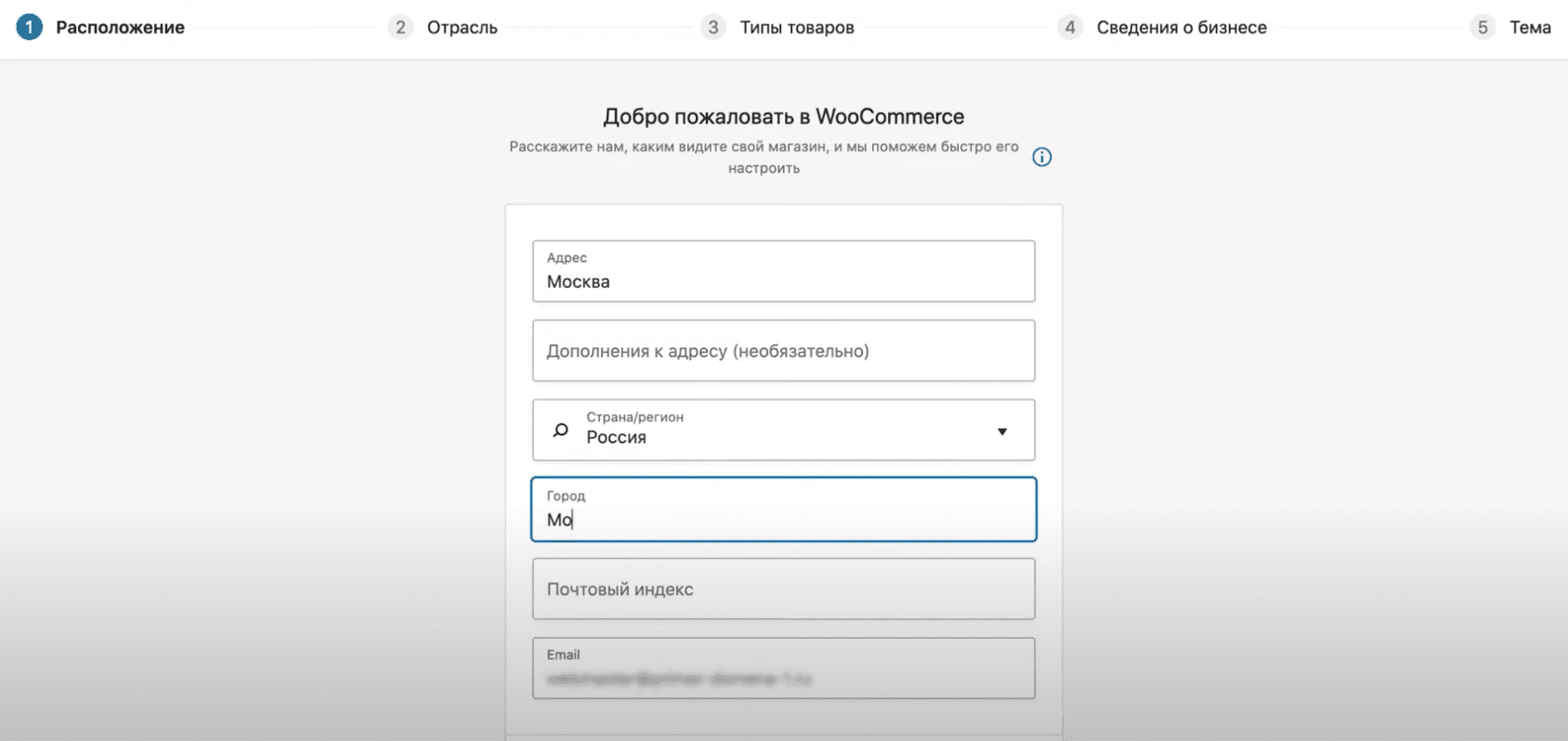
Заполняем основные данные в зависимости от вашей деятельности.

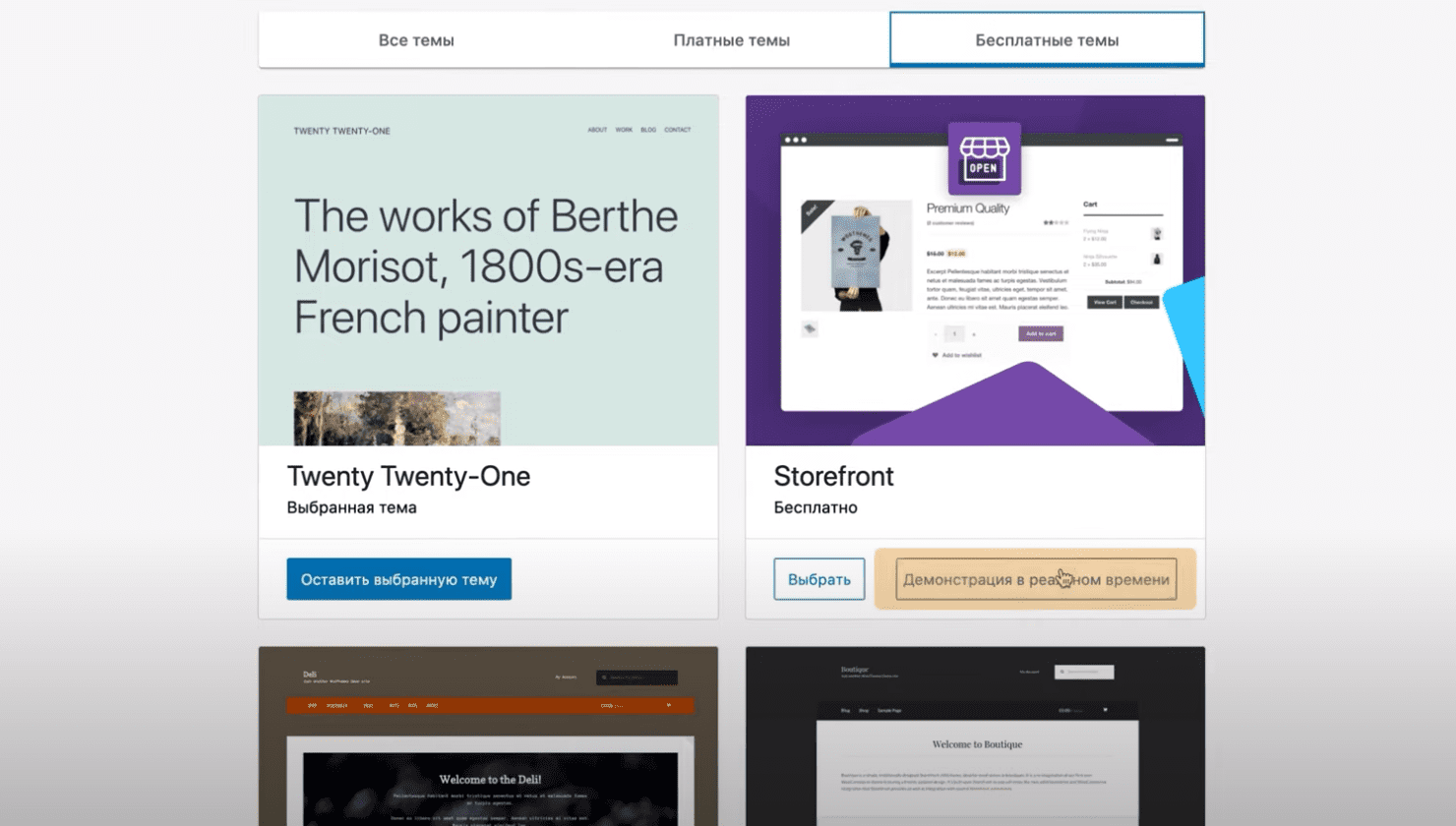
В разделе «Тема» выбираем «Бесплатные». Здесь можно посмотреть, как будет выглядеть тема в реальном времени. Нас все устраивает, поэтому мы выбираем ее.

№5. Настройка темы
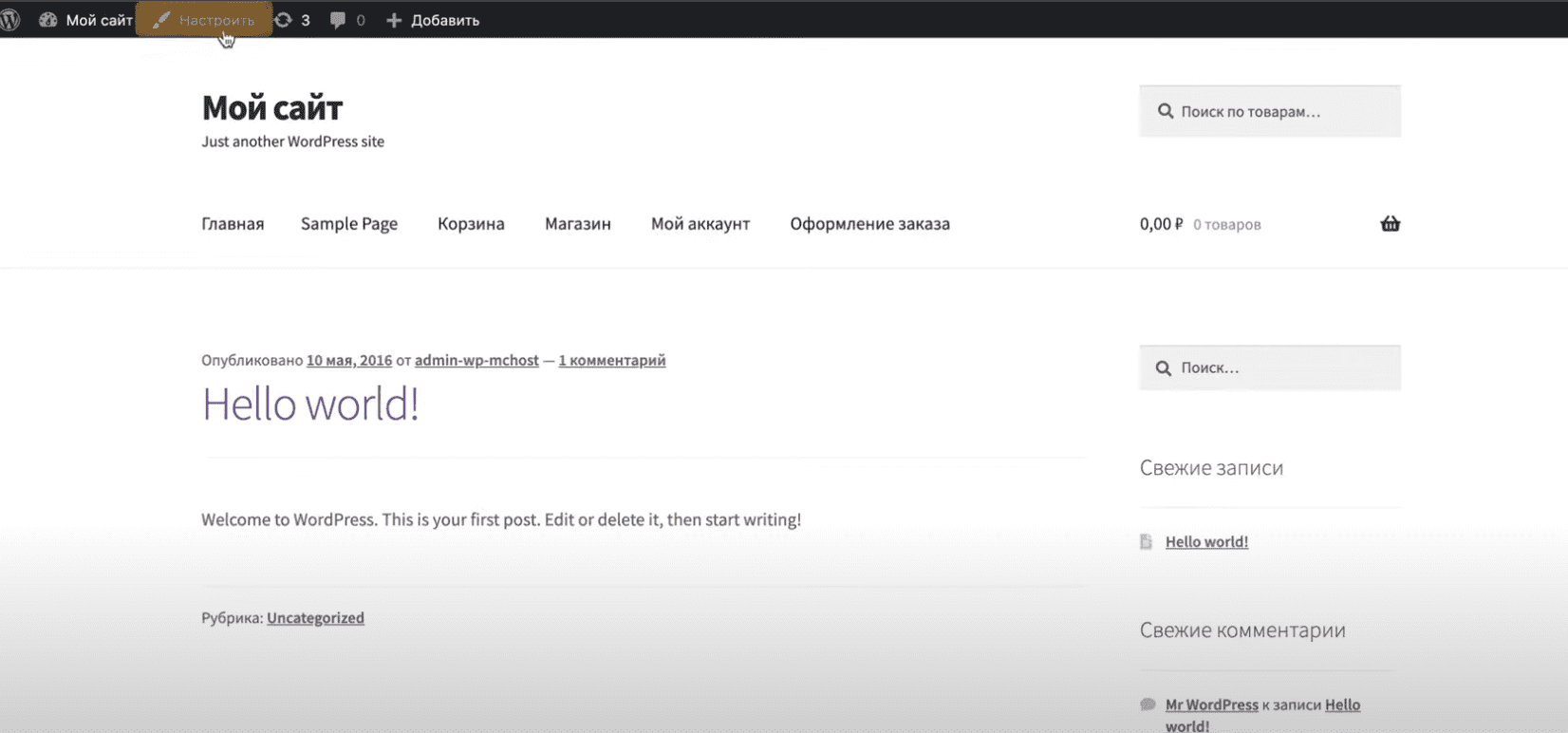
Переходим на сайт и нажимаем «Настроить».

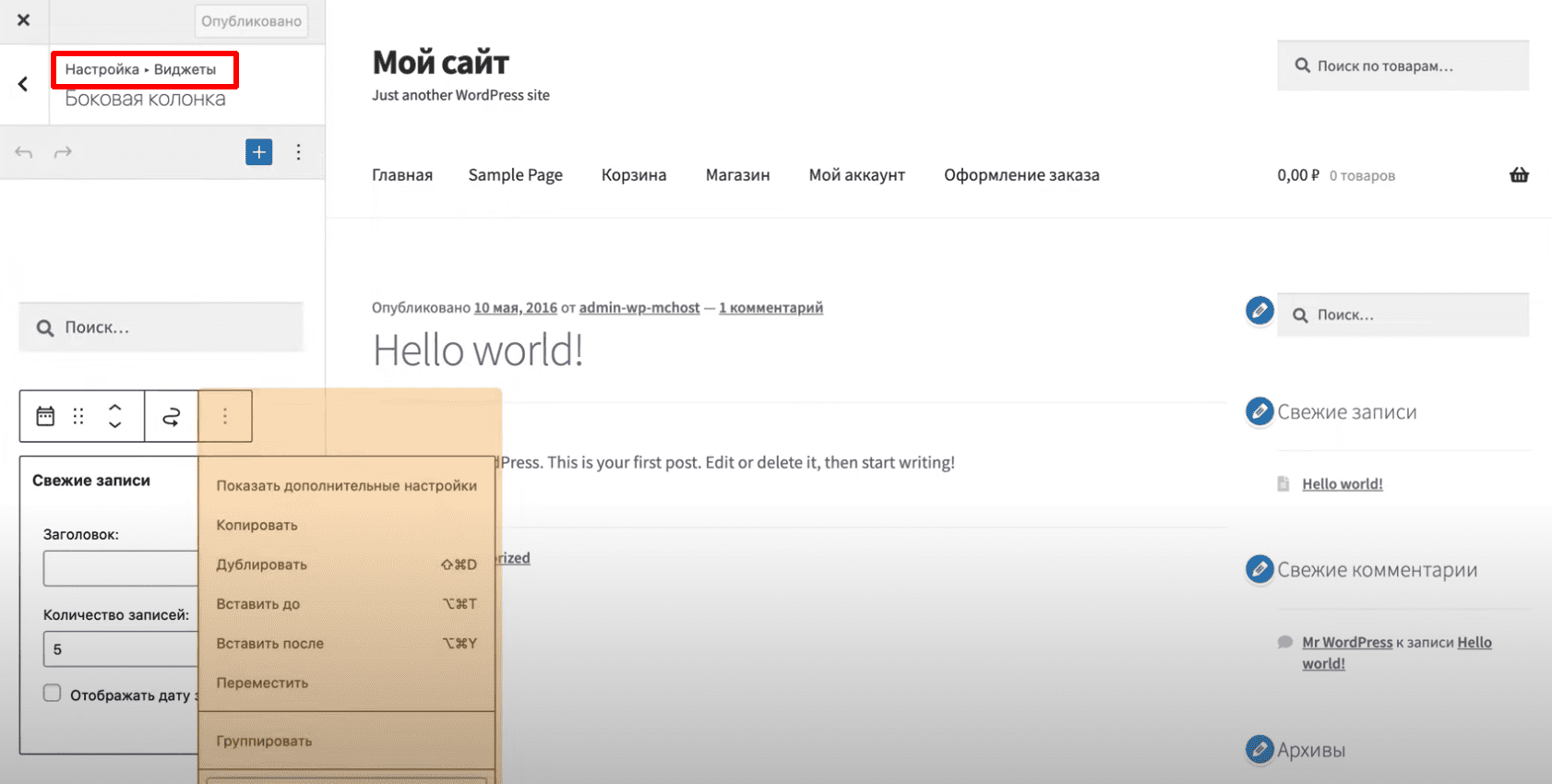
Слева расположены разделы, в которые можно внести изменения. Например, мы можем отредактировать вкладку «Виджеты». Удалим виджеты, которые нам не нужны.

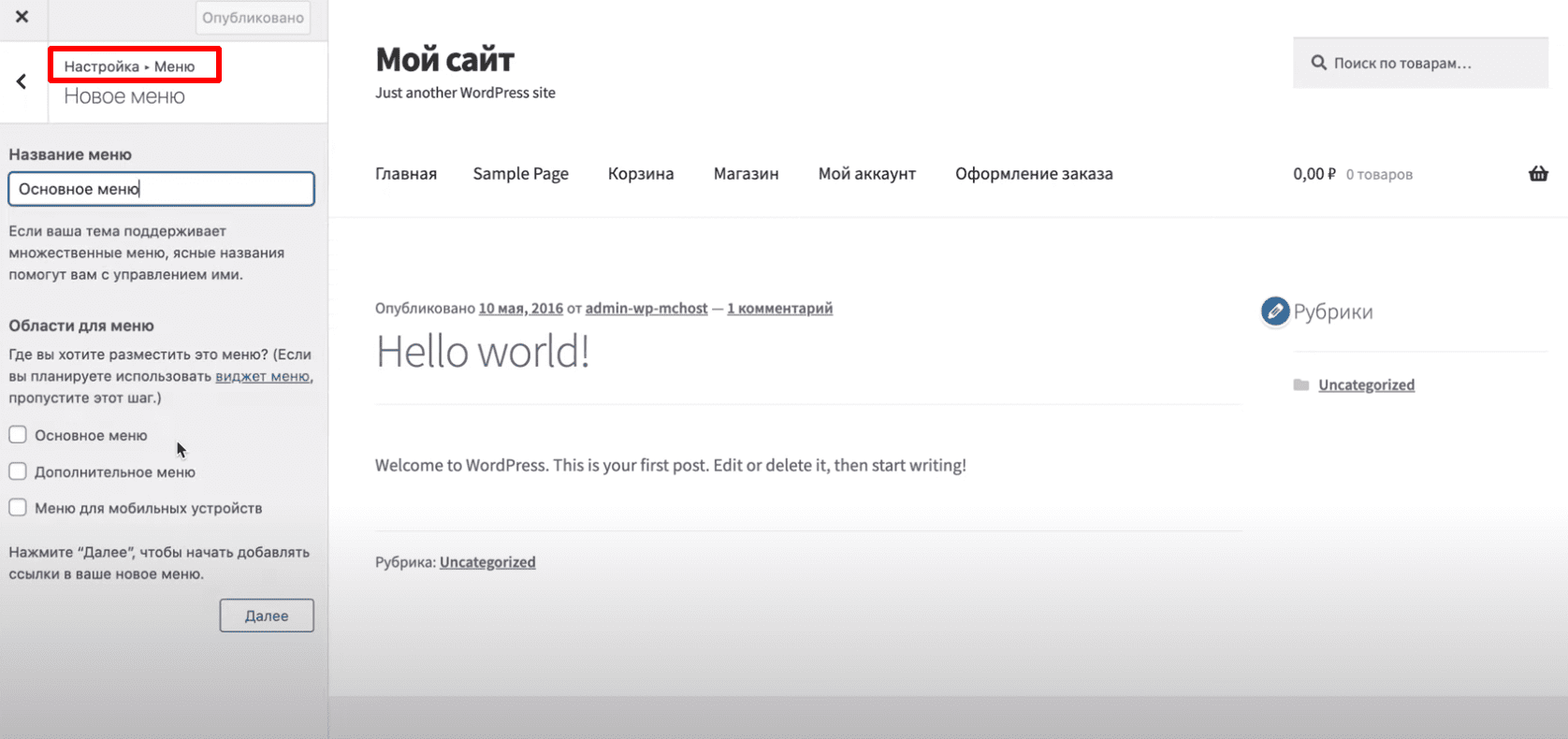
Также мы можем изменить меню. Переходим во вкладку «Меню» и нажимаем «Создать новое». Придумываем название и выбираем пункт «Основное меню».

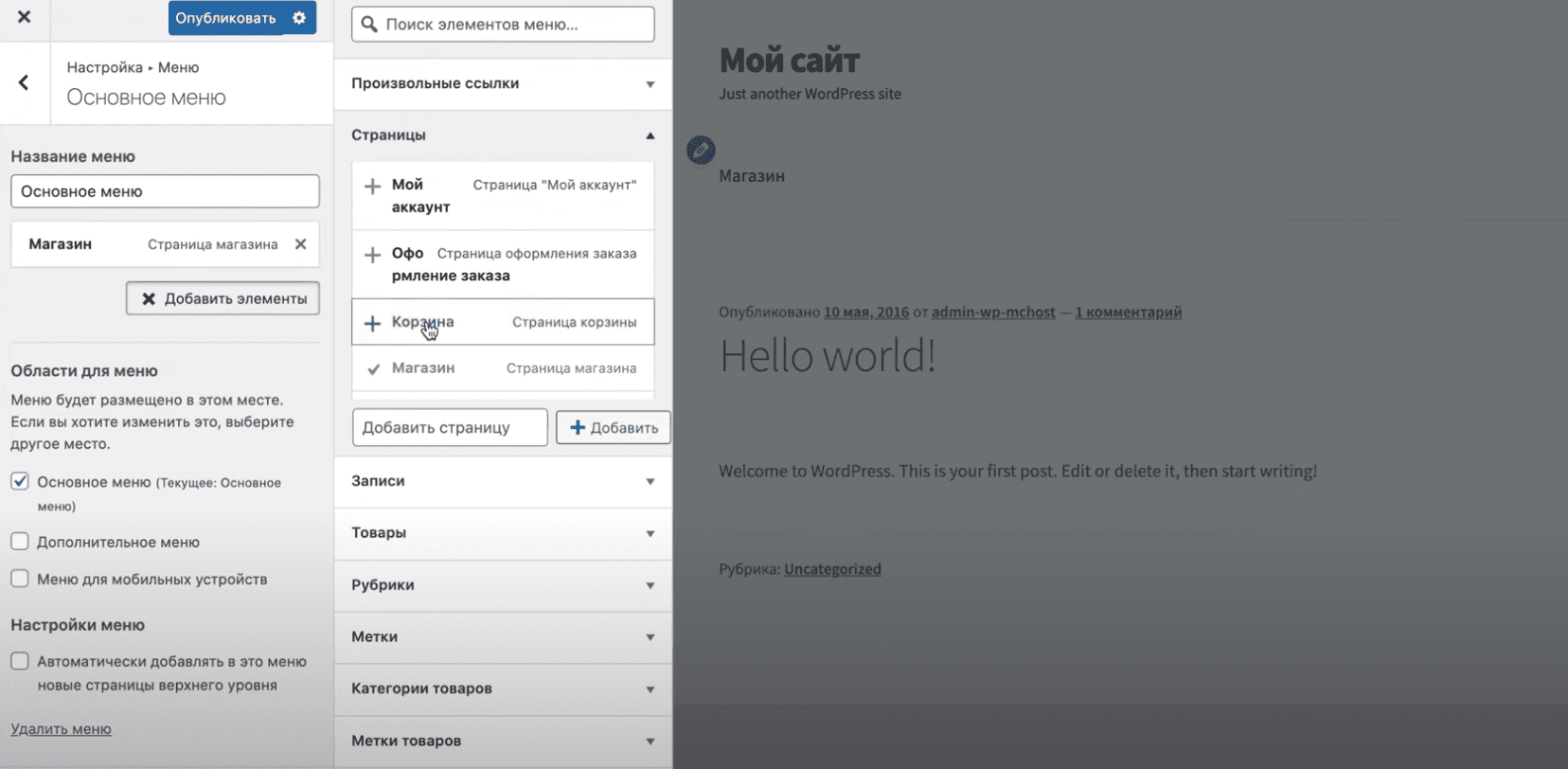
Нажимаем «Добавить элементы» и выбираем необходимые страницы.

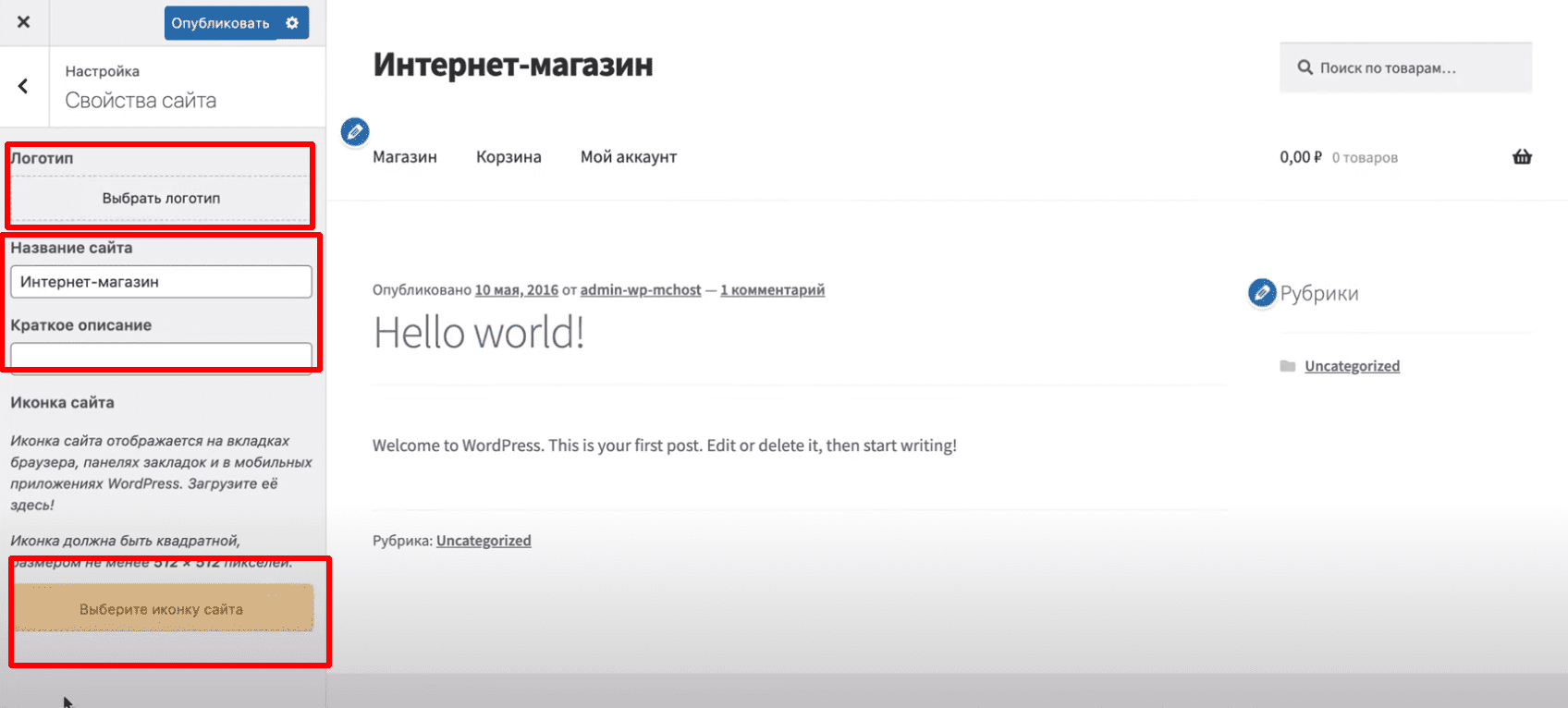
Переходим в «Свойства сайта». Изменим его название, логотип компании, добавим фавикон (маленькую картинку, которая отображается во вкладке браузера).

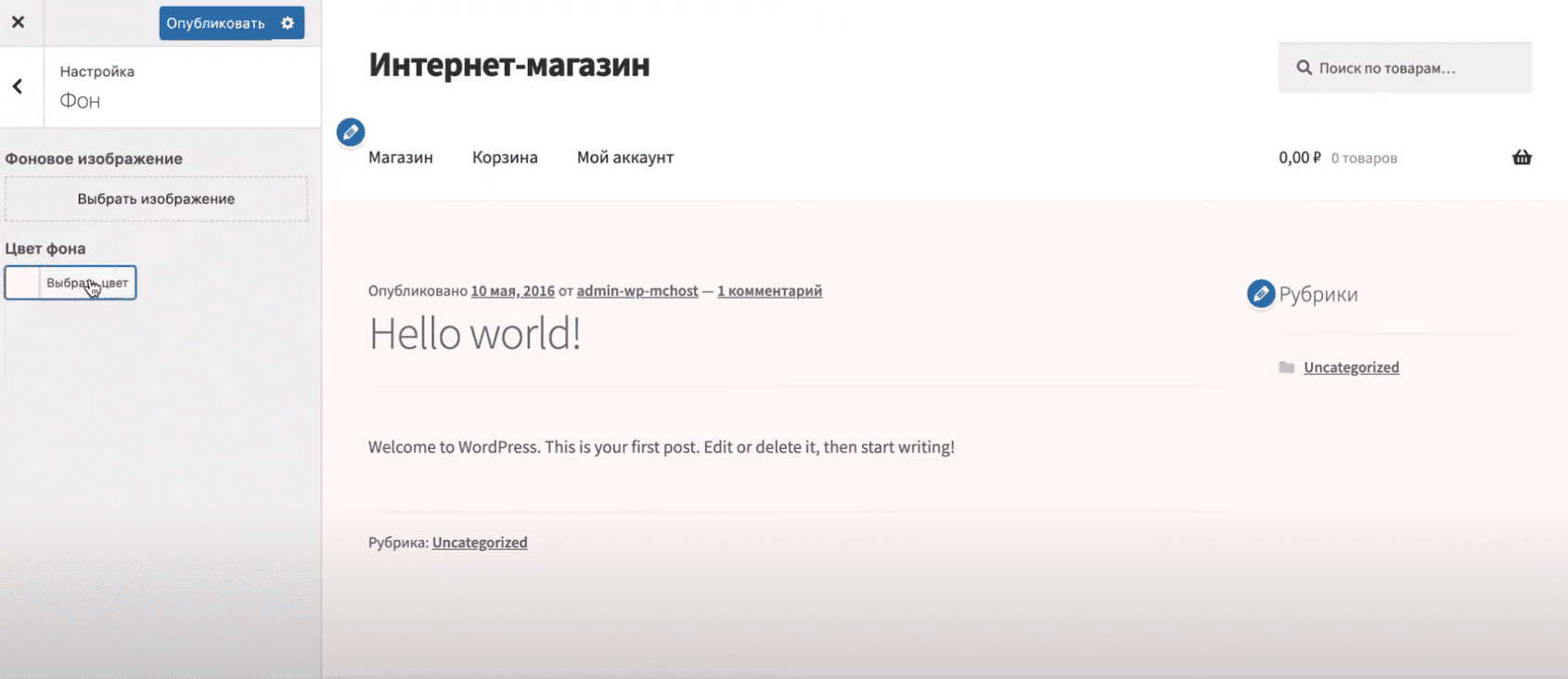
Переходим во вкладку «Фон», чтобы его отредактировать. Здесь мы можем загрузить фоновую картинку либо поменять цвет.

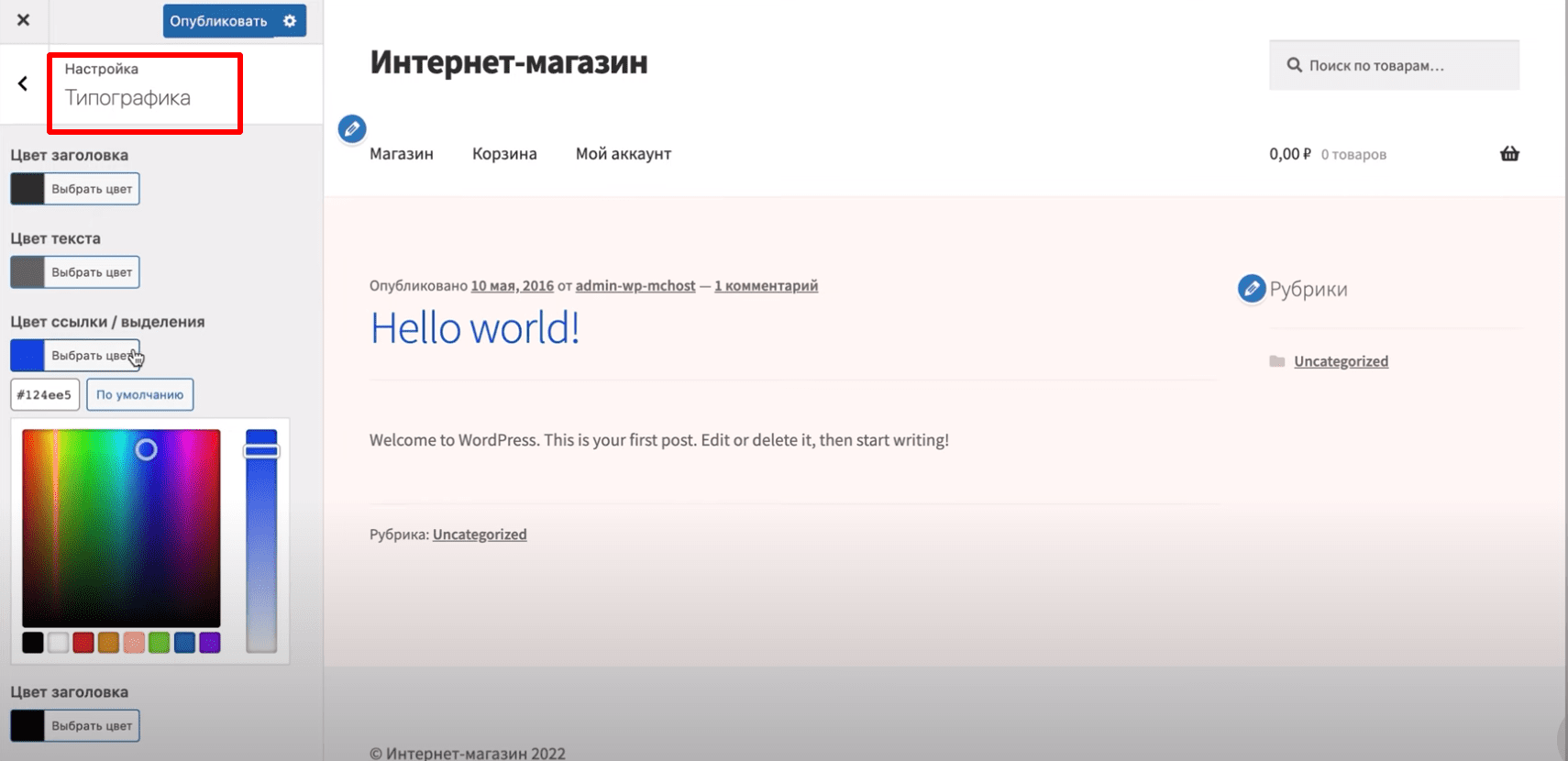
Во вкладке «Типографика» можно изменить цвета текстов, ссылок и заголовков.

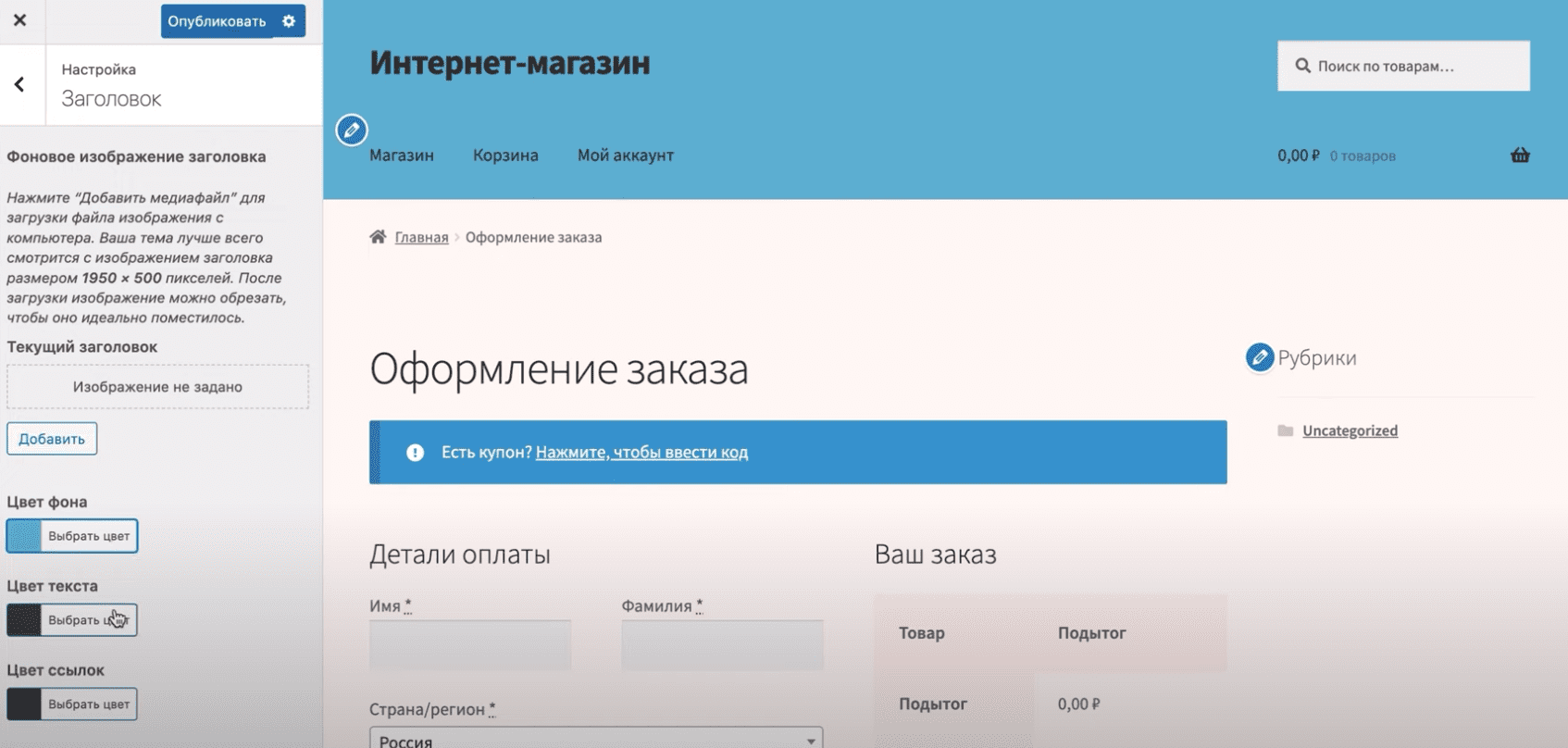
Аналогичные настройки для шапки сайта расположены во вкладке «Заголовок».

№6. Настройка интернет-магазина с помощью WooCommerce
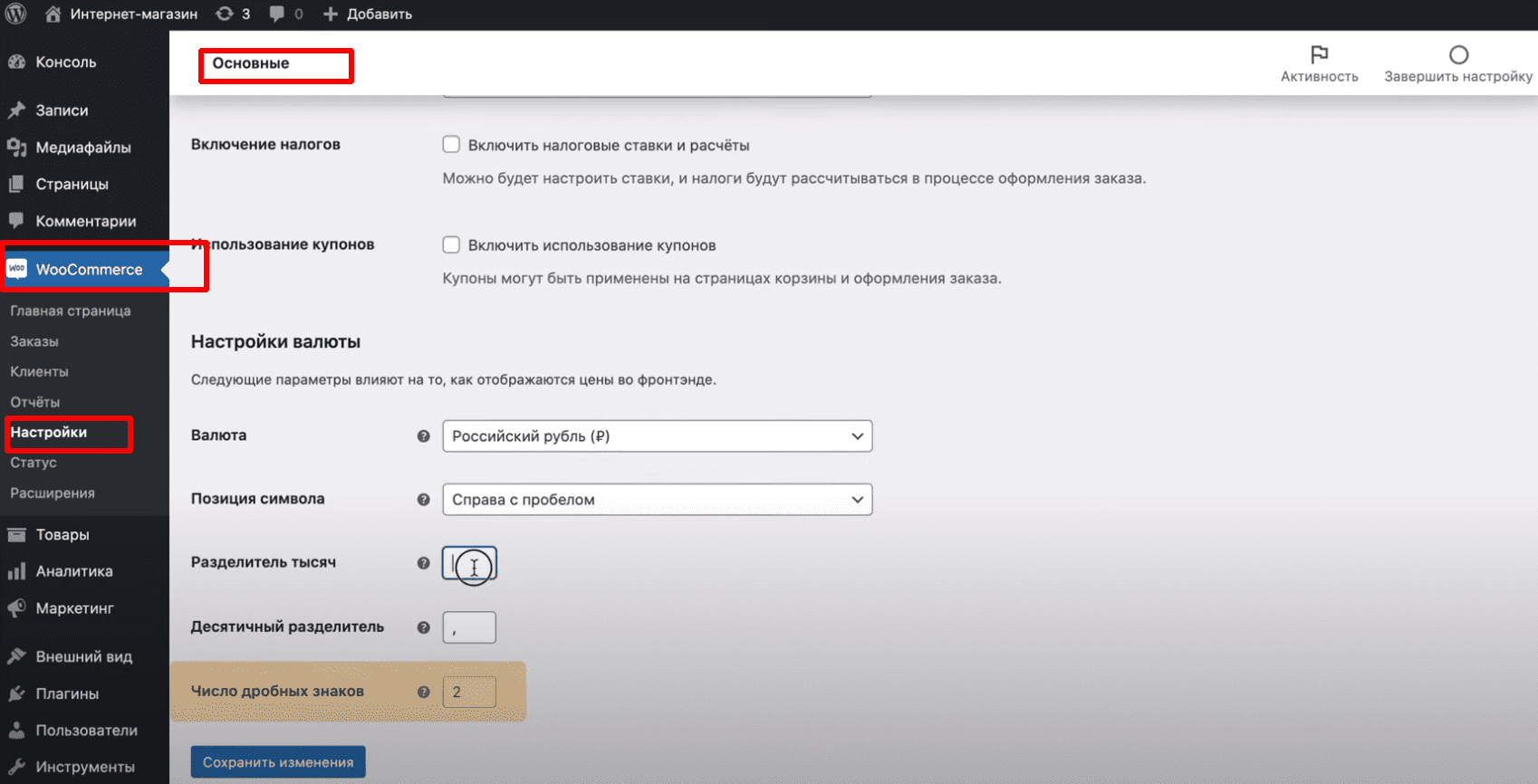
Теперь настроим наш интернет-магазин. Открываем панель администратора. Во вкладке WooCommerce переходим в «Настройки». В основных настройках выбираем область продаж, страны доставки, необходимую валюту.

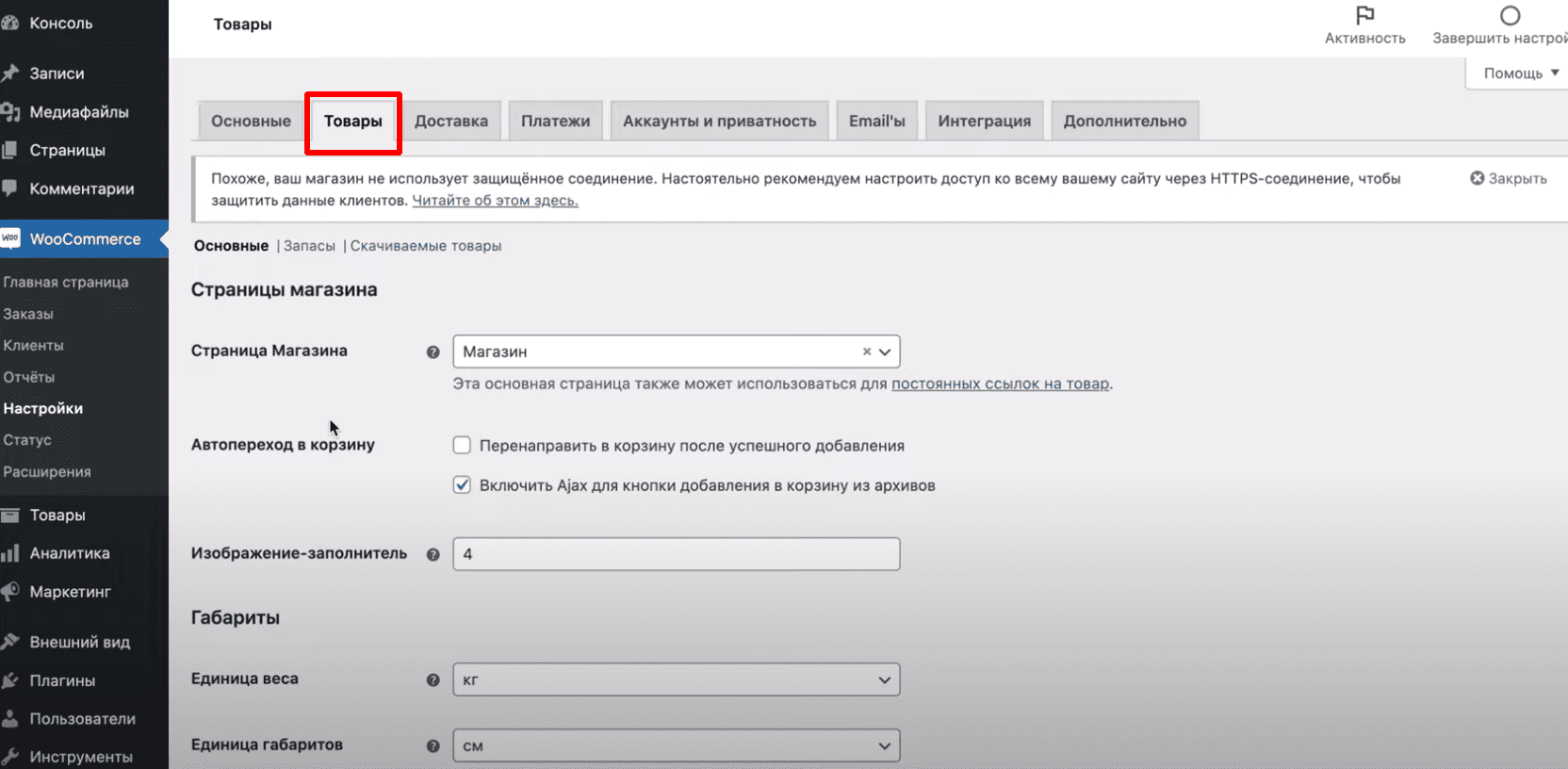
Во вкладке «Товары» можно настроить габариты, взаимодействие с отзывами и рейтинг.

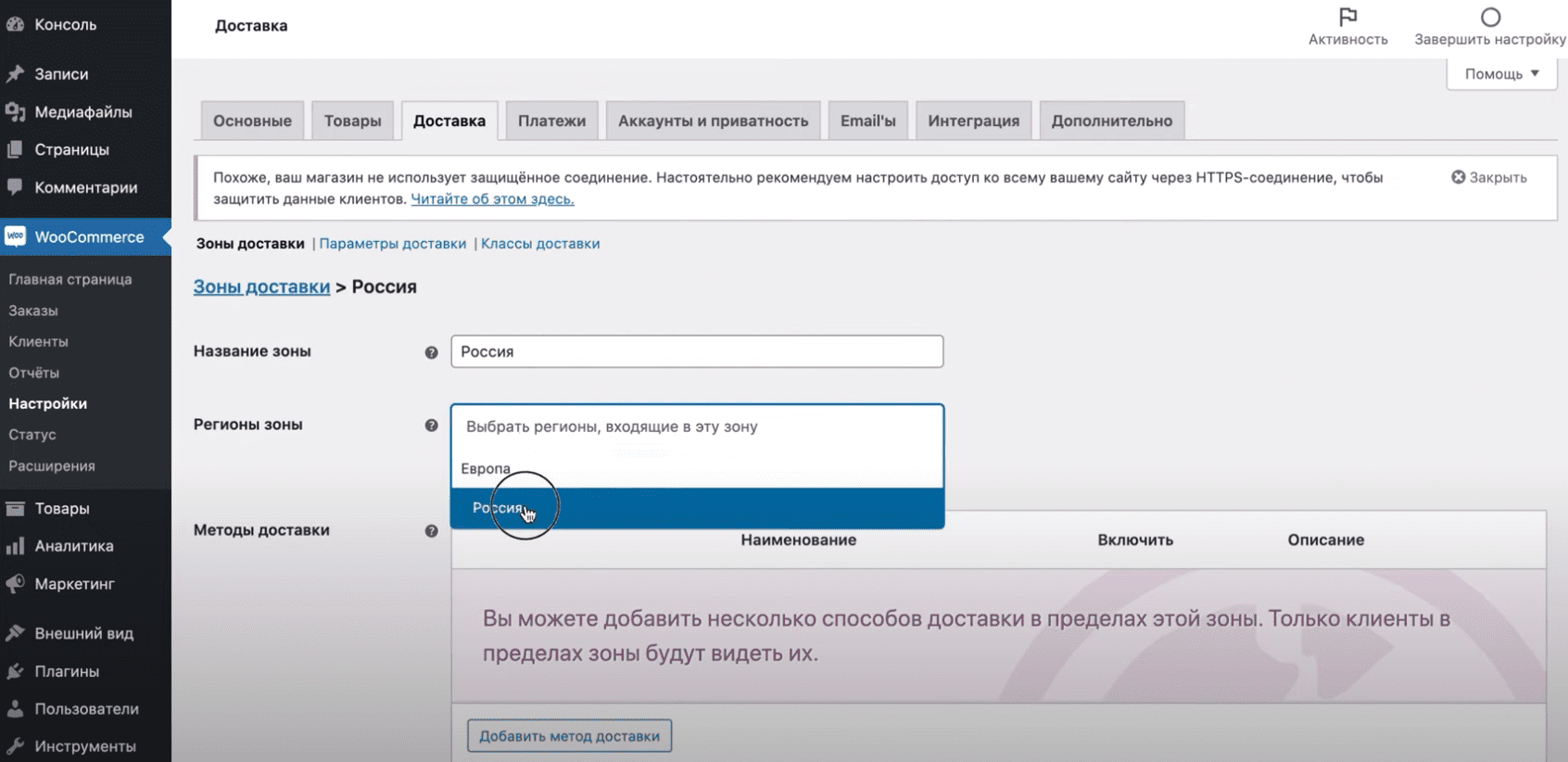
В разделе «Доставка» добавим новую зону. Прописываем название и выбираем регион.

Существует 3 метода доставки, разберем каждый из них.
- «Единая ставка». Он позволяет установить фиксированную стоимость для доставки.
- Метод самовывоз позволяет клиентам забирать заказы самостоятельно.
- Бесплатную доставку можно подключить при определенных условиях. Например, если сумма заказа выше 2 тысяч рублей.
Данные о доставке сохраняются автоматически.
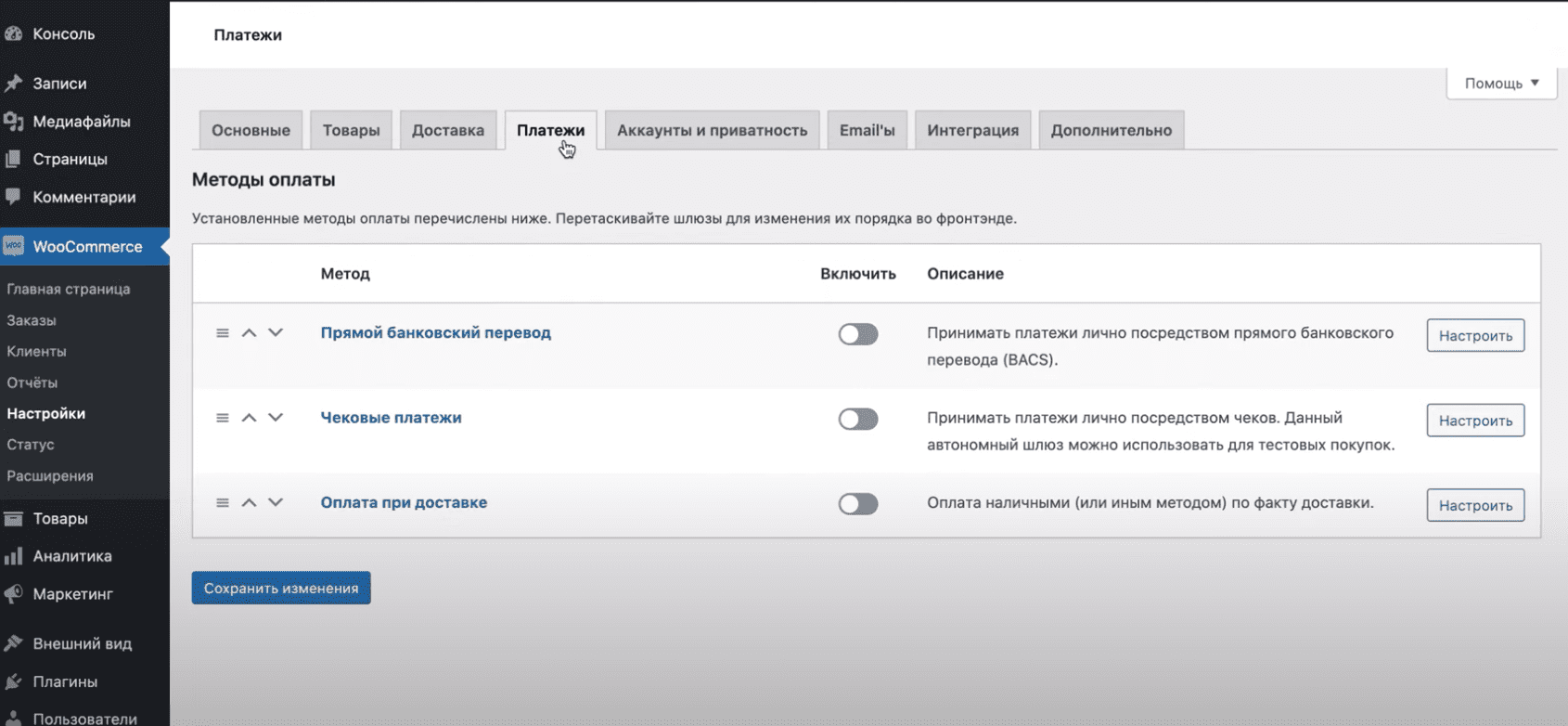
В разделе «Платежи» включаем подходящие методы оплаты. В настройках можно указать все необходимые данные для приема платежей, прописать инструкции для пользователей и добавить описание.

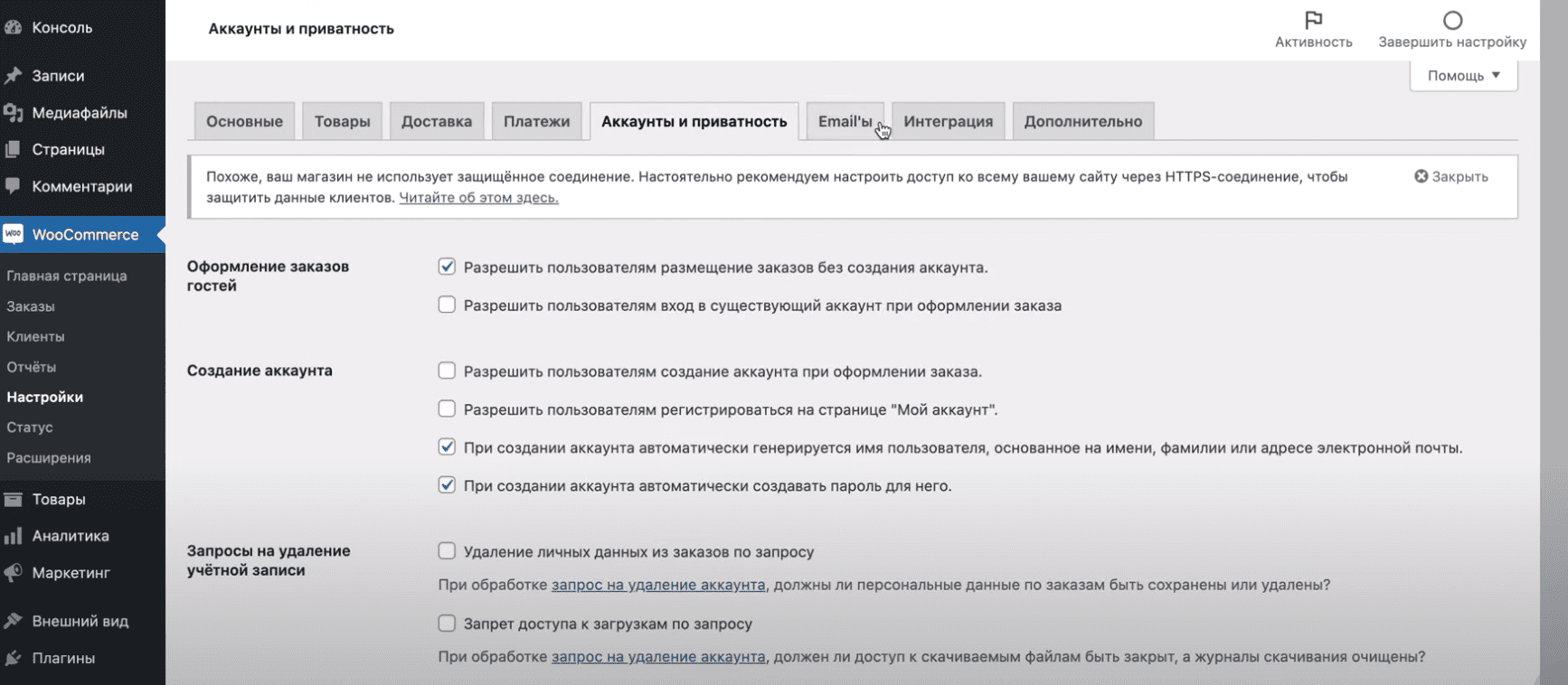
Раздел «Аккаунты и приватность» отвечает за доступ клиентов к разным настройкам.

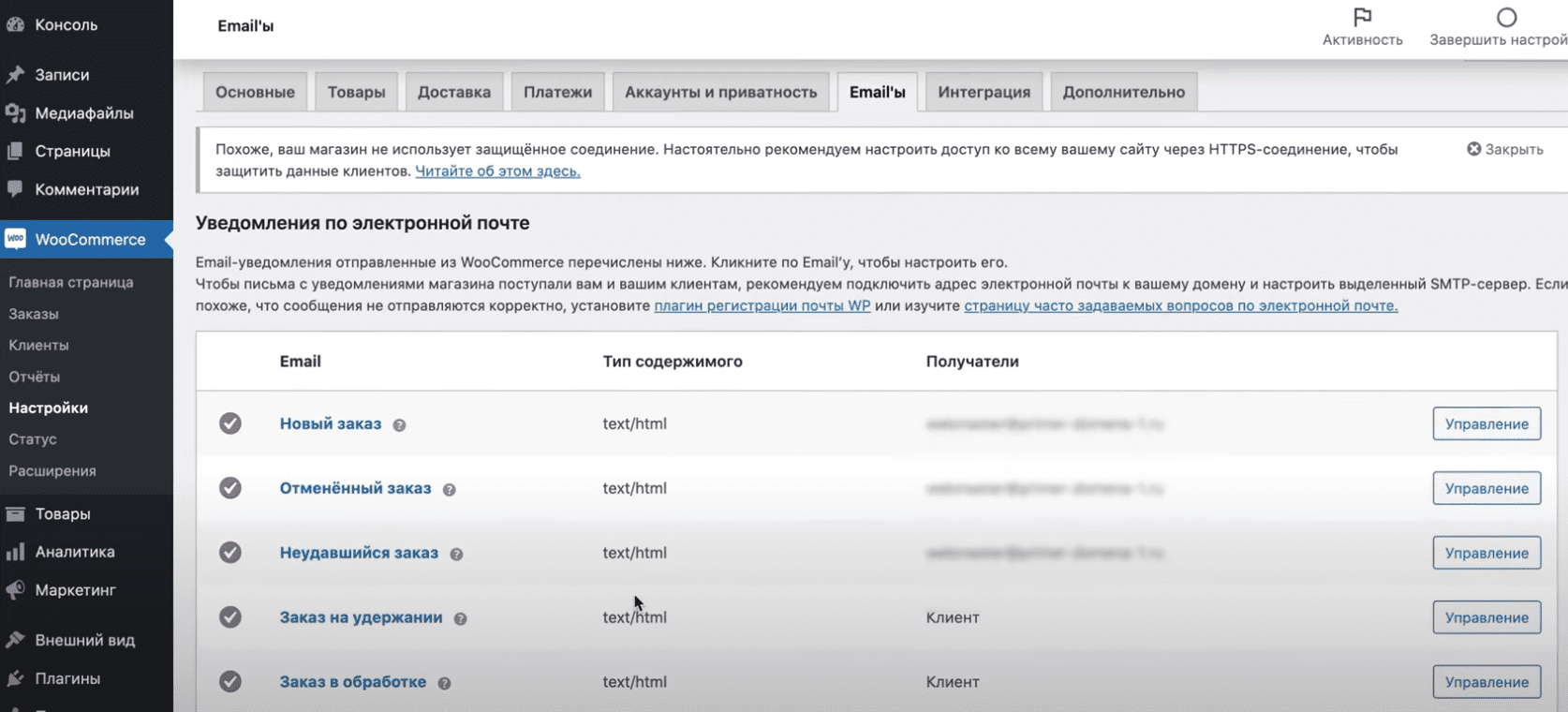
Раздел «Email-ы» позволяет подключить и настроить почтовую рассылку для владельца интернет-магазина и клиентов.

№7. Создание страниц
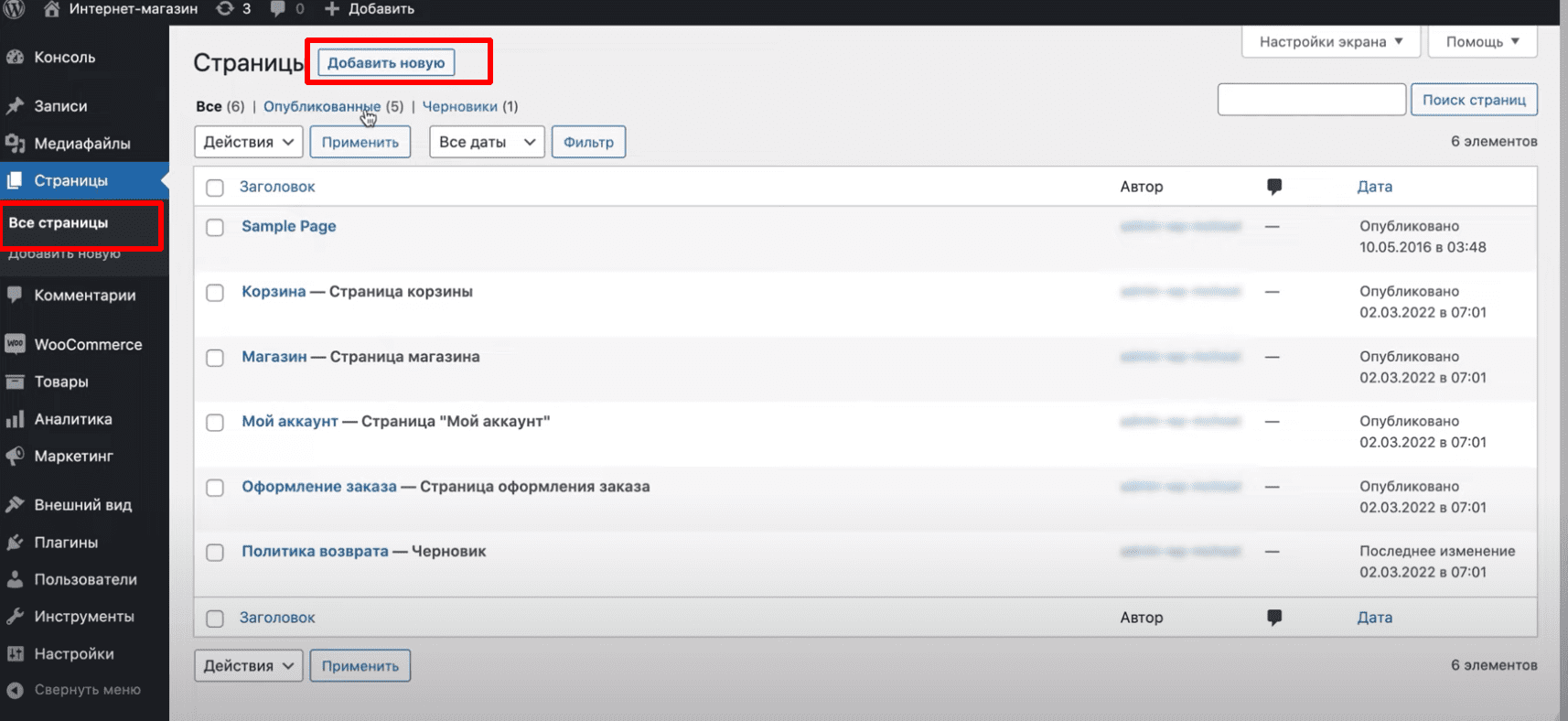
Перейдем к созданию страниц. Добавим страницы «Доставка и оплата» и «Контакты». В разделе «Страницы» нажимаем «Добавить новую».

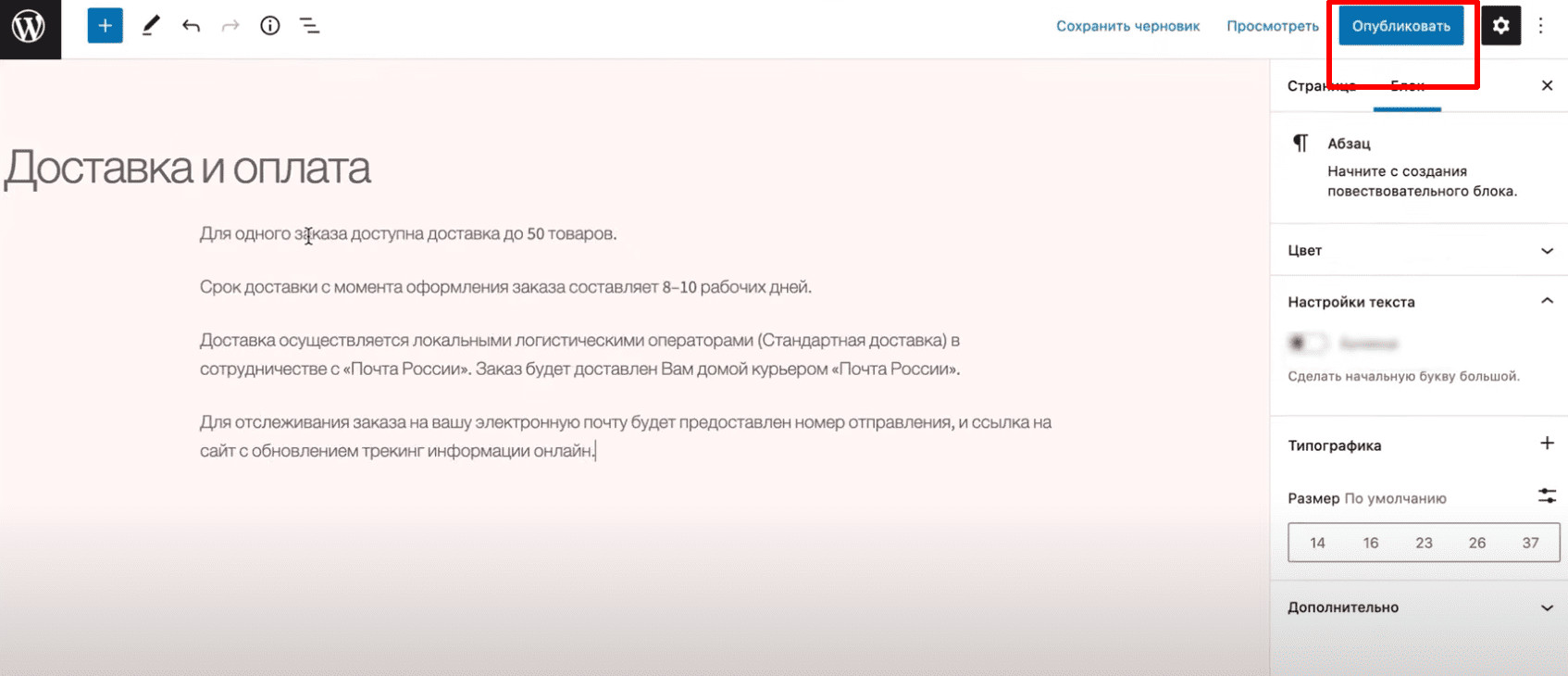
Вводим заголовок и вставляем информацию о доставке и оплате. Изменим URL страницы на подходящий. Опубликуем изменения.

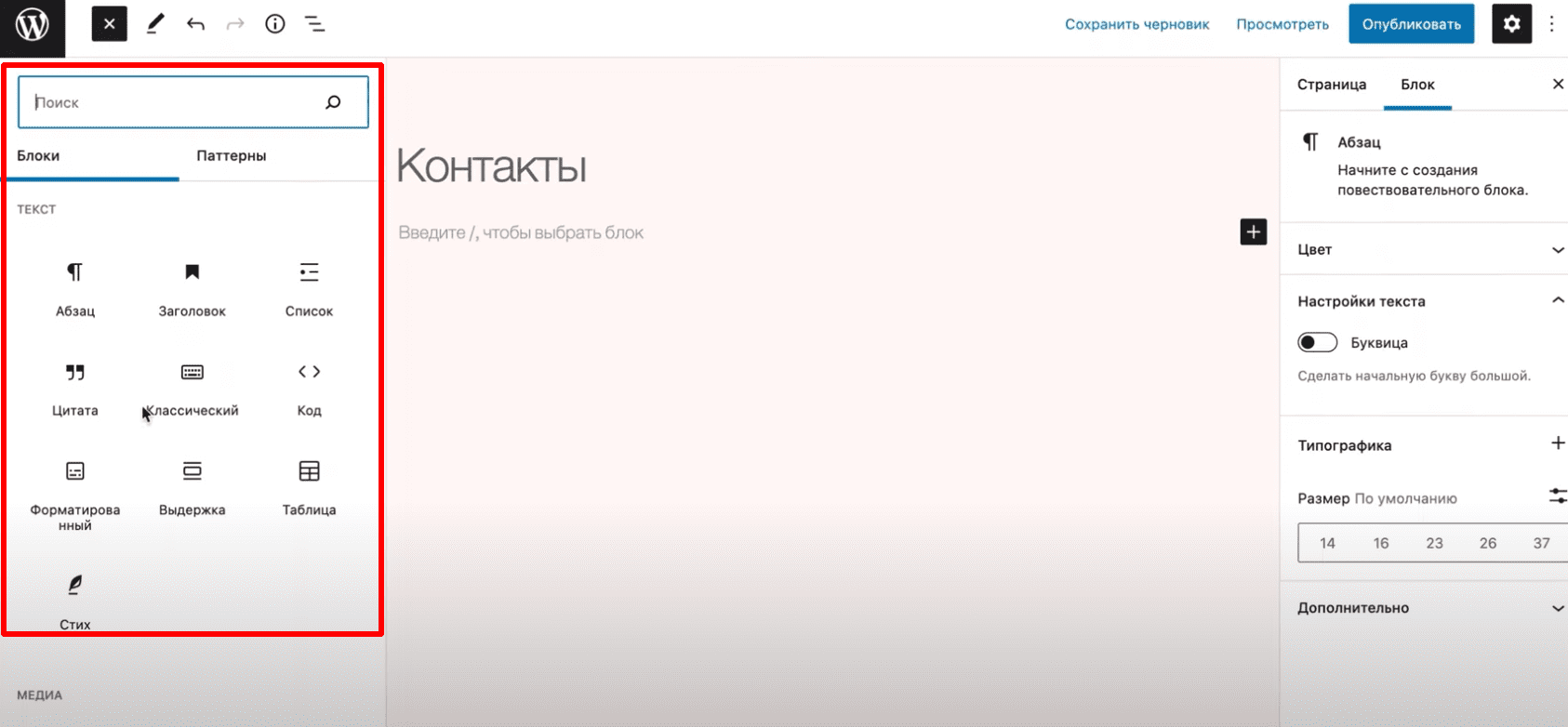
Аналогично создадим страницу для контактов. Обратите внимание, помимо текста вы можете добавить блоки с картинками, видео и многие другие. Добавляем информацию и обновляем изменения.

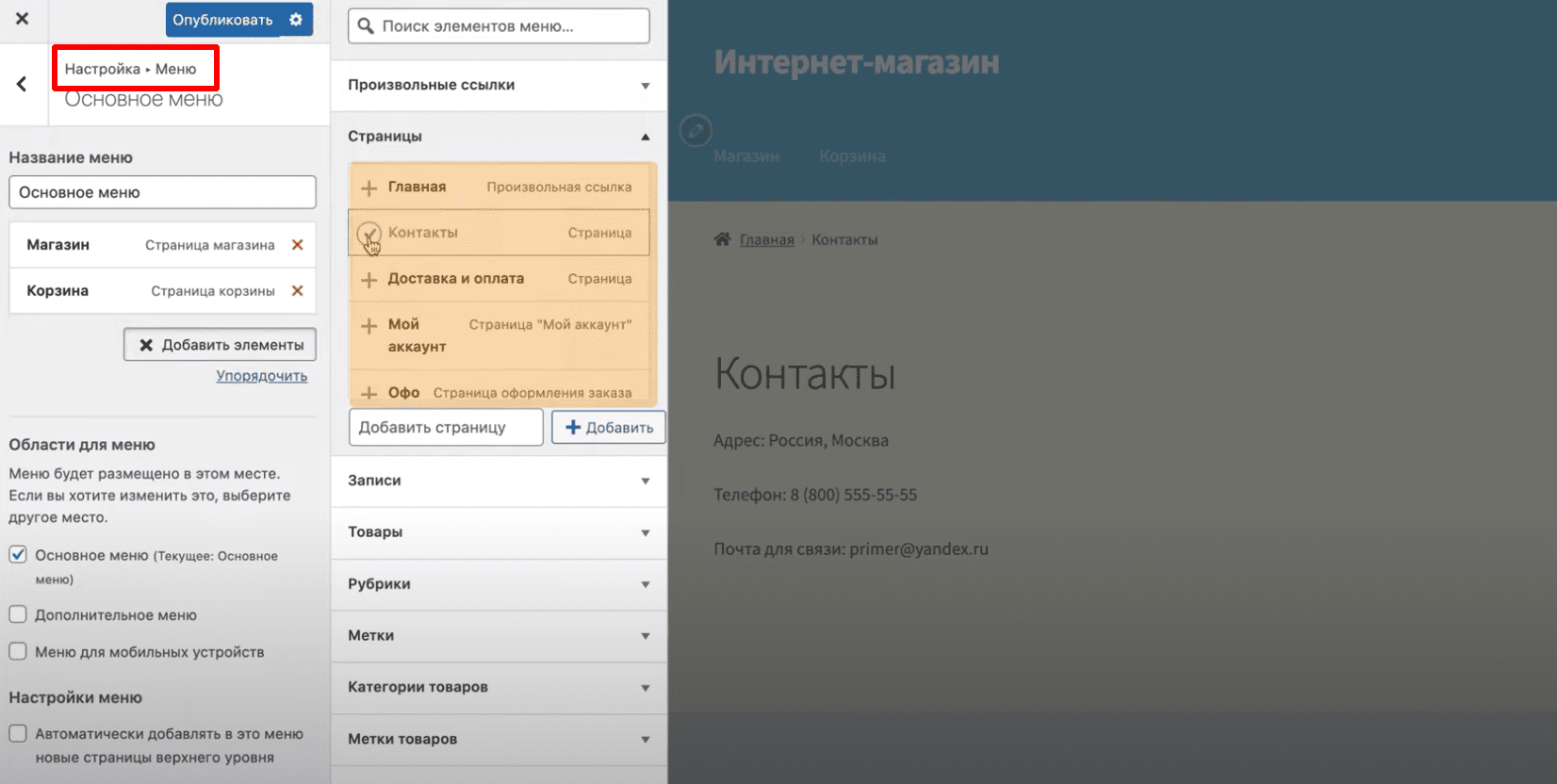
Добавим новые страницы в меню. Переходим в «Настройки» > «Меню» и нажимаем редактировать. Нажимаем «Добавить элементы» и выбираем страницы «Доставка» и «Контакты». При необходимости можно изменить порядок их расположения.

№8. Загрузка товаров
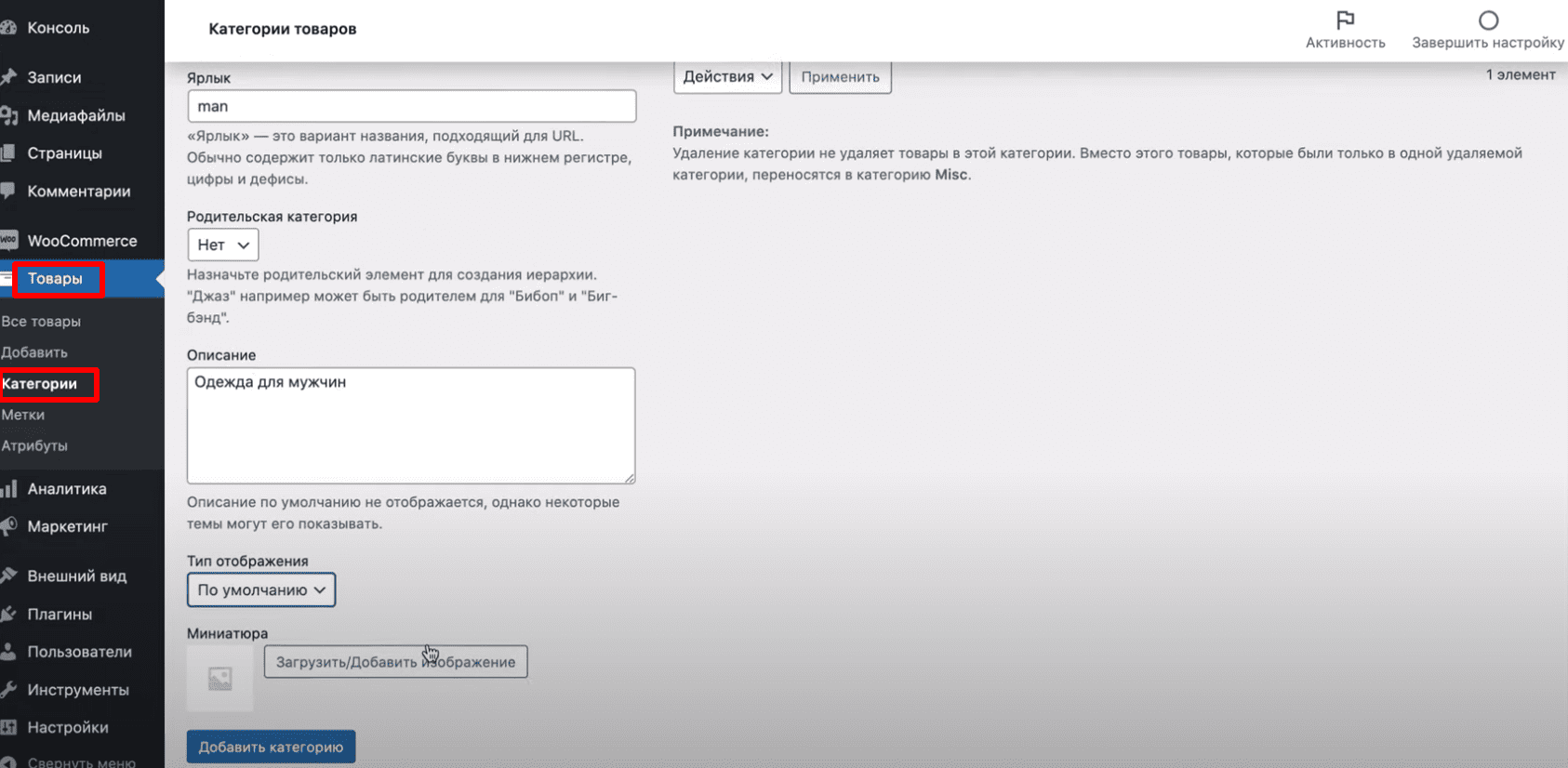
Создадим категории товаров. В панели администратора переходим во вкладку «Товары» > «Категории». Добавим категорию «Мужская одежда». В поле «ярлык» указываем URL, придумываем описание и загружаем обложку. По аналогии добавляем категорию с женской одеждой.

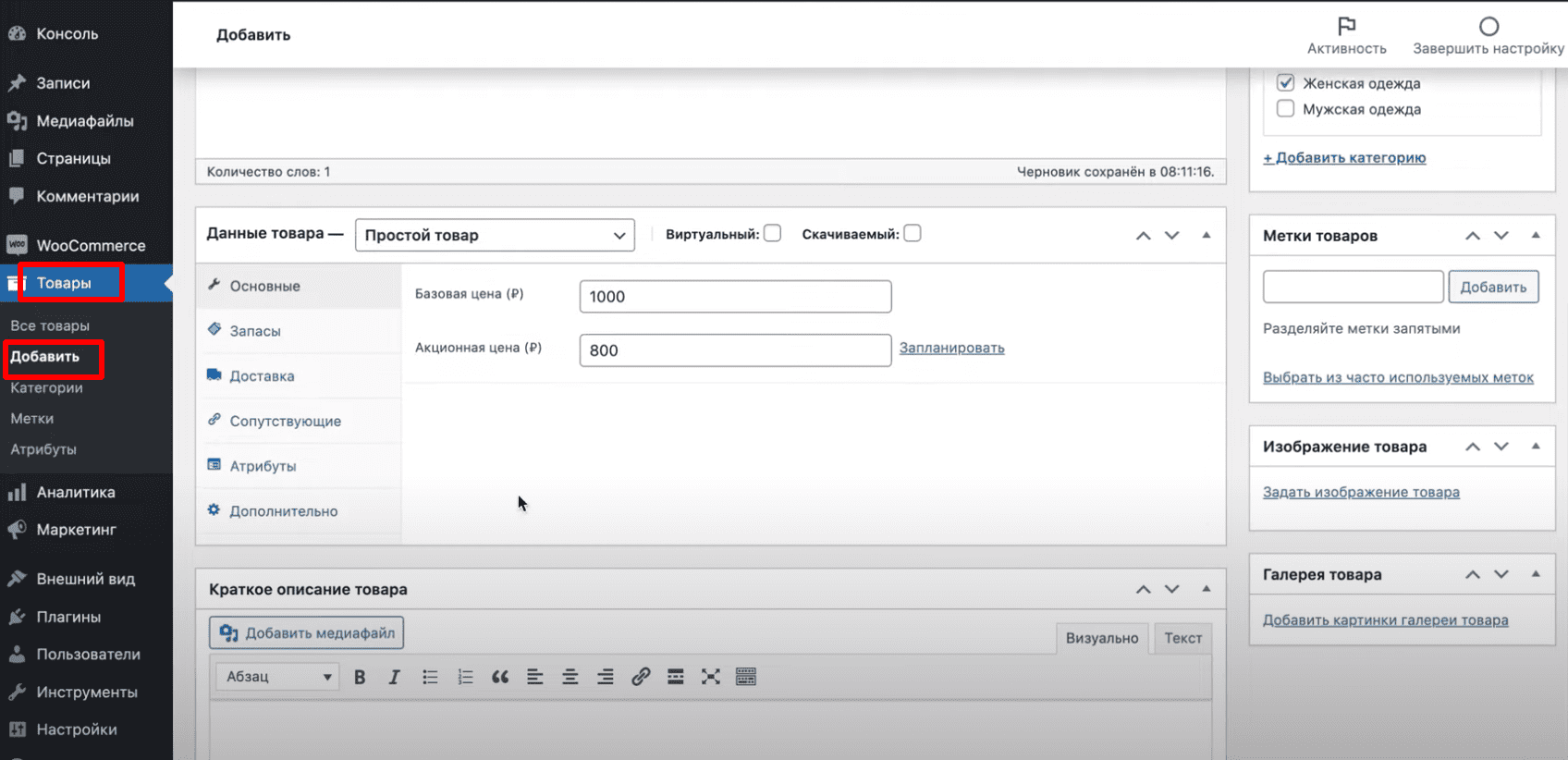
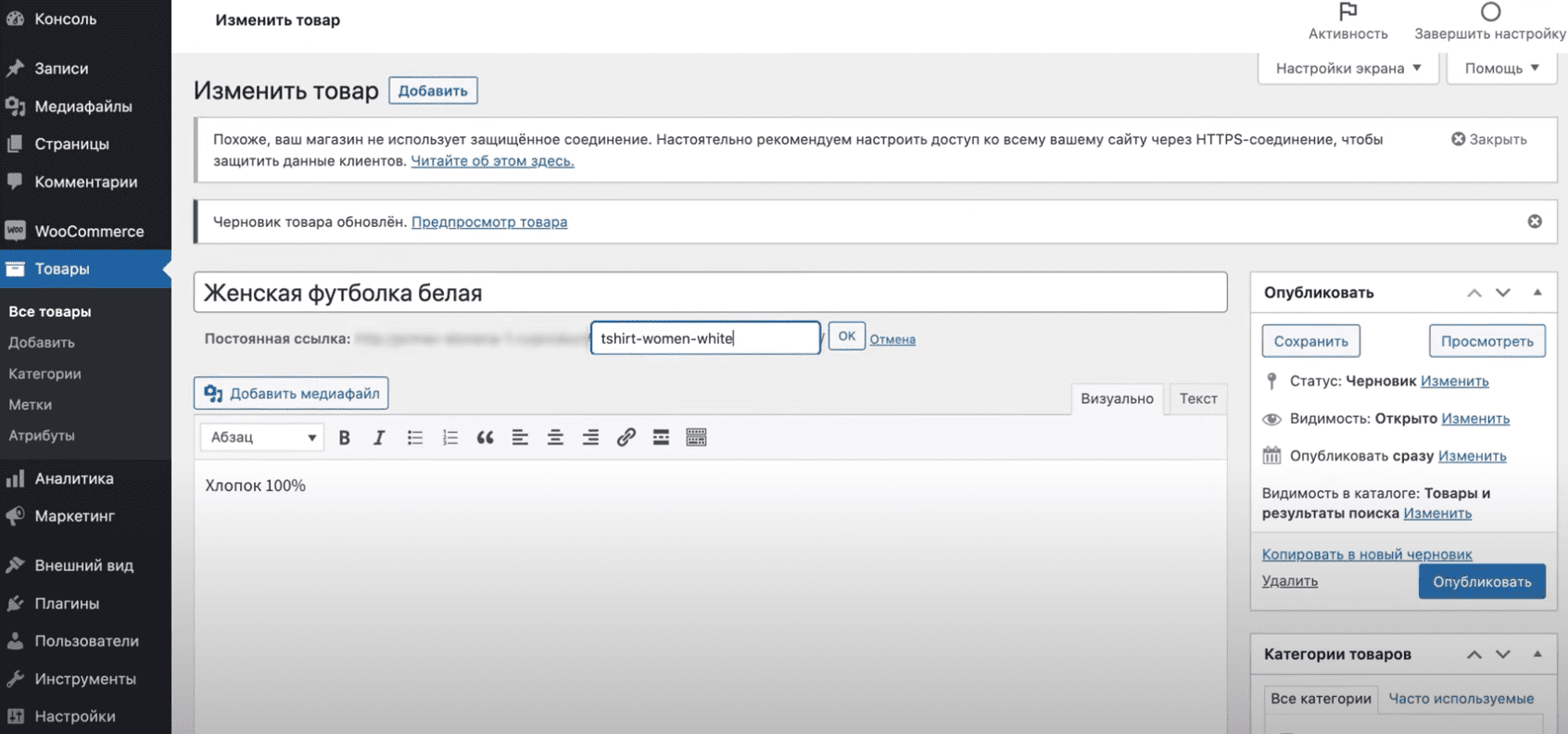
Перейдем к созданию товаров. Нажимаем «Добавить товар», придумываем название, выбираем нужную категорию и заполняем текстовый блок. Указываем базовую цену и цену со скидкой, если она есть.

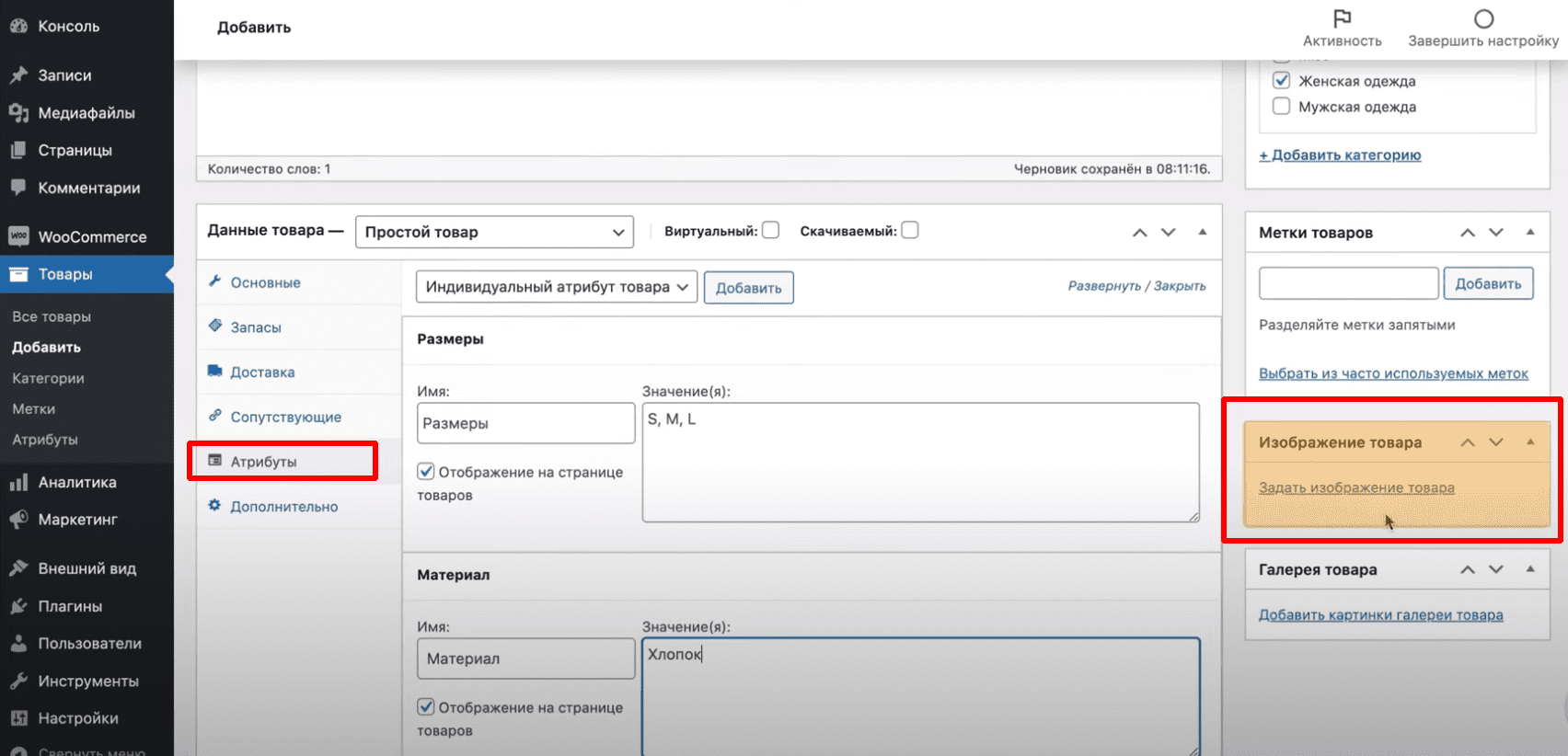
Придумываем краткое описание товара. В пункте «Атрибуты» можно добавить нужные характеристики: в нашем случае это будут размеры и материал. Загружаем изображение товара.

При необходимости заменяем URL страницы. Сохраняем изменения.

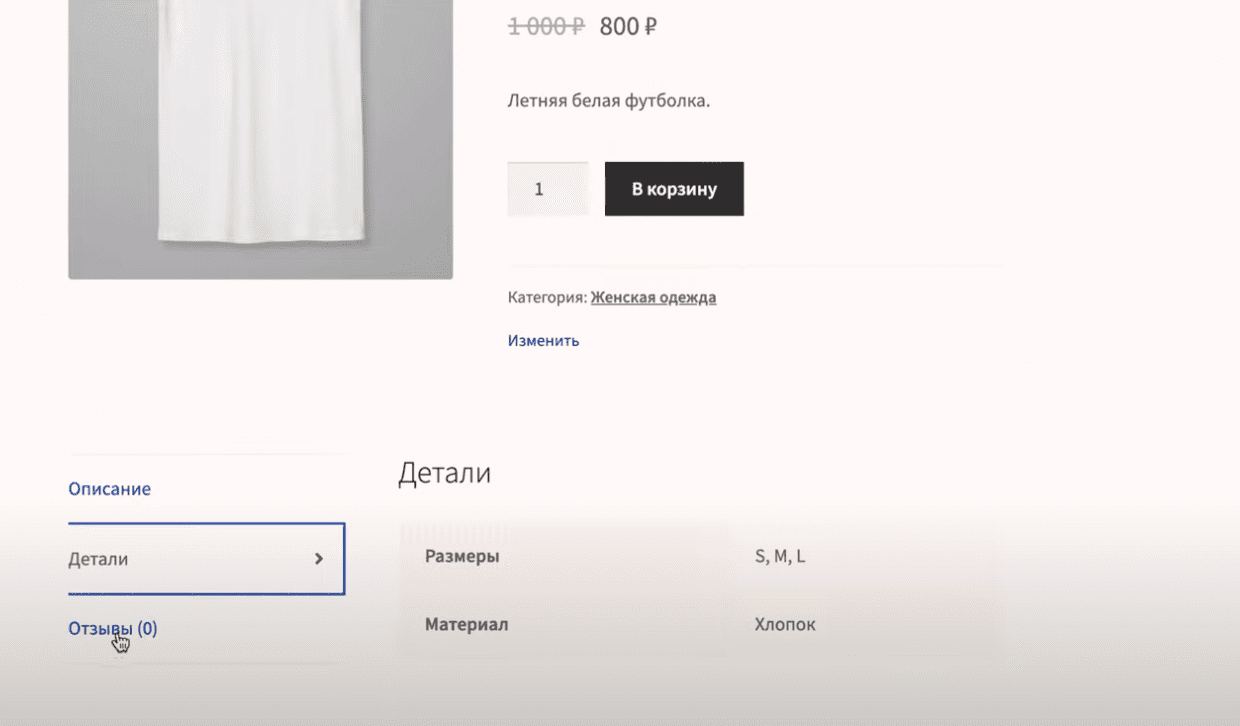
Посмотрим, как это выглядит на сайте.

По аналогии добавим еще несколько товаров в мужской и женский разделы.
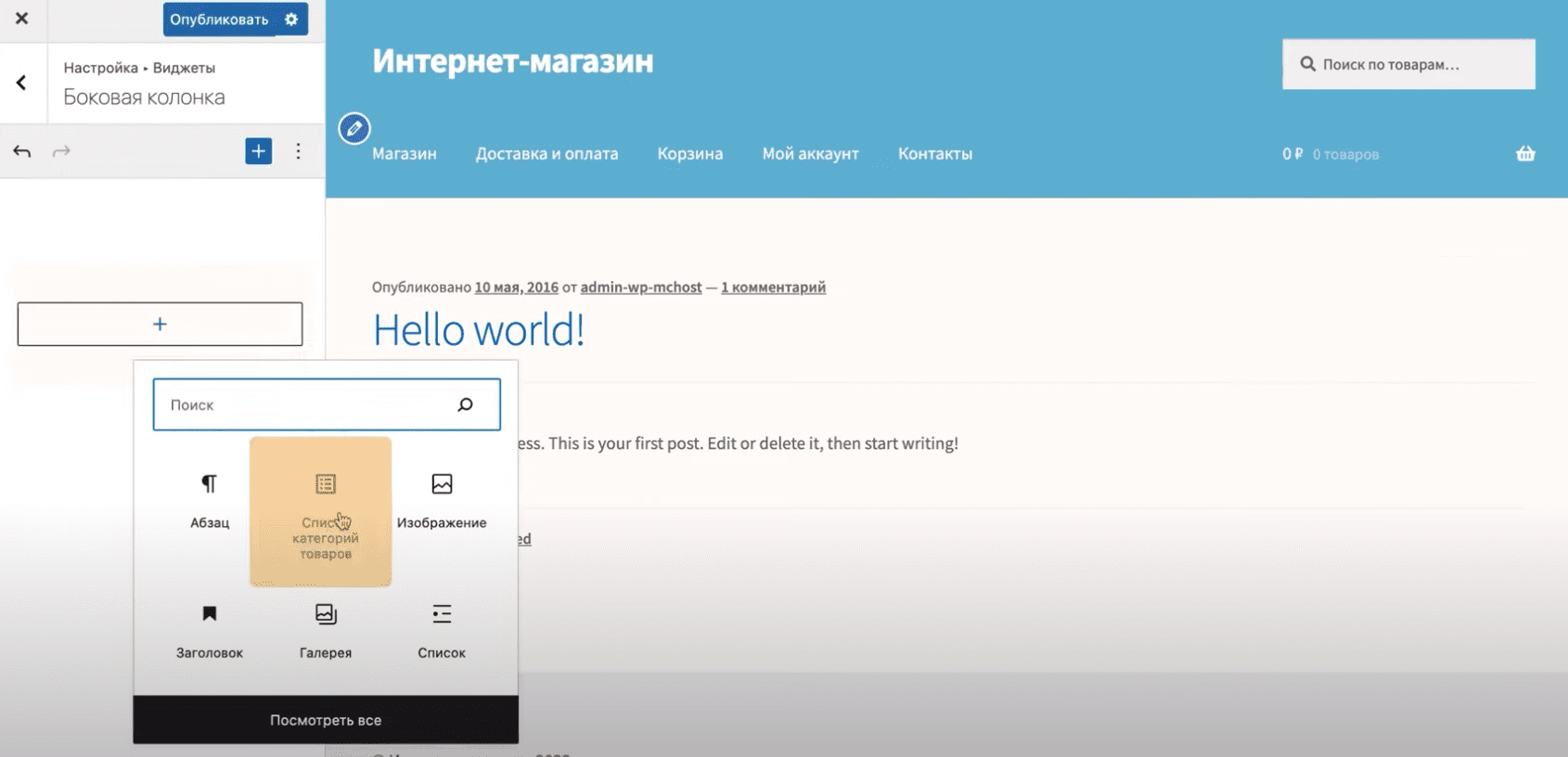
Настроим внешний вид нашего каталога. Переходим в настройки, в разделе виджеты удалим ненужные и добавим виджет «Список категорий товаров».

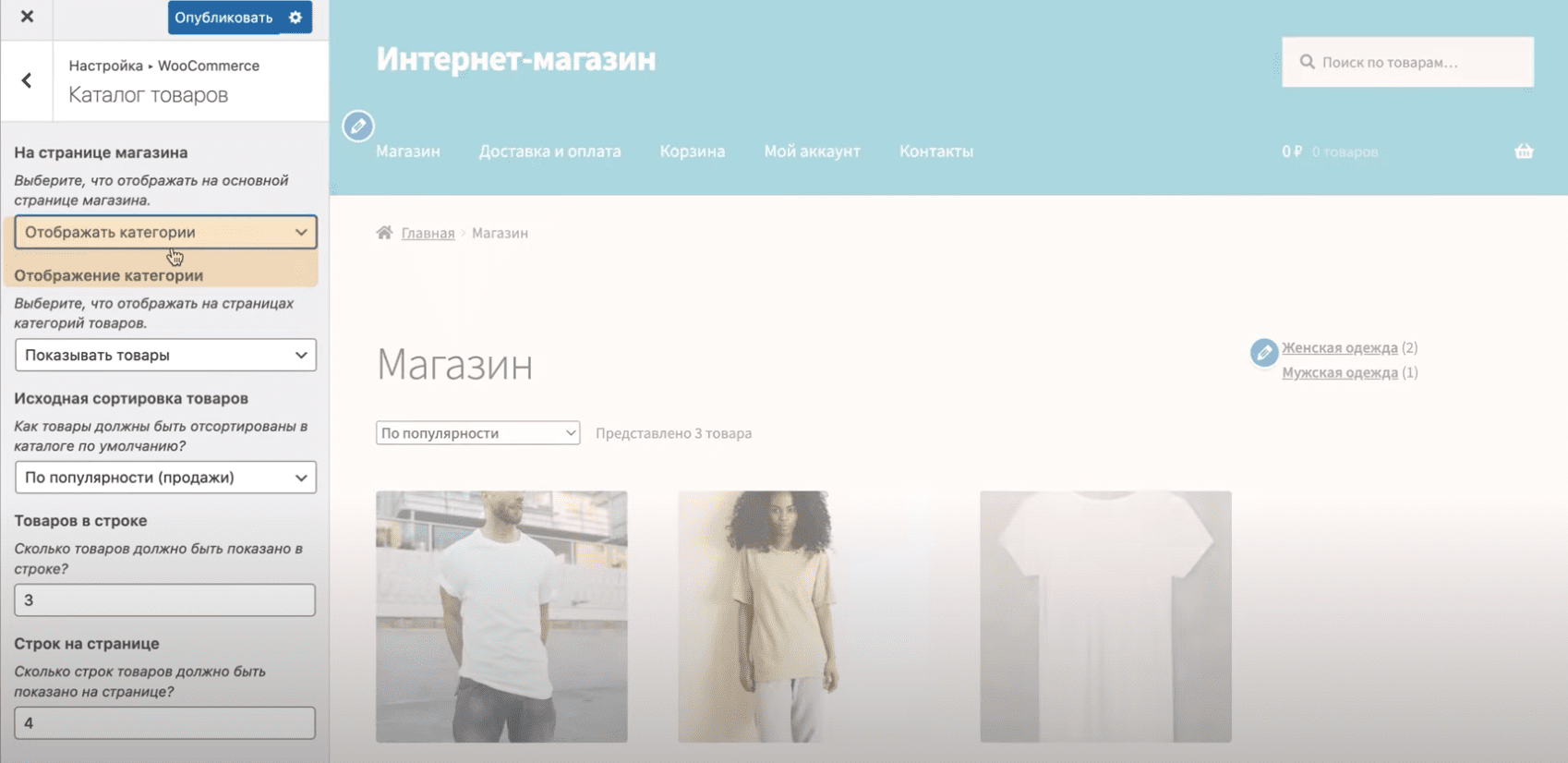
Переходим во вкладку «WooCommerce» > «Каталог товаров» и выбираем «Отображать категории» на странице магазина. Также мы изменили количество отображаемых товаров в строке. Опубликуем изменения и посмотрим, как это выглядит на сайте.

№9. Редактирование главной страницы
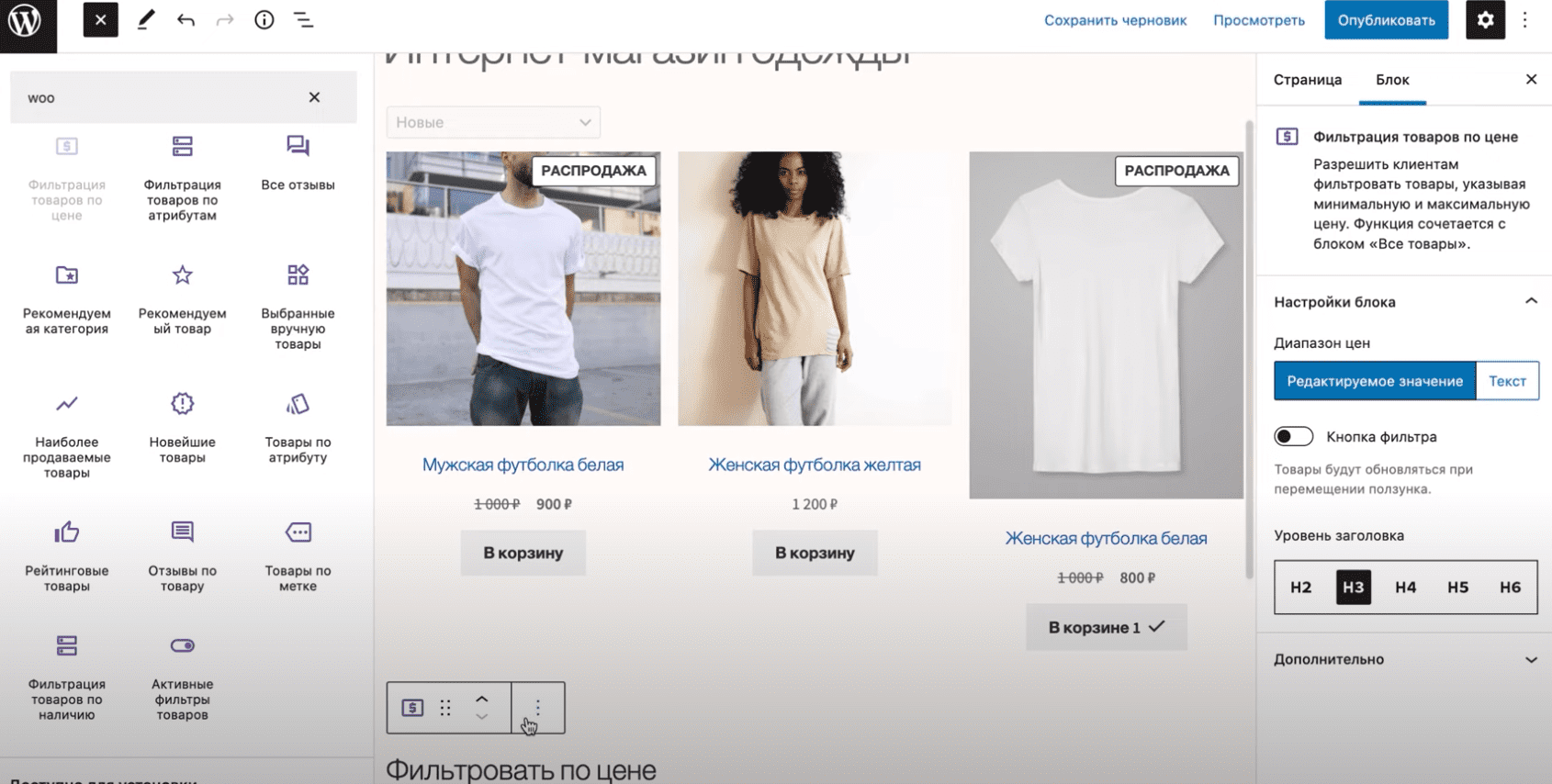
Осталось отредактировать главную страницу. В панели администратора выбираем «Страницы» и создаем новую. Придумываем название и наполняем ее контентом. Мы добавили каталог товаров, фильтр по цене и описание магазина. Сохраняем изменения.

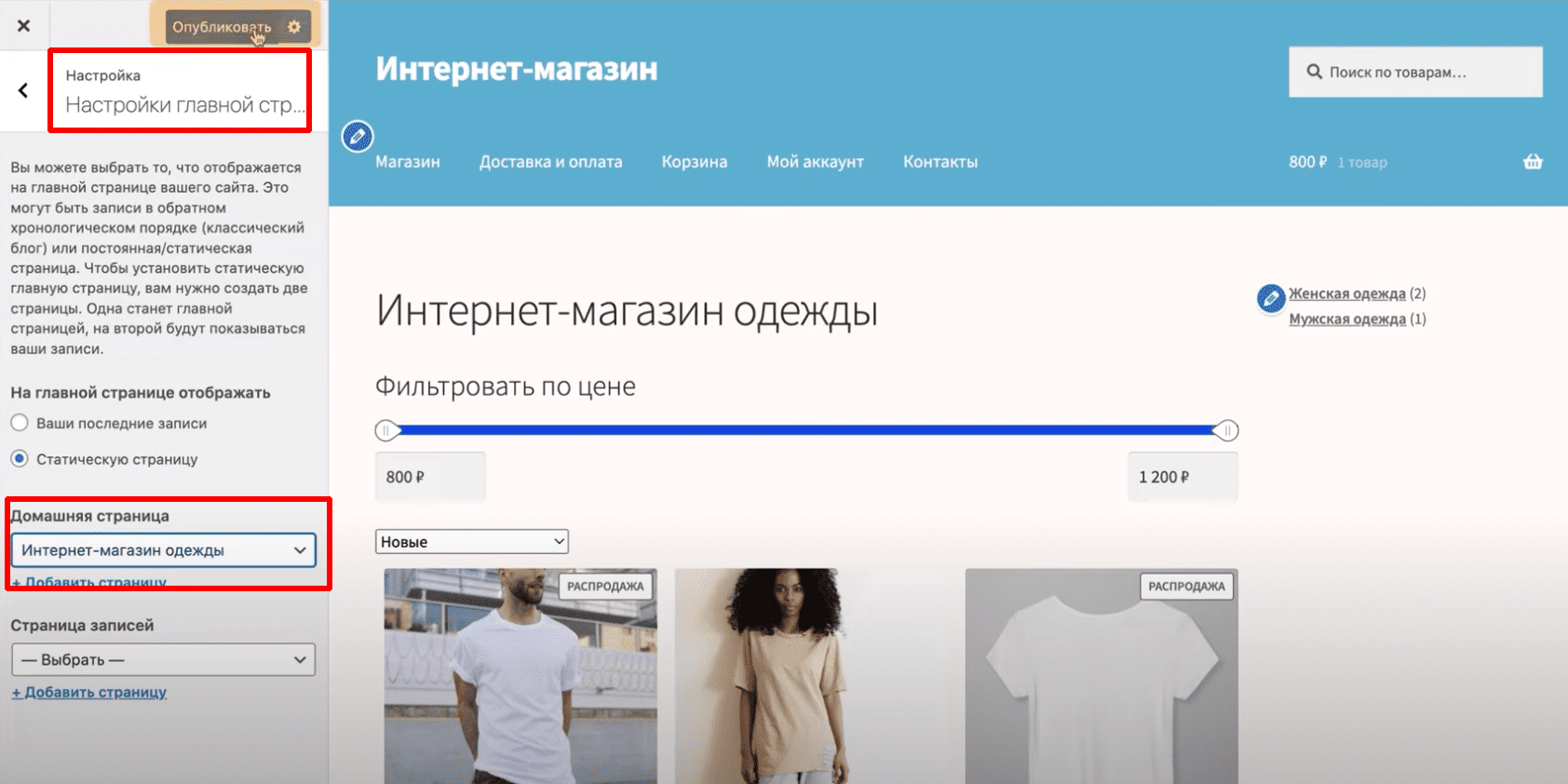
Открываем настройки на сайте, переходим в «Настройки главной страницы» и выбираем в качестве статической страницы ту, которую только что создали. Опубликуем изменения и проверим, что все работает.

№10. Открытие сайта к индексации
Теперь наш сайт готов к работе: на нем есть важные разделы для интернет-магазина, посетители могут добавлять товары в корзину и оформлять заказ. Открываем сайт для индексации: в разделе «Настройки» > «Чтение» убираем галочку и сохраняем изменения.

Заключение
Это были основные моменты, которые нужно знать для создания интернет-магазина на WordPress. Если вы хотите углубиться в изучение данной CMS, то у нас есть цикл подробных уроков по ВордПресс. Там мы подробно рассказываем про установку систем аналитики, полезные плагины и много другой информации.
Надеемся, статья была полезной!
-
Другие статьи
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать свой блог на WordPress в 2023 году без опыта и навыков программирования.